发表于: 2018-07-31 11:42:33
1 549
## 任务介绍
**简介:**护工列表页-一个常见的移动页面,需要使用bootstrap
**要求:**
- 解决垂直居中;
- 模拟下拉选框;
- 做出复杂的列表页;
**任务原型:**

**验收标准:**
- 顶部底部固定在屏幕上方下方
- 自适应布局,在主流手机中都可以显示
- 当屏幕过小时,表格内容大小能根据屏幕改变。
- 以bootstrap作为基础布局,添加自定义样式表对bootstrap无法表达的细节样式进行调整
## 完成的事情
- 深度剖析flex布局原理
- 规划任务六
- 了解了bootstrap
- 完成基本页面的编写
------
## 遇到的问题
## 收获
1. #### **bootstrap介绍和应用**
- 一款简洁,直观,强悍的前端开发框架,让web开发更迅速,简单。
- 准备:
- 先要去它的官网[http://v3.bootcss.com](http://v3.bootcss.com/)进行下载:
1. 下载Bootstrap->用于生产环境的Bootstrap
2. 下载成功后可以得到一个.zip的文件,解压后我们可以得到一个包含css、fonts和js的文件夹,准备工作我们就做好了,然后新建一个文件夹,重命名后,将刚刚三个文件夹复制到该文件夹中,再用自己的编辑器打开刚刚的文件夹,点击file-open folder,选择该文件夹点击确定即可。最后在该文件夹下新建一个index.html文件
3. 重新回到bootstrap官网,导航栏选择“起步”,向下拖动或在右侧选择“基本模板”,将下列代码进行复制,粘贴到index.html中 。
- 用法:
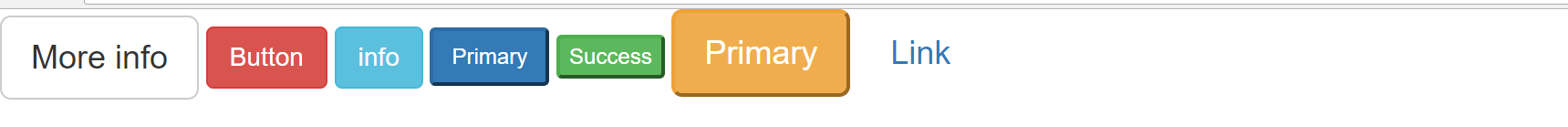
- 只要在body内添加相应的模块内容,就能呈现多彩的按钮。


- 参考:
- https://www.w3schools.com/bootstrap4/bootstrap_get_started.asp
- http://www.bootcss.com/
- https://blog.csdn.net/gaiyindexingqiu/article/details/72454069
1. #### **深刻理解flexbox**

- **flexbox简介:**
- Flexbox模块即使不知道视窗大小或者未知元素情况之下都可以智能的,灵活的调整和分配元素和空间两者之关的关系。简单的理解,就是可以自动调整,计算元素在容器空间中的大小。
- **基础应用:**
- 使用一个无序列表(`ul`)和一群列表元素(`li`),启动Flexbox格式化上下文的方式如下:
```html
/* 声明父元素为flex容器 */
ul {
display:flex; /*或者 inline-flex*/
}
```
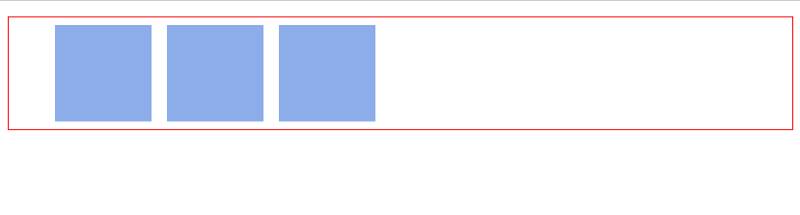
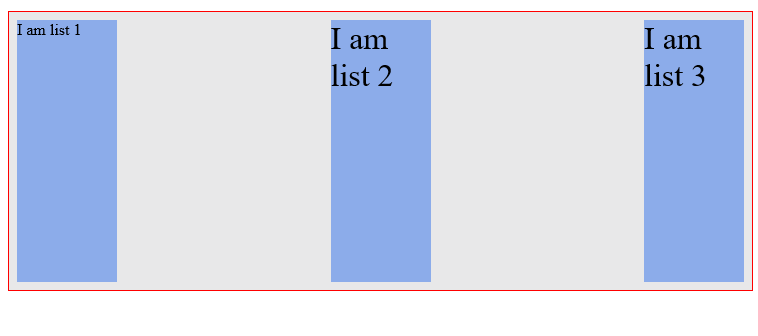
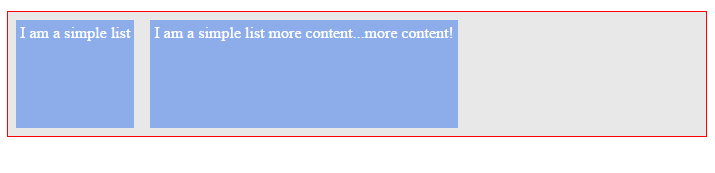
给列表元素(`li`)添加一点基本样式,这里你可以看到发生了什么。
```css
li {
width: 100px;
height: 100px;
background-color: #8cacea;
margin: 8px;
}
```

