发表于: 2018-07-31 23:44:17
1 1173
编辑日报内容...
一、今天完成的事情
1、完善整体布局
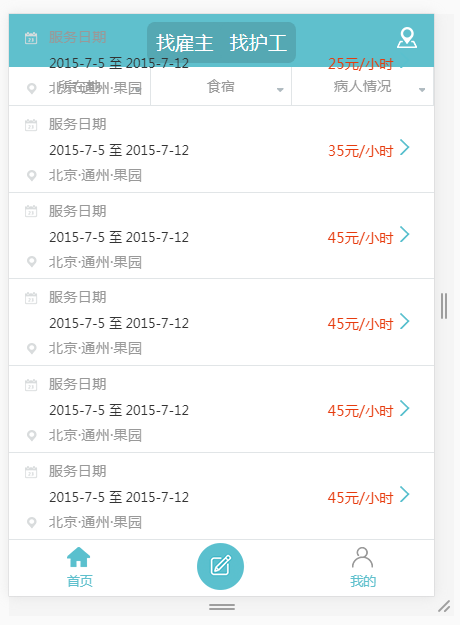
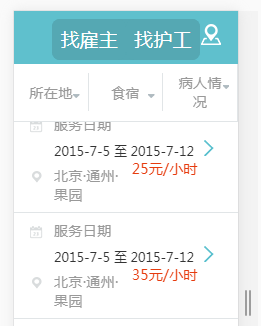
把header、列表头部分定位方式改成position:fixed;,main主题部分给上下设置间距,和头部和底端保持距离。设置好后会发现main部分上下移动时,覆盖了header和列表头。(如下图)解决方法是给header和列表头部分都设置一个"z-index:1;"比默认值0层级要高,此时main上移时位于底层。


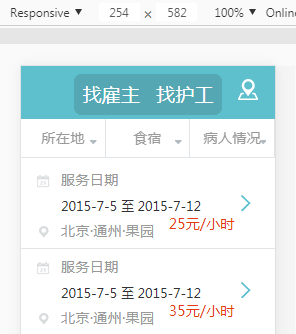
2、修改列表头的下拉菜单
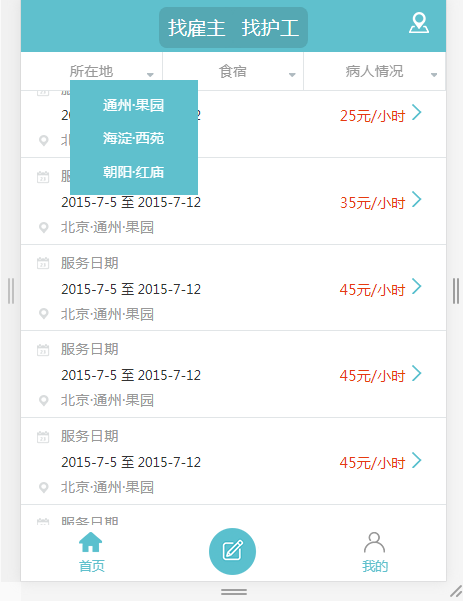
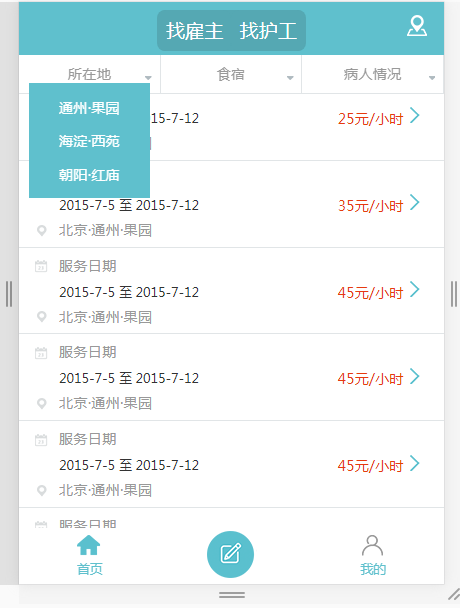
对列表头的3个块设置好下拉菜单样式后,给下拉菜单框一个width值(8rem),默认效果是下图所示。此时需要把下拉菜单的位置与表头对齐。方法是分别给表头的dropdown和下拉菜单的content一个宽度width:100%;这样可以实现上下等宽、对齐。


3、footer部分布局
实现3个元素平均分布,使用display:flex;就比较便捷。footer设置display:flex;其中的3个div分别设置flex:1;可以实现均等分布。其中图标+文字的组合按钮,用的是<a>标签内嵌套1个图标+1段文字来实现;再对文字标签的默认样式进行修改。
<div>
<a href="">
<div class="icon3"></div>
<div>首页</div>
</a>
</div>
4、列表主题布局
主题部分的布局是一个大行(item1)内包含3小列(line)。
其中line1和3内布局为icon图标+文字。icon用div嵌套,设置好大小,雪碧图作为背景图片调取图标。
line2内布局是2段文字+1个icon图标。左边的文字所在div向左浮动,右边文字所在div向右浮动,并设置边距。箭头icon同样使用雪碧图为背景图。
5、多文本截断
{
text-overflow:ellipsis;
white-space:nowrap;
overflow:hidden;
}
但是没效果,不知道为什么- -

