发表于: 2018-07-30 23:36:46
1 470
今天完成的事情:昨天是用以往都在用的vscode写的,今天看到有推荐用WebStorm,便去下载使用了这个(顺便破解)
学习了在Chorme中验收
《标签——HTML标签图解》和《CSS概念——CSS是什么》在昨天都有看过

尝试自己写了一个对h1标签进行颜色和大小的规定的css,了解了css的大概使用
然后我进行了《盒子模型概念——盒子模型》的学习
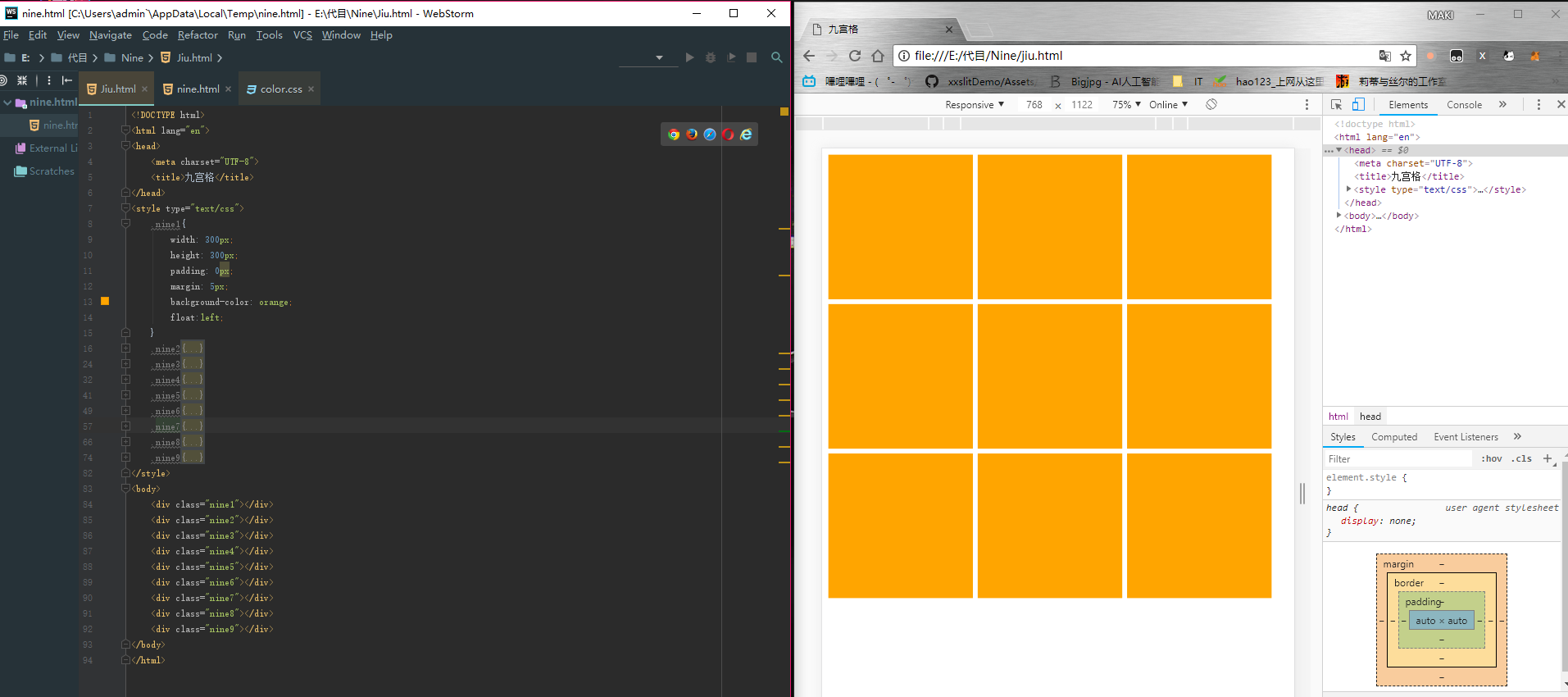
首先 先弄出了一个黄色的正方形 然后通过浮动来弄了九个
这时候我发现 任务的方块好像是正好占满的 顺便调整下颜色

这下子好了很多 拖动也会有变化
然后我继续往下做,发现我的并不是圆角方块 且还是会有些许间隔,查看了下别人的提问 才发现应该用百分比的一个单位
然后问题就多了,我发现别人外面也有个box套着这个九宫格 且我用百分比并不能显示出东西
我自己也觉得 宽度百分比还可以接受 高度就不行了 于是尝试用了 padding—top来控制高度 然后把pading那个数值删掉。
果然可以了 圆角的问题稍微去查询了下资料 发现是border-radius 添上后果然也有了圆角
到现在 自适应也可以基本实现 感觉已经完成了8成 然后看到那个viewpoint的介绍 点进去全是英文的 但是也大概懂他要做啥
又稍微去调查了下资料 发现是针对移动端浏览体验的问题
随后配置nginx 却没有成功 http://localhost/进不去 也没有中文路径
明天计划的事情:配置好nginx 研究任务2 弄好就去进行任务3
遇到的问题:弄好九个方块之后,我发现拖动大小方块会变得不是九宫格 换成手机模式甚至一开始就不是九宫格
思考了一下 我决定把最右边的方块设置一个clear:right 让他右边不能有浮动 应该会沉下去
果然沉下去了
收获:今天学会了盒子模型 float 和clear 明白了外边距 内外边框之间的联系 学会了浮动的一些方式 clear的使用





评论