发表于: 2018-07-30 22:22:47
2 651
一、今天完成的事情
1、学习CSS 按钮
(参考http://www.runoob.com/css3/css3-buttons.html)
昨天布局header的时候弄错了,以为按钮这个地方用的是bootstrap的按钮组,还看了半天但是发现好像用css按钮就可以= =

<button>默认按钮</button>
background-color 属性:设置按钮颜色:.button1 {background-color: #4CAF50;} /* Green */
font-size 属性:设置按钮大小:.button1 {font-size: 10px;}
border-radius 属性:设置圆角按钮:.button3 {border-radius: 8px;}
border 属性:设置按钮边框颜色:.button1 {border: 2px solid #4CAF50;}
:hover 选择器:修改鼠标悬停在按钮上的样式。(使用 transition-duration 属性来设置 "hover" 效果的速度)
.button1 {background-color: white; color: black; border: 2px solid #4CAF50;}
.button1:hover {background-color: #4CAF50;color: white;}
未悬停: 鼠标悬停后:
鼠标悬停后:
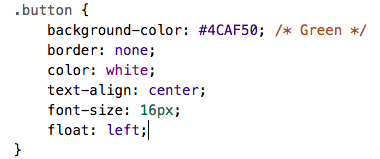
按钮组:移除外边距并添加 float:left 来设置按钮组。



2、学习CSS :hover 选择器
定义和用法
:hover:在鼠标移到链接上时添加特殊样式。
提示: :hover 选择器可用于所有元素,不仅是链接。 :link 选择器设置了未访问过的页面链接样式, :visited 选择器设置访问过的页面链接的样式 :active选择器设置当你点击链接时的样式。
注意: 为了产生预期的效果,在 CSS 定义中,:hover 必须位于 :link 和 :visited 之后!!
3、设置header部分的按钮样式
1)设置2个button,以及基本样式(边距、背景色、圆角、字体,取消按下按钮的蓝色阴影:button{outline:none;}):
header
{
<button class="button1">找雇主</button>
<button class="button2">找护工</button>
}

发现此时按钮之间有空隙,而且怎么改边距都没用,后来搜到一个方法就是把2个button挨着写:
<button class="button1">找雇主</button><button class="button2">找护工</button>,果然就挨着了= =
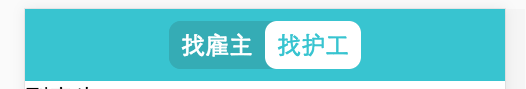
2)挨着之后会发现中间部分有圆角:

于是将2个按钮套在1个div里面,宽度为2个按钮总宽度,设置div背景色为按钮背景色,设置border-radius和按钮一致;

3)设置鼠标悬停效果:
button:hover
{
background-color: #FFFF;
color: #5FC0CD;
}

4、设置header右边的图标按钮
<input type="button" name="map">,并添加背景图片:
input
{
background: url(1.png);
background-repeat: no-repeat;
outline: none;
}
使用absolute定位在header右侧,并给input设置大小。

5、列表头设置
在列表头(top)中设置3个小块,使用flex布局使其平分整行,竖线用border-right设置;

每个块中设置一个div(icon2)来显示小三角形图标,用absolute定位于每个区域的右侧,设置icon2的大小,导入背景图雪碧图。
background-image: url(spirit1.png);
background-repeat: no-repeat;
background-position: -50px 0;

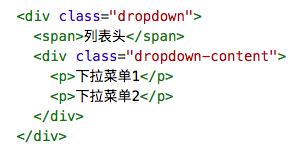
6、用css模拟下拉框
基本下拉菜单:当鼠标移动到指定元素上时,会出现下拉菜单。
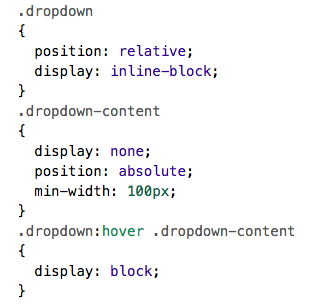
设置方式:


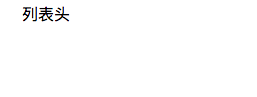
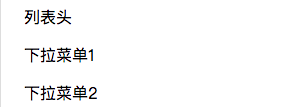
效果:
 ➡️
➡️ 
给列表头分别设置3个下拉样式:

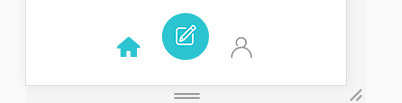
7、给footer添加3个按钮

二、遇到的问题
1、header里面的按钮组水平居中
解决方法:2个button外面套一个div,设置div{margin:0 auto;}

2、如何让按钮组紧挨着?
css的button组用的是2个button都用float:left;但是就会都跑到页面最左边,无法居中了;
后来搜到一个方法,试了下真的有用= =

3、按钮的圆角设置
先想的是给按钮组外面的div设置圆角,但是发现会被按钮的方框形状挡住,所以按钮的圆角也要设置为一样的值;

4、footer下面的3个图标怎么把文字加在图标下面啊= =
三、明日计划
- 1.给footer添加3个按钮
- 2.制作列表主体,注意垂直居中,如果屏幕过窄时,设置左边的文字被截断出现”…”省略号
- 3.根据代码规范优化自己的代码
四、收获
1、学习了button相关知识,以及如何用css设置各种样式;
2、熟悉了页面常见的布局方式,思考如何用不同方式实现居中、对齐等功能;
3、学习了用css模拟下拉菜单
4、熟悉了雪碧图的使用。
5、学习了hover选择器的使用;
6、图标按钮的使用。
(师兄帮忙看一下前面这部分代码的问题叭~我明天来改~谢谢





评论