发表于: 2018-07-27 23:04:21
2 619
今天完成的事情:
一、重新写了任务一到四
二、vertical-align的研究
在重复任务四的时候,发现使用vertical-align: middle无法垂直居中,找到了资料:vertical-align使用条件 https://blog.csdn.net/diudiu5201/article/details/54666809
当父元素属于inline-block/block而且必须设置line-height,子元素属于inline/inline-block时,vertical-align才能起效
解决后发现居中时上下并不一致

后来发现vertical-align是跟font-size挂钩的,
设置font-size: 0;
 舒服多了。
舒服多了。
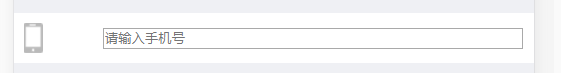
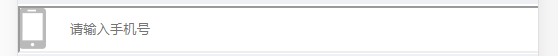
三、input输入框,问题还是出现在布局上,样式很好改
按部就班码元素后
没法让输入框占满屏幕
一种方法是在input添加bgimg把小图标囊括进去
还有一种方法是使用
width:calc(100% - xxxpx);
把左侧图标占用的像素减掉
发现的问题:
在input中插入图片
background-image: url(../images/task4_01.png) no-repeat;
使用这种简写的话小图标不显示,而且webstorm自动纠错 完全搞不懂为什么
完全搞不懂为什么
然而分开写的话又画白写提示我可以简写
懵逼。懵逼。
明天计划的事情:
把任务四写完,重新写任务五,进度快的话学习任务六
收获:
主要是对于各个常用元素属性的复习巩固,比如position,overflow,float等





评论