发表于: 2018-07-30 18:47:27
1 1508
今天完成的事情:接着昨天的弄
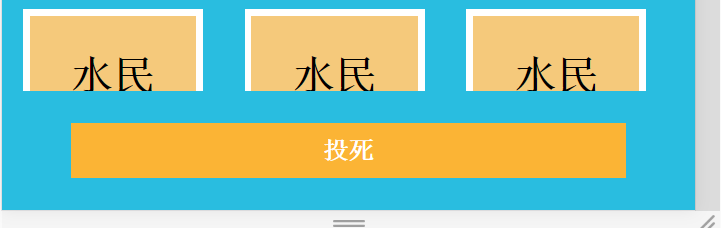
今天先把页面二剩下的给复制粘贴了,开始是出现了尺寸的小问题,改改就好了
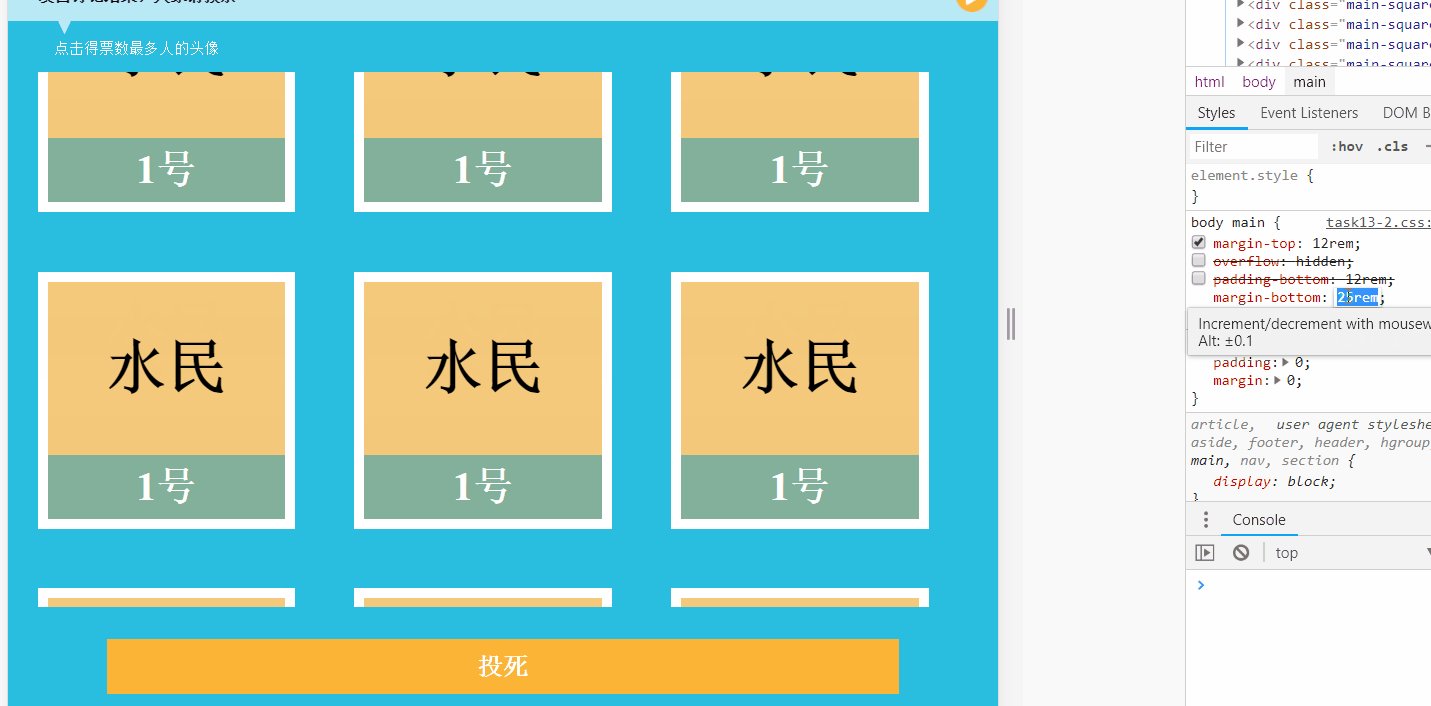