二、遇到的问题
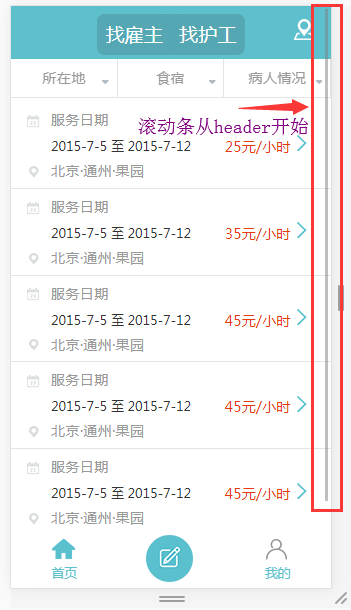
1、滚动条的范围怎么设置在main中间,不包括头部和footer
今天花了很长时间在想这个问题,header设置定位方式是fixed后,不占用文档空间,后面的元素会覆盖上去,所以都得设置定位或者间距。对于main部分尝试过使用margin-top和margin-bottom来设置间距,但是这样设置的滚动条是覆盖整个页面的。

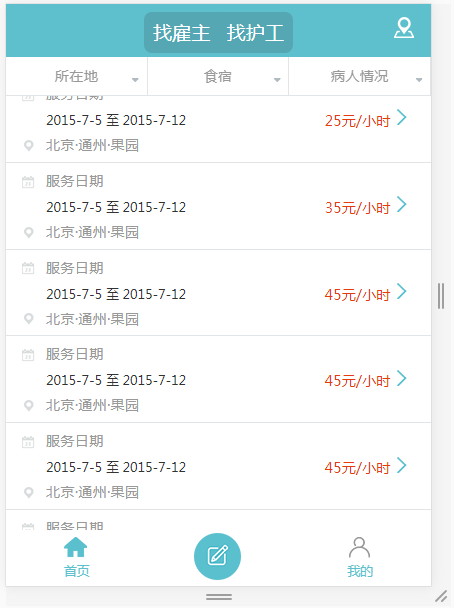
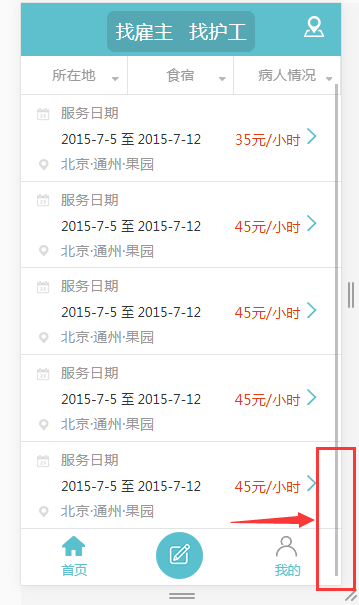
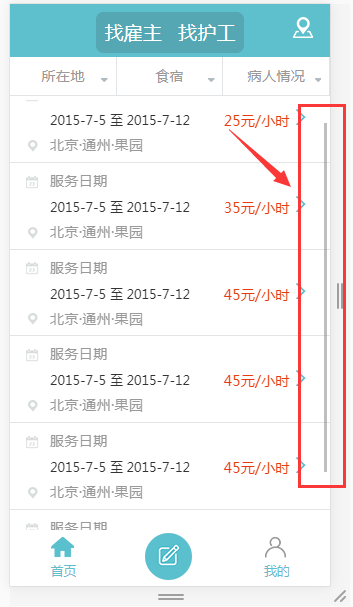
后来对main部分的定位改为相对body部分的absolute定位,上下间距设置用top和bottom直接设置,而不是用间距设置,这时的边框效果就是位于主体部分了:
2、多文本截断:
对日期这行文本所在的div设置了截断,但是不知道为什么没效果啊~难道必须要屏幕边框接触div右侧才能截断?

三、明日计划
1、完成设置左边的文字被截断出现”…”省略号
2、垂直居中
3、完善整体代码
4、总结常见布局方式的不同实现方法等知识点。
四、收获
1、学习到滚动条的设置方式,如何进行页头页脚定位,main设置来实现所需范围滚动条设置;
2、页面布局的不同实现方式的应用;
3、熟悉雪碧图的用法。
下面的代码有个bug就是刚打开右边有空白,一刷新就好了= =什么鬼啊






评论