发表于: 2018-07-29 22:14:51
2 672
一、今天完成的事情
1、学习:background-position和雪碧图
参考资料:
https://blog.csdn.net/bingkingboy/article/details/51059209 https://baike.baidu.com/item/CSS%E9%9B%AA%E7%A2%A7/4387376?fr=aladdin
雪碧图(spirit):一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
优点:减少加载网页图片时对服务器的请求次数:可以合并多数背景图片和小图标,方便在任何位置使用,这样不同位置的请求只需要调用一个图片,从而减少对服务器的请求次数,降低服务器压力,同时提高了页面的加载速度,节约服务器的流量;提高页面的加载速度。
background-position :这个属性设置背景原图像(由 background-image 定义)的位置。这里的起始位置是相对于背景图的自身容器而言。
属性值: background-position:x | y 。background-position属性值如果是数值,那么指相对于容器自身数值的距离作为起始位置;如果是百分比或者是方向,那么指的是相对于容器自身(容器自身的宽度/高度 - 图片自身的宽度/高度) x 百分比 所得的数值作为起始位置。如果不设置background-position属性值,那么默认起始位置为background-position:0% 0%。
(这里看了半天才看懂好多位置属性为负数是怎么回事,感觉很多资料对新手来说写的并不太清楚。。所以光看文字没什么用,例子看多了就明白了。)
看了半天我的理解是:例如在某一区域内(div1)需要用到很多个小图标,于是将图标全合并在一张雪碧图上,整齐地排好,作为div1的背景图片。此时微博图标的左上角为spirit的初始位置。
在该区域的某一行需要用到微博的图标,于是在这一行设置一个小容器(如div2,大小等于微博图标的大小),把雪碧图设置成div2的背景图。背景图(spirit)的初始位置会从div2的左上角开始铺满,这时刚好可以显示微博图标,此时background-position的值是默认值(0px 0px);
在该区域的另一行需要用到qq的图标,于是在这一行设置一个小容器(如div3,大小等于qq图标的大小),把雪碧图设置成div3的背景图,从上面可得默认显示的是微博,若需要看到qq图标,需要将spirit的起始位置向左移动,直到qq图标的左上角位于div3的左上角(0,0)。由于spirit的background-position的值是相对于背景图的自身容器而言,这时spirit起点位于div3起点的左边60px处,所以spirit的background-position相对于此时的容器div3来说,就是(-60px 0px)。
2、制作雪碧图
如何生成雪碧图?1. PS手动拼图(图片量少)使用sprite工具自动生成,如css Gaga
使用photoShop来生成雪碧图:
雪碧图以PSD文件格式保留, 后续修改图标(或新增图标)只需要找到并修改该PSD即可, 再也不用保存原来的小图标了~
实现步骤:
1).新建PSD文件
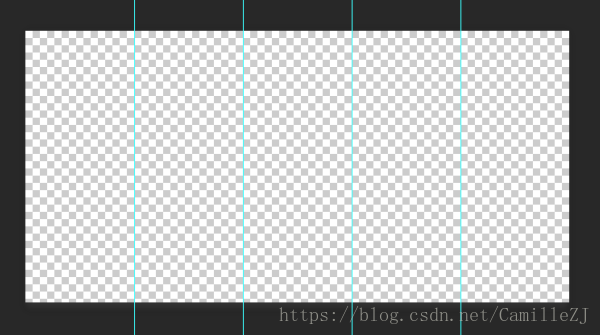
2).雪碧图PSD新建参考线;
3).根据参考线确定小图标位置;
4)使用裁剪工具裁剪后,PSD导出为png, 快捷键: Alt+Shift+Ctrl+S(mac: Alt+Shift+Commond+S);

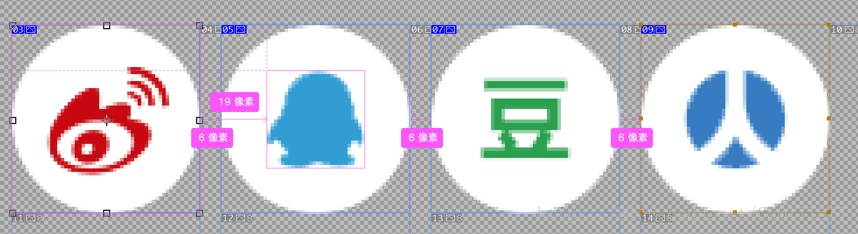
5).获取小图标大小、位置;
选中图层, Ctrl+T (mac: Commond + T), 在信息面板查看图层信息;
6).根据雪碧图 编写对应CSS;
3、学习Bootstrap 按钮组
按钮组允许多个按钮被堆叠在同一行上。

4、任务6布局
1)首先布局header,让header紧贴顶部
body{margin,0;}

2)布局列表头,让列表头紧贴header;

然后布局footer,让footer紧贴底部;
footer{position:fiexed;bottom:0rem;}

3)布局列表主体部分,高度始终在列表头和footer之间,超出部分自动出现滚动条;
main{margin-bottom:4.5rem;overflow:auto;}
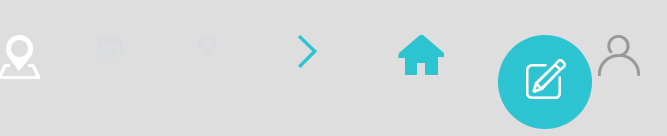
4)给header添加居中的按钮组,居右的图标按钮;
二、遇到的问题
这个地方的按钮是用bootstrap,但是没找到怎么改按钮颜色、背景色字体啊~

三、明日安排
- 1、通过搜索引擎查看如何用css模拟下拉框(1小时)
- 2、将列表头分做3列,分别模拟3个下拉选框(2小时)
- 3.给footer添加3个按钮(1小时)
- 4.制作列表主体,注意垂直居中,如果屏幕过窄时,设置左边的文字被截断出现”…”省略号
四、收获
1、学习了雪碧图作用,以及制作方式;background-position的属性;
2、学习了bootstrap按钮相关知识








评论