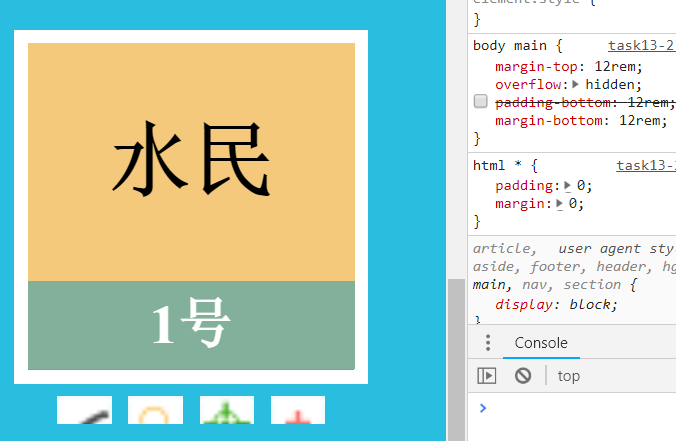
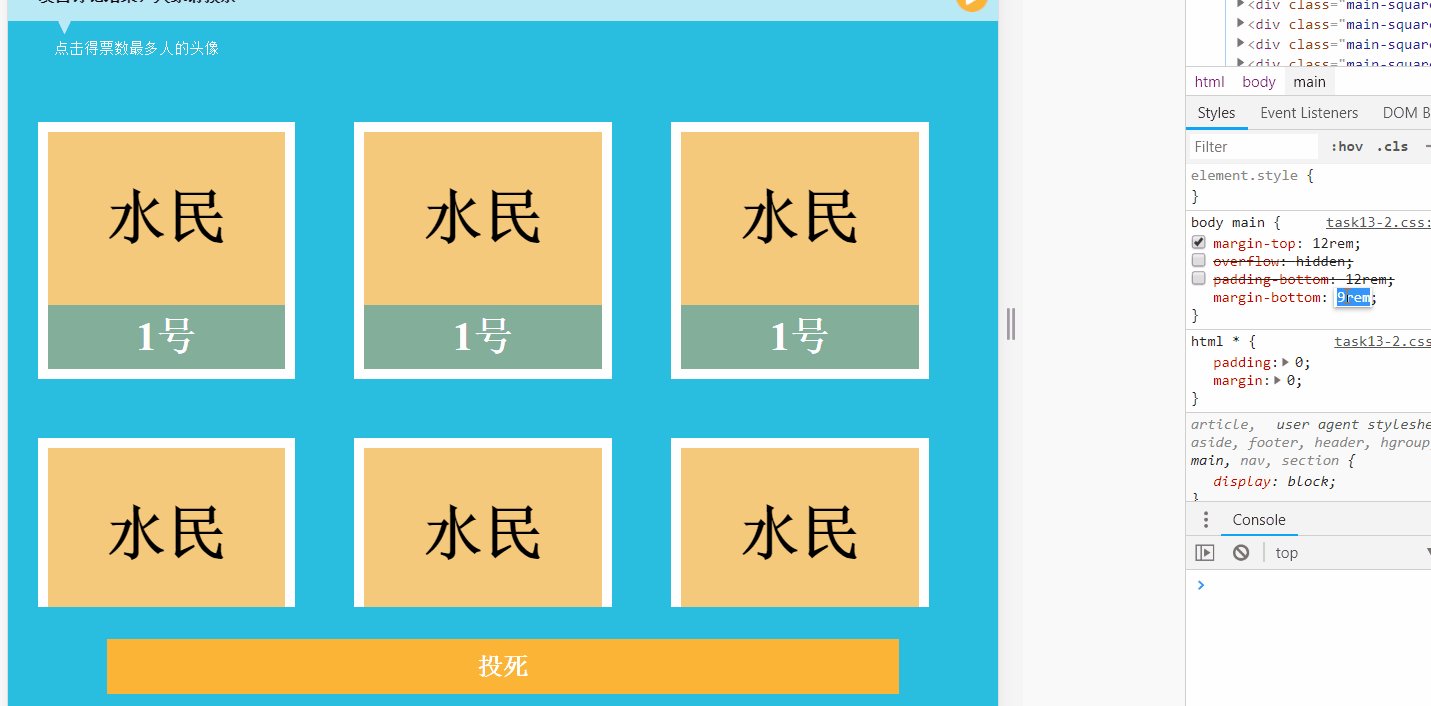
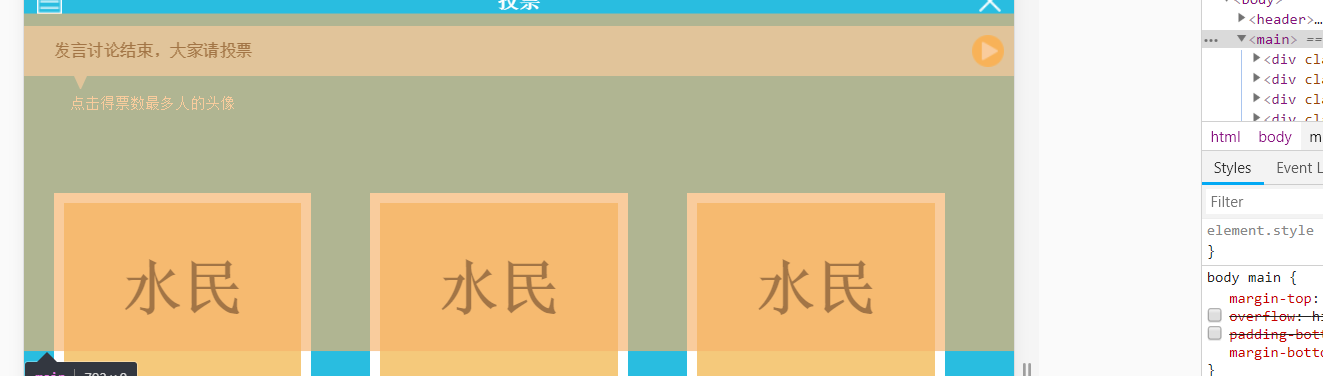
然后就出现了新的问题,下面被遮住了,这种问题一般就弄点margin挤上来就好了

