发表于: 2018-07-28 22:37:45
1 666
前言:
之前感觉日报需要有点东西才能写,后来听了师兄的话感觉也颇为道理,日报写的目的是对今天一天事情的复盘,时刻了解自己的任务进展如何,有没有认真学习,从自己的日报中可以很好的体现出来,同时也可以警醒自己的任务进度。
今天掌握的内容:
- 1.掌握了flexbox布局的大体含义:
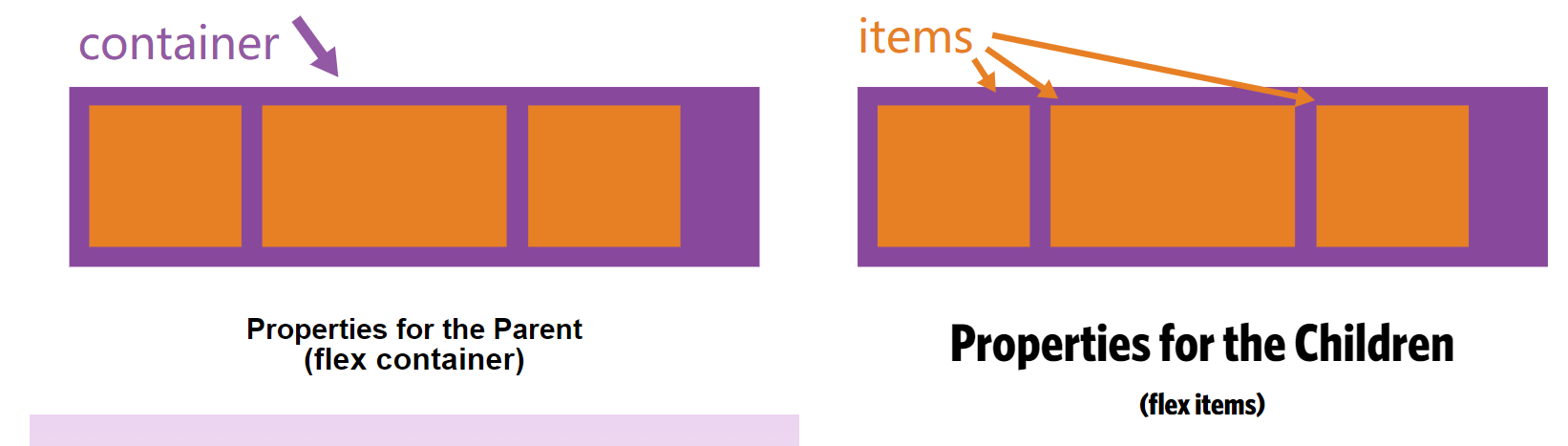
- 通过青蛙练习(http://flexboxfroggy.com/)和网上参考的内容(https://css-tricks.com/snippets/css/a-guide-to-flexbox/),大致的了解了flexbox的用法,对一般常用的参数有了了解。下面做下总结,先对flex容器做个介绍。通常我们把采用flex布局的元素,都称之为flex容器(flex container),容器的所以子元素相应的成为它的成员,称为flex项目(flex item)。

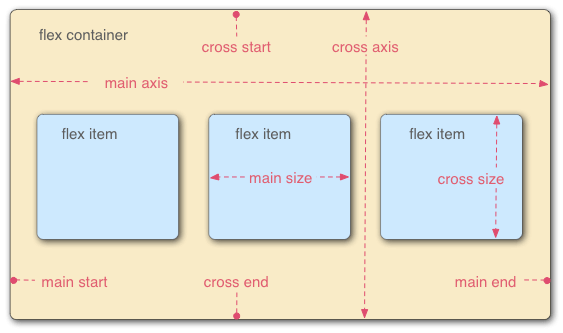
容器默认有两根轴线,水平主轴线(main axis)和垂直的交叉轴线(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿着主轴排列,单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
-

- 容器flex container的属于有六个(常用的用红色标注):
-
- flex-direction(row/row-reverse/column/column-reverse)决定主轴的方向,也就是项目的排列方向
- flex-wrap(nowrap/wrap/wrap-reverse)表示一条轴线排不下是否进行换行
- flex-flow flex-direction和flex-wrap的简写形式
- justify-content(flex-start/center/flex-end/space-between/space-around) 项目在主轴上的对齐方式
- align-items(flex-start/flex-end/center/baseline/strench) 项目在交叉轴上的对齐方式,strench(默认值)如果未设置高度或设为auto,将占满整个容器的高度。
- align-content 定义多跟轴线的对齐方式
- 项目flex item的属于有六个(常用的用红色标注):
order 定义项目的排列顺序。数值越小,排列越靠前,默认为0。flex-grow 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。flex-shrink 定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小flex-basis 定义了在分配多余空间之前,项目占据的主轴空间。该属性可以设为跟width和height属性一样的值(比如350px)则该项目将占据固定空间。然后浏览器再根据这个属性,计算主轴是否有多余空间。flex flex-grow,flex-shrink,flex-basis的缩写形式 该属性的快捷值:auto(1 1 auto)和none(0 0 auto)align-self(auto/flex-start/flex-end/center/baseline/strench) 允许单个项目有和其他项目不一样的对齐方式,可覆盖align-items属性。
2.学会了用ps的选择工具选中图层:
之前一直都是一个一个小眼睛去找图层,今天找五角星的时候一直找不到图层,找了好久,浪费了好多时间于是乎开始需求真理所在,开始了网上各种搜索,发现都不是想要的答案,后来自己误打误撞知道了一种办法可以用来选中图层。就是先转到放大,或者切图的形式,然后按住Ctrl键不放,点击要找的图标即可,就是再右侧显示出想要的图层,然后进行隐藏图层,开始切图,也就是无背景的切图。这里由于截图问题就不截图演示了,说的也很清楚。
明天计划的事:
今天已经对flex布局有了一定得了解,也进行了整体的布局。
完成任务五css的全部工作。
总结任务五的任务,并写出任务总结。





评论