发表于: 2018-07-30 22:37:02
1 646
今天完成的事情:
1.任务八感觉好难,用bootstrap框架做的。好多东西要改,但是又特别不好改,做了有五分之一吧
2.学习了权重,讲了一篇margin,border,padding的小课堂
明天计划的事情:
1.把任务八的第一张图完成。
2.
收获:
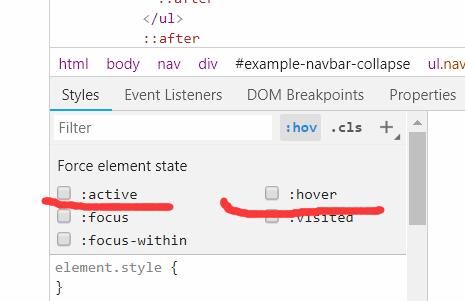
1. 学会了寻找hover的方法,框架是在菜鸟上找的,然后复制下来,删除没用的,把页面上的文字贴上去。

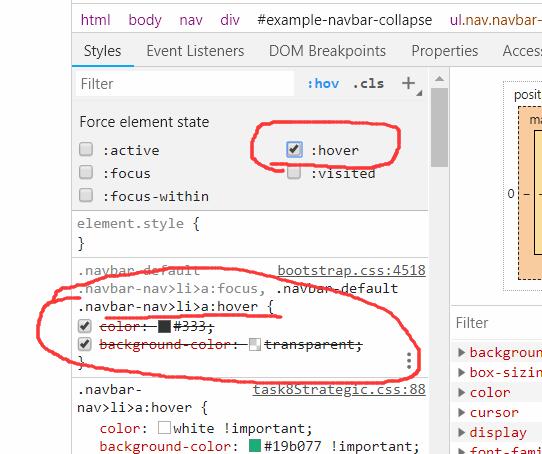
如果我想取消鼠标悬停的变色,和背景,那么就要找到框架用的什么,点击hover,就会出来了,不过已经被我在css里面覆盖住了。

css里面写的是:
.navbar-nav>li>a:hover{
color: white !important;
background-color: #19b077 !important;
}
类名字保持一致。
感叹号+important就是最大权重,意思就是这个类里面的内容属性会覆盖掉原来的。
2.鼠标点击完变色,是visited。
visited不行,还是得focus。
.navbar-nav>li>a:focus{
color: white !important;
background-color: #19b077 !important;
}
这样之后,就覆盖掉原来得,就可以了。明天再调节位置。
3.原本框架里是display:block。
把它改为inline或者inline-block
.nav>li>a{
display: inline-block;
}
这样替换了之后,几个字体就居中了。
带冒号的都是伪类,暂时先这么理解。
4.再说说今天的小课堂,margin不是会重合嘛,两个div的margin不重合,怎么办。
用的是overflow: hidden;这个命令。
这个命令也能清除浮动。
原理是:调取BFC机制(Block Formatting Context)全称是块级格式化上下文
这样,只要两个div有一个有这样的属性,他们的margin就不会重合。
用法的不同:
margin:需要在border外侧添加空白时,且空白处不需要背景时。
padding:需要在border内测添加空白时。 空白处需要背景时。
进度:CSS任务八
任务代码地址:任务五代码已经提交 (有错误,还没来得及修改再上传,31日再上传)
任务六:https://kewangbuji.github.io/cssTask/task6/task6.html
任务七:https://kewangbuji.github.io/cssTask/task7/task7Test.html
https://kewangbuji.github.io/cssTask/task7/task7Result.html
https://kewangbuji.github.io/cssTask/task7/task7Homepage.html





评论