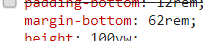
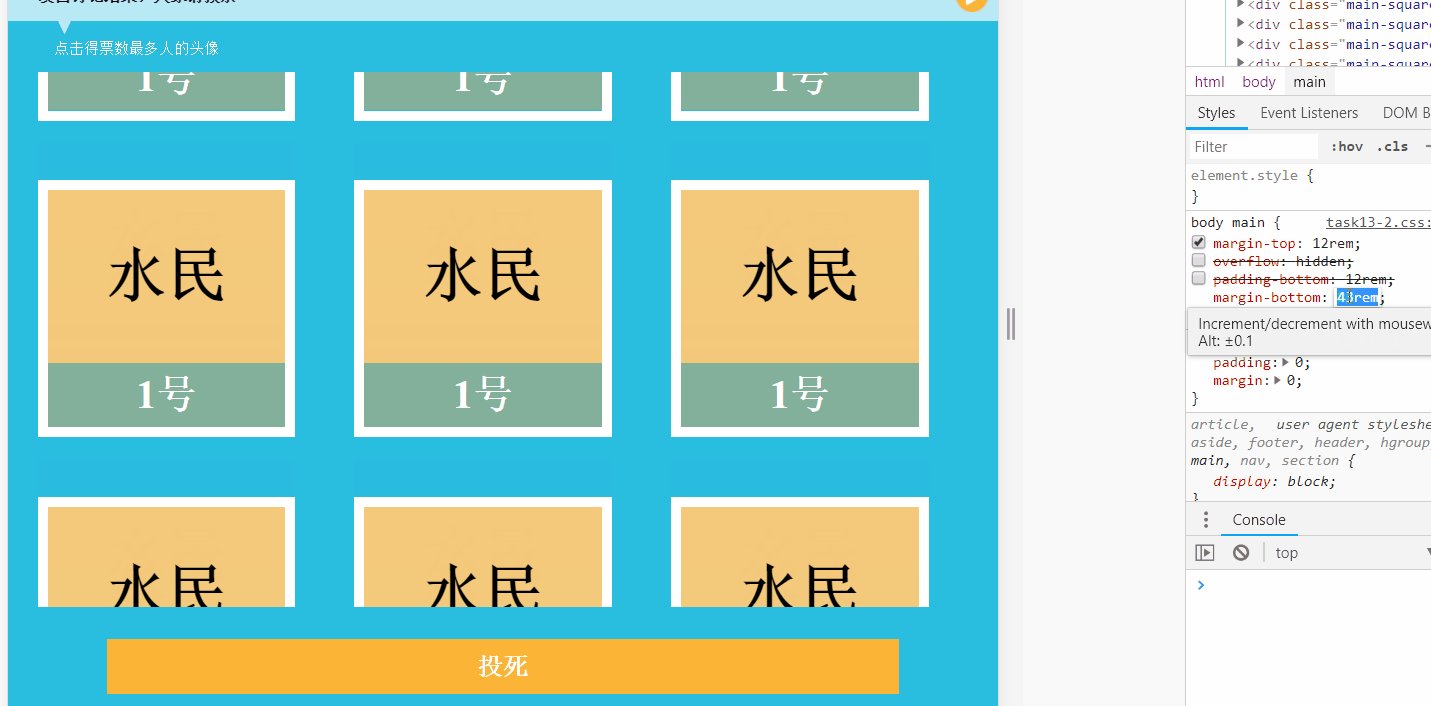
