发表于: 2018-07-29 22:50:42
1 740
今天完成的事情:今天开始任务13

这里跟之前不同的是我把排头的图片更换成了a标签,并把图片设为背景图,只是一开始我使用padding挤开时挤不开,然后把a标签转换成块级元素就好了

然后这里我上次是设置button然后包裹a标签,这样子只能点击按钮中间的文字才能进行跳转,我这次就把这里用a标签转换成块级元素,然后设置宽高,
需要说说的就是之前没注意到的就是我放上了箭头图片把中间的文字给挤得没居中了,这次我把箭头用绝对定位给弄好了

然后是这主体部分,这部分跟之前不同得是标题我换成了h2标签,然后同样得把button换成了a标签,
再需要说说得就是中间部分得处理了,之前因为我是最后看到需要添加箭头得然后没多想就用img标签添加了,然后遇到了把中间按钮挤得不对齐得情况
之前我是使用margin互相挤齐得,现在我就是给中间一个大div包裹2个a标签,一个中间主体一个右边箭头,然后div设置相对定位,箭头用绝对定位+背景图定位完成

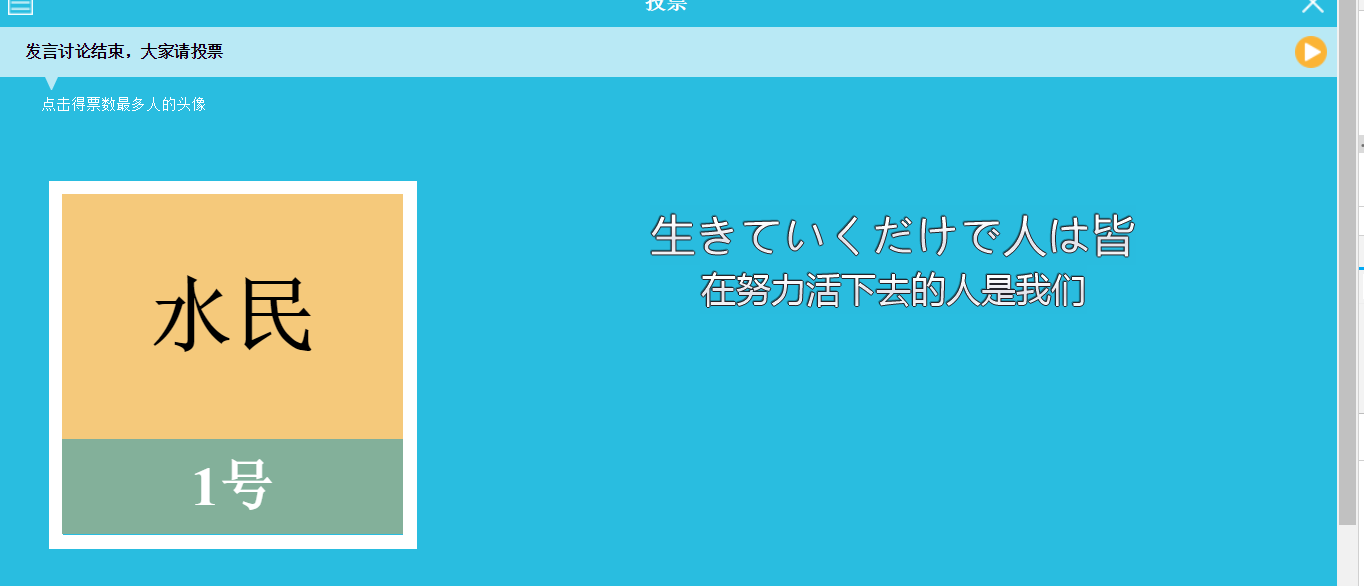
做出中间得小正方形,值得说得就是开始这个正方形被挤到上面去了,原因是我顶部设置了固定定位,然后给main添加margin-top
才解决,

然后在是这个hover效果,开始加上后一直没效果,看了写得代码也没问题,类名也是正确得,看不出原因,最后和师兄一起找
发现因为我是用less嵌套得,hover放得层级不对导致没有效果

然后是最底部
这里跟之前不一样得就是我这次也是更换成使用a标签转换为块级元素做得
然后这次我中间布局由flex更改为了浮动布局
明天计划的事情:完成任务13
遇到的问题:主要就是main部分有点问题但问题不大
收获:对less嵌套进一步认识





评论