发表于: 2018-08-01 19:32:30
1 585
一、今天完成的事情
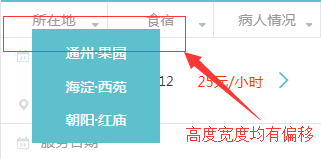
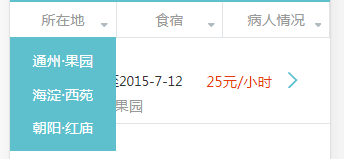
1、解决下拉菜单内容位置与菜单标题不对齐。
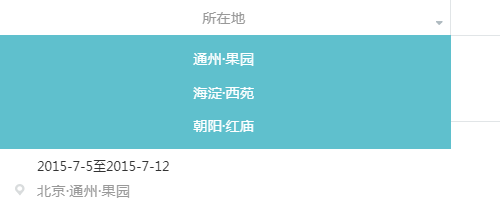
要把下拉菜单设置为何标题栏一样长,需要将dropdown内的长度设置为与标题栏一样长。再对下拉菜单dropdown-content设置:width:100%;top:100%;可以调整为长度一致、高度与菜单栏底端齐平:
 →_→→_→
→_→→_→
2、解决过程中发现下拉菜单的内容被主题内容覆盖。
原因是没有对主题内容、下拉菜单内容进行z-index 属性设置。
z-index:设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。可拥有负的 z-index 属性值;Z-index 仅能在定位元素上奏效)
将下拉内容层级设置为较高(z-index:1;),或main部分内容设置为较低(z-index:-1;):


二、遇到的问题
文字截断设置:
在设置过程中会发现有时候没有效果,原因是对该行的元素使用了浮动或fixed等各种定位,造成元素不在正常的文档流中,自然不受截断设置的控制。

三、明日安排
- 1、Bootstrap学习;
- 2、学习:《新标签——HTML5 audio》;
- 3、学习:CSS半透明是如何实现的;
- 4、学习做任务7.
四、收获
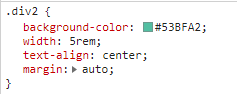
1、常见的页面布局方式——水平居中
margin:auto;
当父元素div1未指定宽高,子元素div2指定了宽度,可以对div2使用margin:auto;


display:flex;
flex布局下,元素默认是沿着X轴从左至右排列。所以默认的align-items:center;属性是垂直居中。要水平居中,将排列方式换为沿着y轴排列即可。
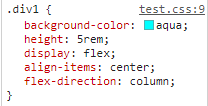
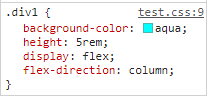
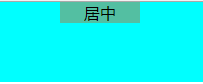
方法一:对div1使用:flex-direction:colum;align-items:center;

 →_→
→_→
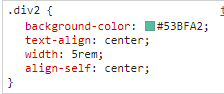
方法二:对div使用flex-direction:colum;对div2使用align-self:center;

 →_→
→_→
padding设置边距:
在都没有设置宽高时,父元素设置一个padding边距,子元素自动水平和垂直均居中。(为什么只对子元素设置margin不行?)

2、常见的页面布局方式——垂直居中
line-height;
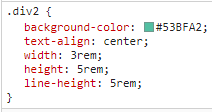
这是对于单行文本的垂直居中对齐方法。设置line-height=父元素的高度即可。
 →_→
→_→
vertical-align:center;
元素属于inline或是inline-block 时的垂直居中对齐方法。例如图片,按钮,单复选框,单行/多行文本框等HTML控件,只有这些元素默认情况下会对vertical-align属性起作用。


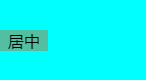
display:flex;
父元素设置display:flex;align-items:center;
 →_→
→_→
3、DIV左右布局
display:inline-block;
实现原理:display:inline-block属性是介于行级元素(display:inline)和块级元素(display:block)之间的属性,它可以像行级元素一样水平布局,也可以像块级元素设置宽高属性,所以使用它可以进行左右布局。
float:
实现原理:float属性是css中关于布局的一个关键属性,其意为将该块状区域脱离父级标签的文档流,left属性值使该区域向父级标签区域的左侧边界放置,right属性值使该区域块向父级标签的右侧边界放置,如是利用该属性可以实现左右布局。
实现原理:除了float可以产生脱离文档流的布局现象以外,position:absolute也可以,但是二者又有不同之处。不同之处在于absolute可以覆盖任何位置的元素且不会影响正常流的布局,但是会产生遮盖,所以要求正常流要躲避绝对布局的遮挡。躲避方式可以使用margin。
(这是前面的任务用的比较多的知识,更复杂的布局方式以后再补充整理(。-ω-)zzz )
)







评论