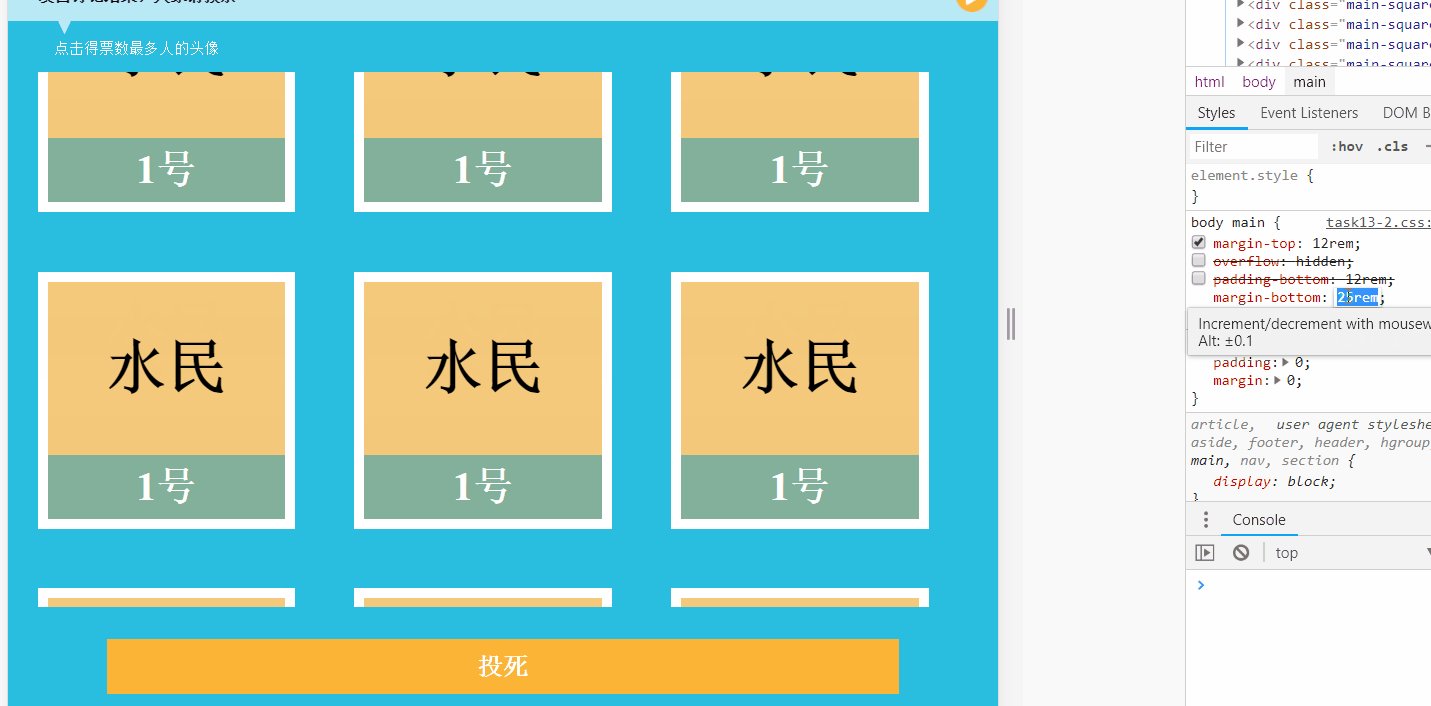
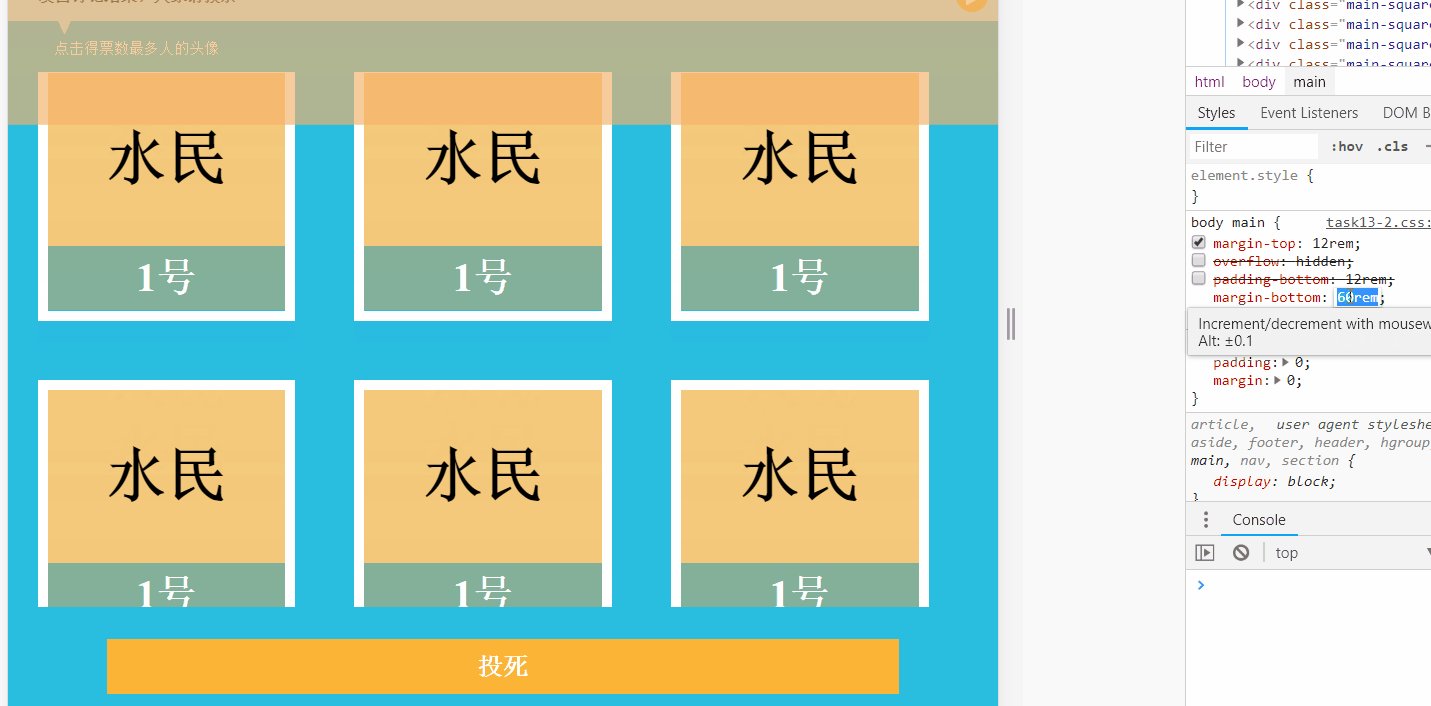
然后,?加到62rem? 要知道我上面只加了12rem,缩小看看