通过图片可以看出,本该遵循css垂直堆栈的ul块状元素,从上往下排,用了flexbox布局之后,却在一行上显示,变成了水平显示,就像使用了float一样。
- **意混淆的属性:**
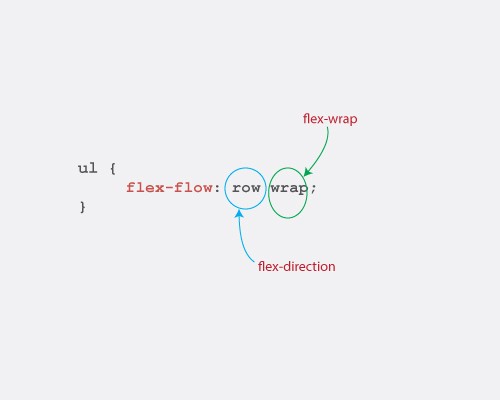
- **flex-flow:flex-direction flex-wrap;**
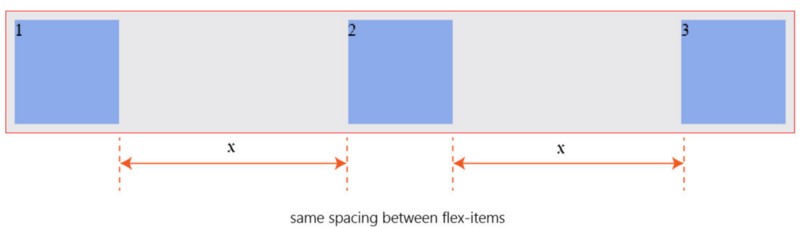
- **justify-content: space-between;**
- 让除了第一个和最后一个Flex项目的两者间间距相同(两端对齐)

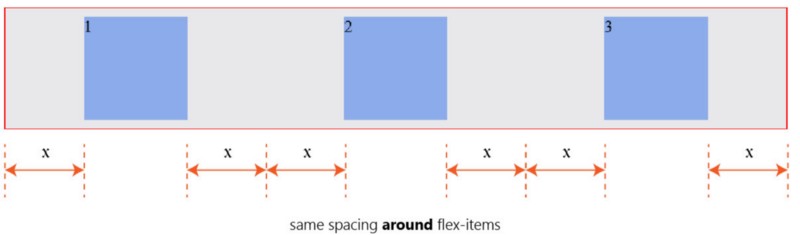
- **justify-content:space-around;**
- 让每个Flex项目具有相同的空间 ,和space-between不同的是,第一个Flex项目和最后一个Flex项目距Main-Axis开始边缘和结束边缘的的间距是其他相邻Flex项目间距的一半 。

- **align-items: stretch(默认值);** 让所有项目高度和Flex容器高度一样

- order:integer; 按数字大小从低往高排列。
- **flex-grow: 0(默认);和flex-shrink: 1(默认);**
- 控制flex项目在容器有多余空间如何放大,在没有额外空间又如何缩小。可以接受0或大于0的任何数
- 默认情况下,`flex-grow`属性值设置为`0`。表示Flex项目不会增长,填充Flex容器可用空间。取值为`0`就是一个开和关的按钮。表示`flex-grow`开关是关闭的。

- 如果把`flex-grow`的值设置为`1`。 现在Flex项目扩展了,占据了Flex容器所有可用空间。也就是说开关打开了。如果你试着调整你浏览器的大小,Flex项目也会缩小,以适应新的屏幕宽度。

- **flex-basis**
- `flex-basis`属性可以指定Flex项目的初始大小。也就是`flex-grow`和`flex-shrink`属性调整它的大小以适应Flex容器之前。
- `flex-basis`默认的值是`auto`。`flex-basis`可以取任何用于`width`属性的任何值。比如 `% || em || rem || px`等。
- 如果`flex-basis`属性的值是`0`时,也需要使用单位。即`flex-basis: 0px`不能写成`flex-basis:0`。
- 默认情况,Flex项目的初始宽度由`flex-basis`的默认值决定,即:`flex-basis: auto`。Flex项目宽度的计算是基于内容的多少来自动计算,意味着,如果你增加Flex项目中的内容,它可以自动调整大小 。
- 如果你想将Flex项目设置一个固定的宽度,你也可以这样做:
```
li {
flex-basis: 150px;
}
```
现在Flex项目的宽度受到了限制,它的宽度是`150px`。

- `flex`是`flex-grow`、`flex-shrink`和`flex-basis`三个属性的速记(简写)GSB 。
- **flex: 0 0 auto;**
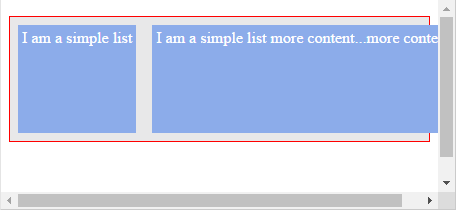
- 相当于`flex: none`。 宽度是被自动计算,不过弹性项目不会伸展或者收缩(因为二者都被设置为零)。伸展和收缩开关都被关掉了.试着缩放一下浏览器,你会注意到弹性项目不会收缩其宽度。它们从父元素中突出来了,要看到所有内容, 必须横向滚动浏览器 .


