发表于: 2018-08-01 18:22:06
1 560
今天完成的事情:修改任务八九。
明天计划的事情:开始任务十。
遇到的问题:bootstrap样式默认不是小圆点,直接去相对应的css样式修改属性。
收获:
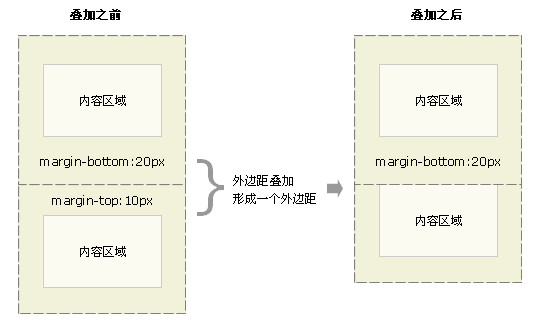
外边距(margin)重叠:
外边距重叠是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。

防止外边距重叠:
外层元素padding代替
内层元素透明边框 border:1px solid transparent;
内层元素绝对定位 postion:absolute:
外层元素 overflow:hidden;
内层元素 加float:left;或display:inline-block;
内层元素padding:1px;
使用bootstrap时用浏览器审查元素找到相对应的css样式,修改你需要的属性值就可以改变css了,必要的时候要用!important。
当鼠标移动到一个元素A身上时,另外一个元素B显示。
实现原理:
A元素与B元素有一个相同的父级。
B元素默认隐藏,A元素默认显示。
当鼠标移动到A元素身上时,也可以看做是移动到了A元素的父级身上。A元素的父级获得一个鼠标的hover状态。
css使用: .father:hover .b { display:block } 的方式,来定义鼠标移动到父级身上时,B元素的样式。
transition属性是CSS3属性;顾名思义英文为过渡的意思;主要有四个值与其一一对应;分别是property(CSS属性名称),duration过渡的时长,timimg-function转速曲线函数(其对应着多个已经设置好的值如:ease,ease-in-out 等),delay延时单位为毫秒(延迟多少秒开始过渡);





评论