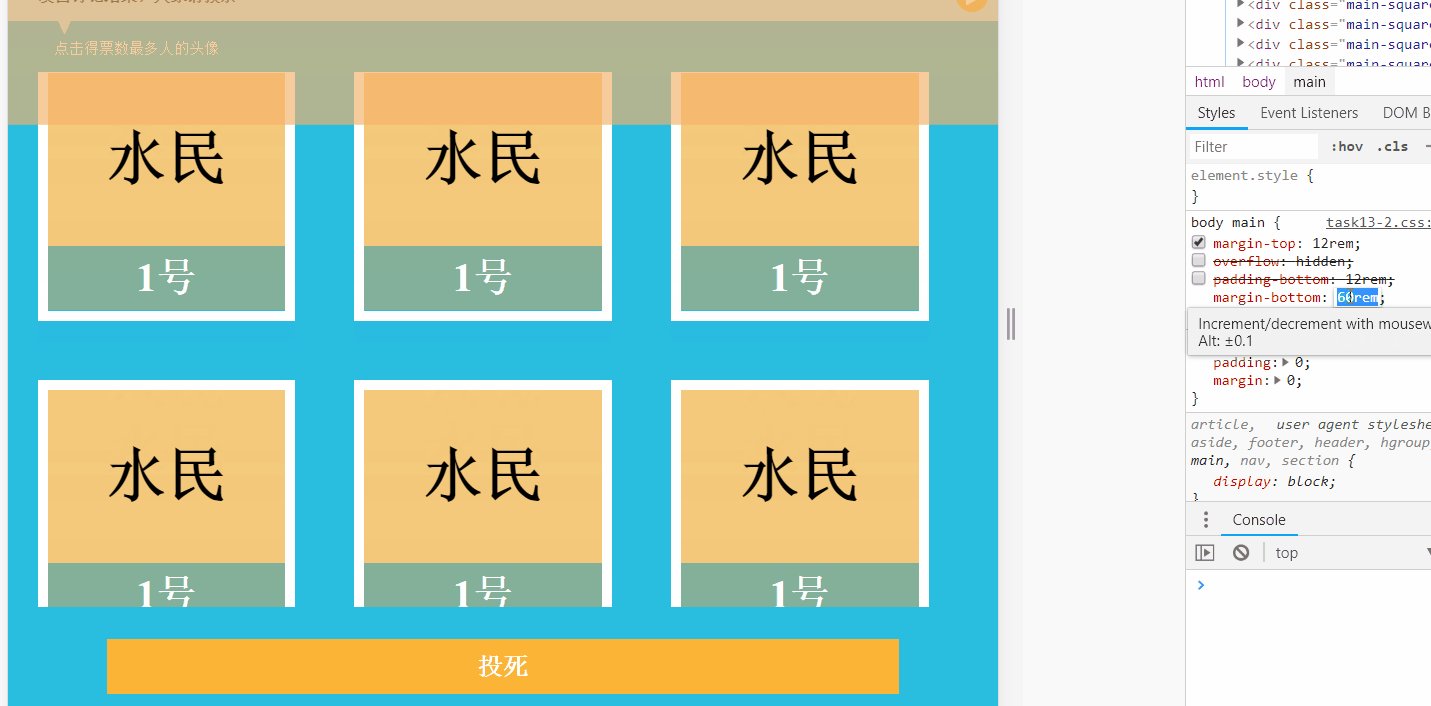
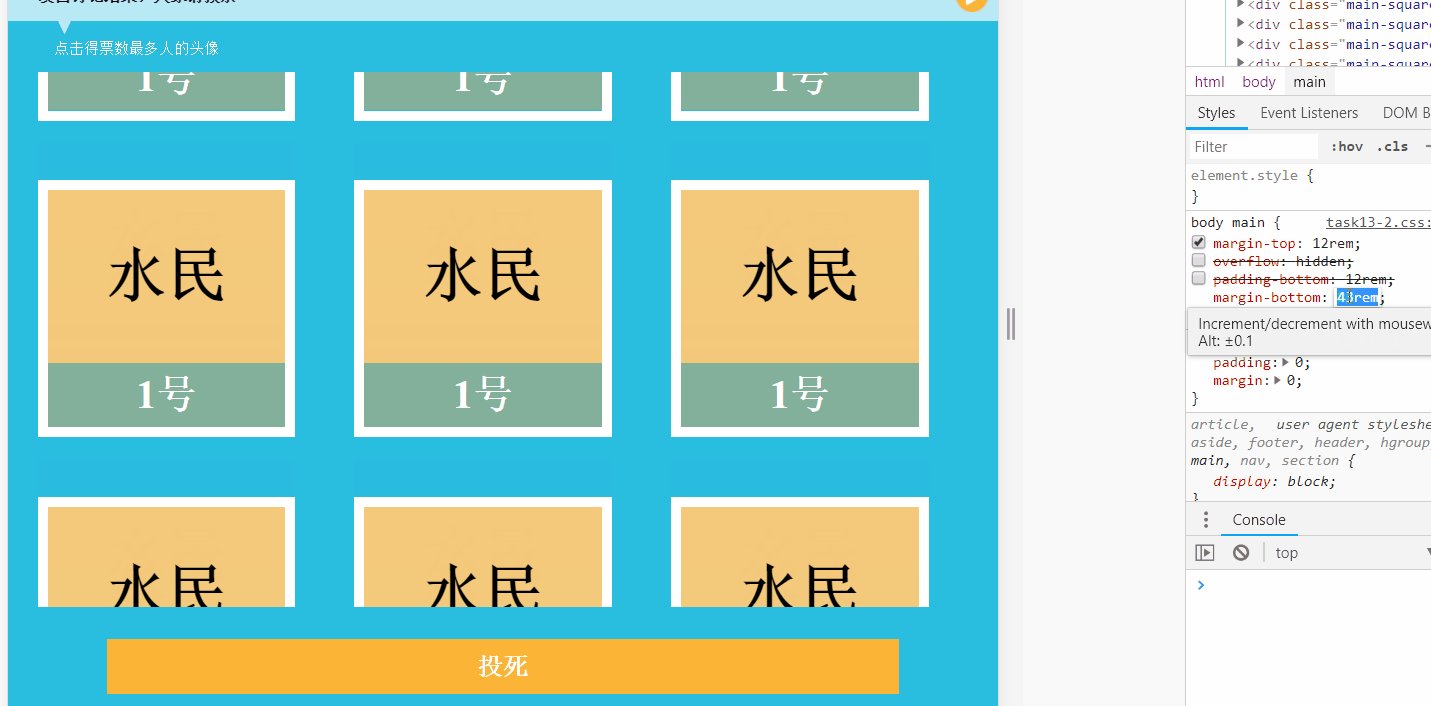
嗯,预料的一样贼丑,于是查找问题,把height去掉,margin-bottom也去掉再添加上,去找找问题