- **flex: “positive number”**
- 这里正数可以代表任何正数(没有引号)。这与 `flex: “正数” 1 0` 相同。
`flex: 2 1 0` 与写为 `flex: 2` 是一样的,`2`表示任何正数。
- **flex: auto; 等同于flex: 1 1 auto;**
- **参考:**
- https://www.w3.org/TR/css-flexbox-1/
- https://hufan-akari.github.io/solved-by-flexbox/
## 深度思考
1. 为什么设置了flex布局后,子元素的float,clear,还有vertical-align属性不起作用?
2. flex项目上使用margin:auto对齐会出现什么情况?
- 当在Flex项目上使用 `margin: auto` 时,值为 `auto` 的方向(左、右或者二者都是)会占据所有剩余空间。 举例子说明一下:
```
<ul>
<li>Branding</li>
<li>Home</li>
<li>Services</li>
<li>About</li>
<li>Contact</li>
</ul>
ul {
display: flex;
}
li {
flex: 0 0 auto;
}
```
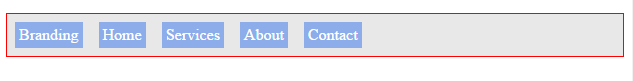
你可以看到如下的效果:

这里有几件事情要注意:
- `flex-grow` 值为设置为`0`。这就解释了为什么列表项不会伸展。
- Flex项目向Main-Axis的开头对齐(这是默认行为)。
- 由于项目被对齐到Main-Axis开头,右边就有一些多余的空间。看到了吧?

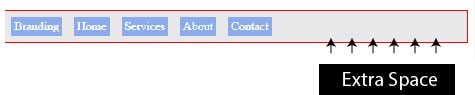
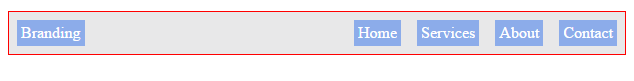
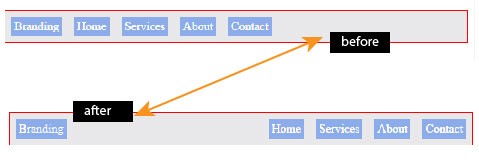
现在在第一个列表项(branding)上使用 `margin: auto`,看看会出啥情况。
```
li:nth-child(1) {
margin-right: auto; /*只应用到右外边距*/
}
```

刚刚发生了什么?之前的剩余空间现在已经被分配到第一个Flex项目的右边了。

**当在Flex项目上使用 margin: auto 时,值为 auto 的方向(左、右或者二者都是)会占据所有剩余空间**。
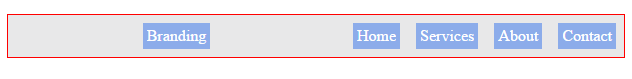
如果想让一个Flex项目的两边都用自动外边距对齐,该怎么办呢?
```
/* 如果愿意的话,也可以用 margin 简写来设置两个边 */
li:nth-child(1) {
margin-left: auto;
margin-right: auto
}
```

现在空白被分配到Flex项目的两边了。
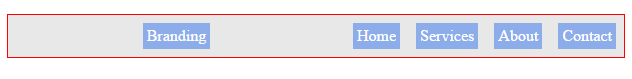
那么,这是不是对很酷的自动外边距对齐的一种折衷方案呢?看起来是。如果没注意的话,它也可能是受挫之源。当在一个Flex项目上使用自动外边距(`margin: auto`)时,`justify-content` 属性就不起作用了。
例如,在上面的Flex容器上通过 `justify-content`属性,设置不同的对齐选项时,对布局没有影响。
```
ul {
justify-content: flex-end;
}
```

3. flex是否兼容所有浏览器?
- [Flexbox规范](http://dev.w3.org/csswg/css-flexbox/)还没有最终确定,所以自然会有一些最新的草案和浏览器实现滞后现象
- 可以阅读https://github.com/philipwalton/flexbugs
4. flex的项目可以成为flex容器么?
- 答案是可以的,并且你想嵌套多深就嵌套多深(不过理智的做法是保持一个合理的水平)
## 明日计划
- [ ] 制作雪碧图,并且使用雪碧图替换当前的多张图片
- [ ] 深入理解bootstrap
- [ ] 完成页面的编写
- [ ] 日报总结
- [ ] 完成任务提供的深度思考内容





评论