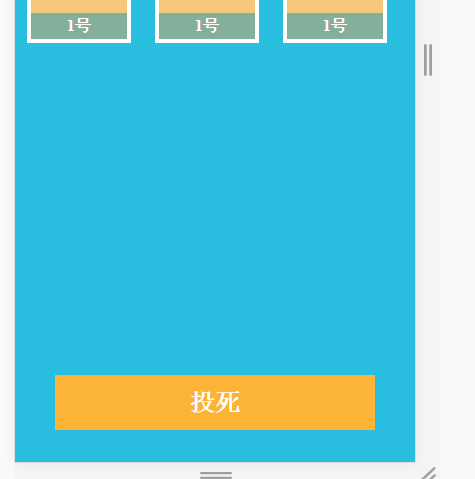
嗯,咋感觉越加越往下了呢,貌似抓住了重点

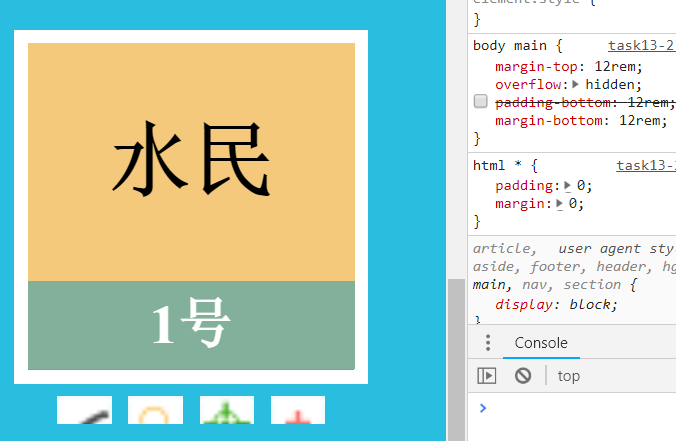
果然,父元素坍塌了,这时候加上清除浮动就好了,我使用的是bfc清除浮动

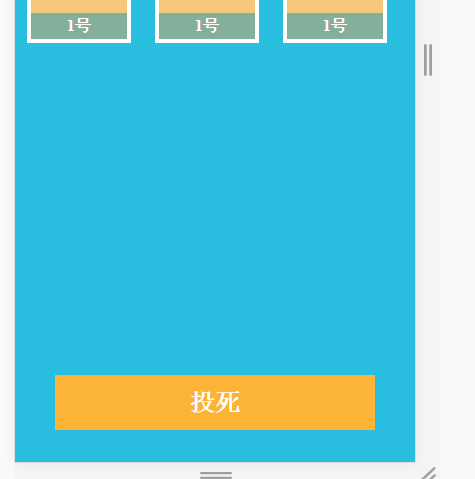
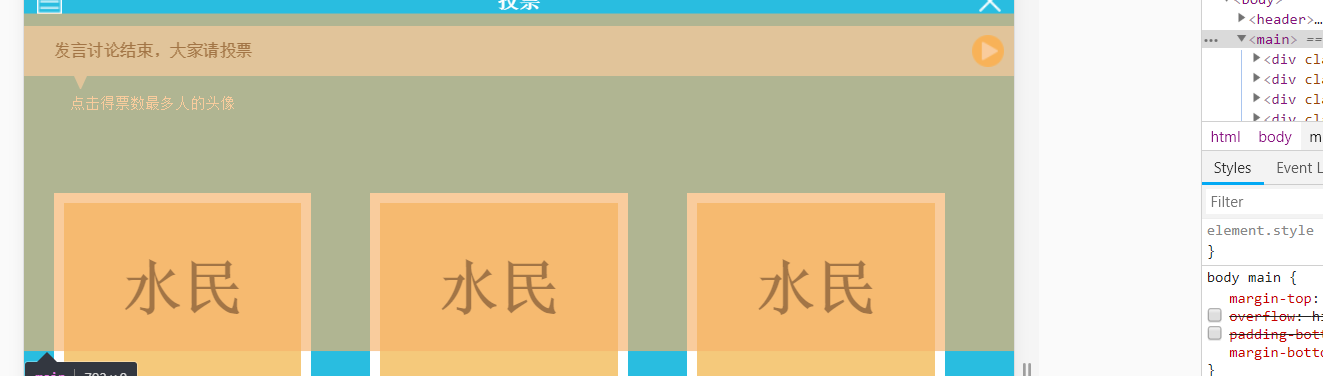
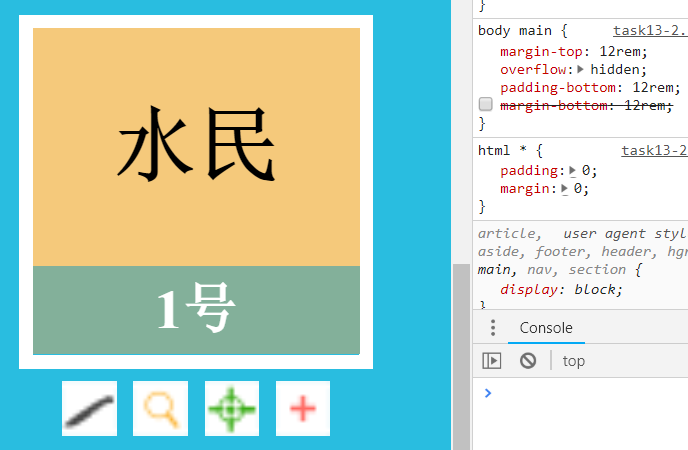
然后用margin来挤挤,出现了问题,hover出来的四个图片给挡住了,并且继续提高margin无效,

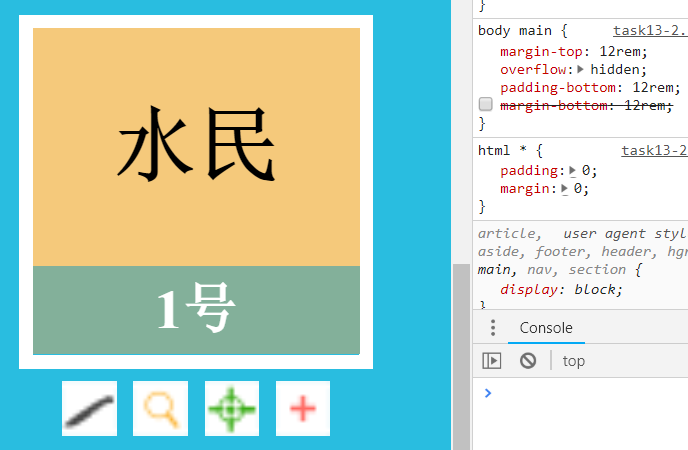
此时使用padding来挤就好了

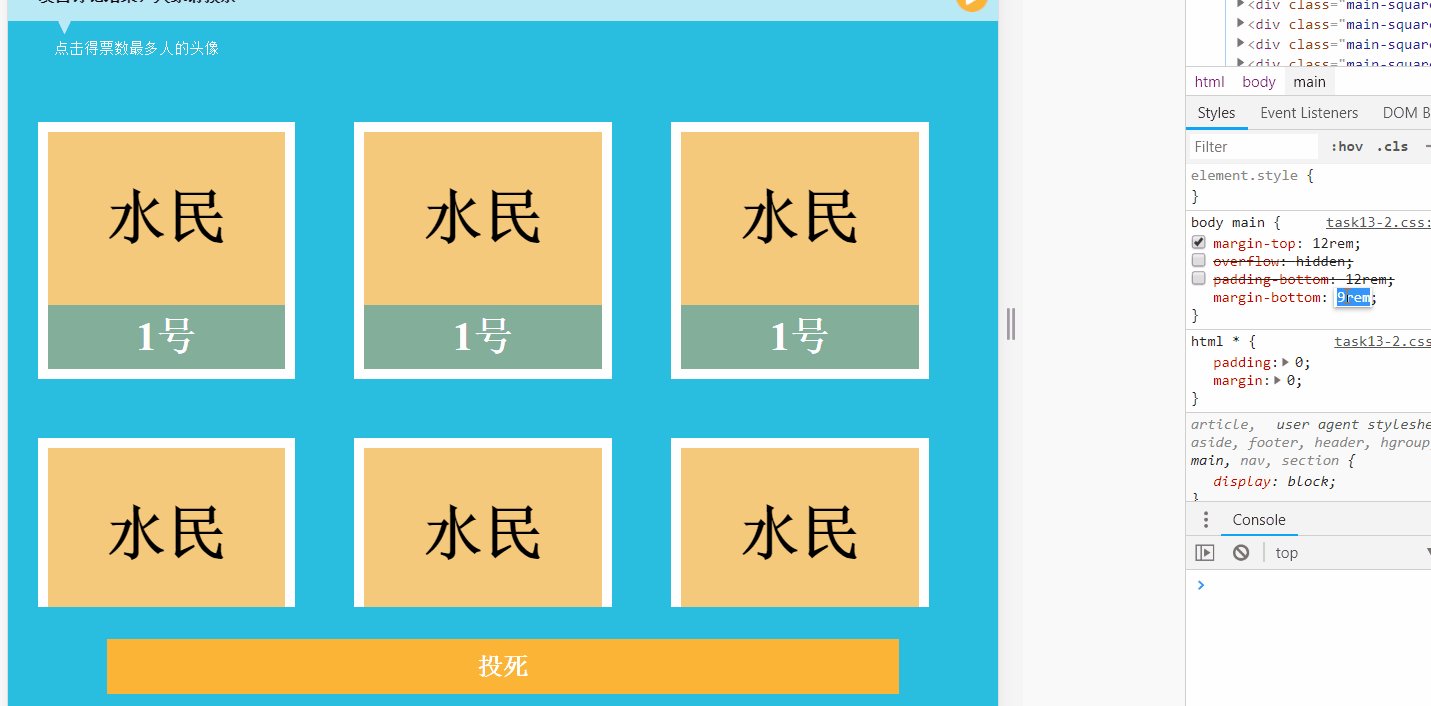
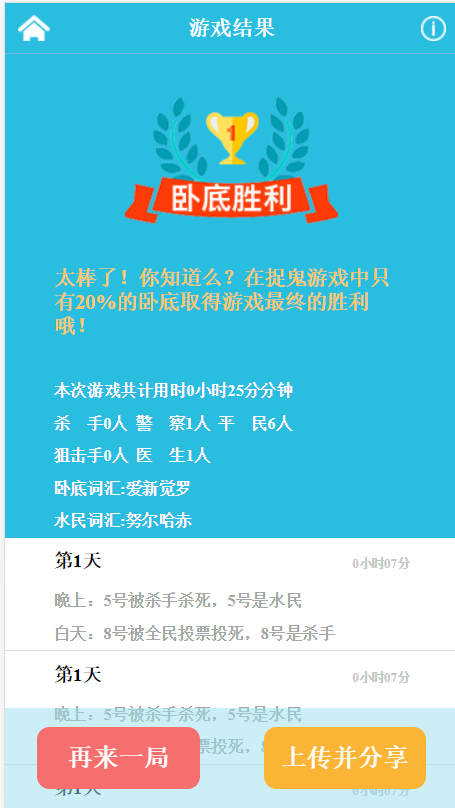
页面2也就结束了,开始第三个页面,这个页面没啥好说的,因为该遇到的问题前两个页面已经遇到了
本次跟之前不同的还是把该是a标签的用a标签弄了,其他没啥了,直接上完成图

任务总结:
任务名称:CSS=TASK10
成果链接:https://mc1994shen.github.io/sss/CSS/task13/task13-1.html
任务耗时:本次任务从18.07.29-18.07.30 共耗时2天,
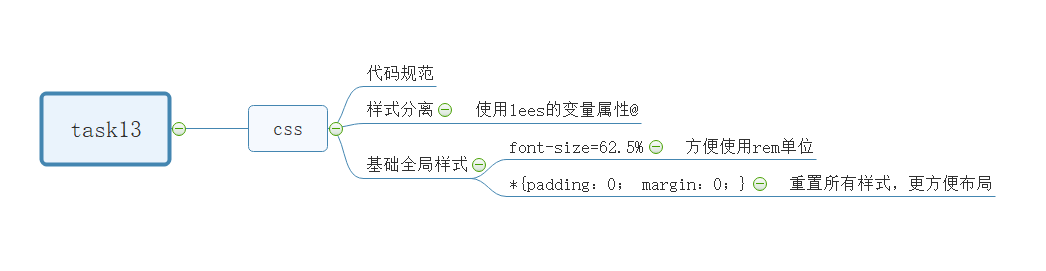
技能脑图:
官方脑图

个人脑图

任务总结
本次任务,还是重构之前的任务,基本上没有什么难点,就是对部分属性不是很熟悉造成了难点,其他就是整改之前做的不足
1.
一个是这个hover效果,开始加上后一直没效果,看了写得代码也没问题,类名也是正确得,看不出原因,最后和师兄一起找
发现因为我是用less嵌套得,hover放得层级不对导致没有效果

2.
做页面二时先做好一个正方形,其他的给复制粘贴了,开始是出现了尺寸的小问题,改改就好了
然后就出现了新的问题,下面被遮住了,这种问题一般就弄点margin挤上来就好了

然后,?加到62rem? 要知道我上面只加了12rem,缩小看看

嗯,预料的一样贼丑,于是查找问题,把height去掉,margin-bottom也去掉再添加上,去找找问题

嗯,咋感觉越加越往下了呢,貌似抓住了重点

果然,父元素坍塌了,这时候加上清除浮动就好了,我使用的是bfc清除浮动

然后用margin来挤挤,出现了问题,hover出来的四个图片给挡住了,并且继续提高margin无效,

此时使用padding来挤就好了

明天计划的事情:做完响应式导航和轮播图
遇到的问题:
收获:完成了任务十三





评论