发表于: 2018-07-27 22:42:44
1 663
今天完成的事情:
1.完成轮播图.
2.完成任务14大部分内容
3.了解js基础知识
明天计划:
1.完成任务14&15
2.准备小课堂相关;
3.学习js
遇到的问题:
研究只使用CSS实现轮播图花了点时间,最后还是发现用js更好;
收获总结:
1.学习@keyframes 规则:
今天在研究用CSS实现轮播图时发现一个起决定性因素的标签@keyframes ,通过它css可以实现
简单的轮播功能;结合之前学到的input:checkbox属性可以实现点击特效;
使用@keyframes规则,可以创建动画。创建动画是通过逐步改变从一个CSS样式设定到另一个。
在动画过程中,更改CSS样式的设定多次。
animation 属性:将动画与 div 元素绑定,用来设置动画时间;
eg:
@keyframes mymove
{0% {top:0px;} // % 用于控制动画持续时间的百分比;
25% {top:200px;}
50% {top:100px;} // % 用于控制该物体在该百分比时间发生的位移;
75% {top:200px;}
100% {top:0px;}
}
兼容性:目前浏览器都不支持 @keyframes 规则;
Firefox 支持替代的 @-moz-keyframes 规则。
Opera 支持替代的 @-o-keyframes 规则。
Safari 和 Chrome 支持替代的 @-webkit-keyframes 规则。
看来单纯使用CSS来实现轮播图效果还是不太好;
2.学习js实现轮播图的一些简单原理:
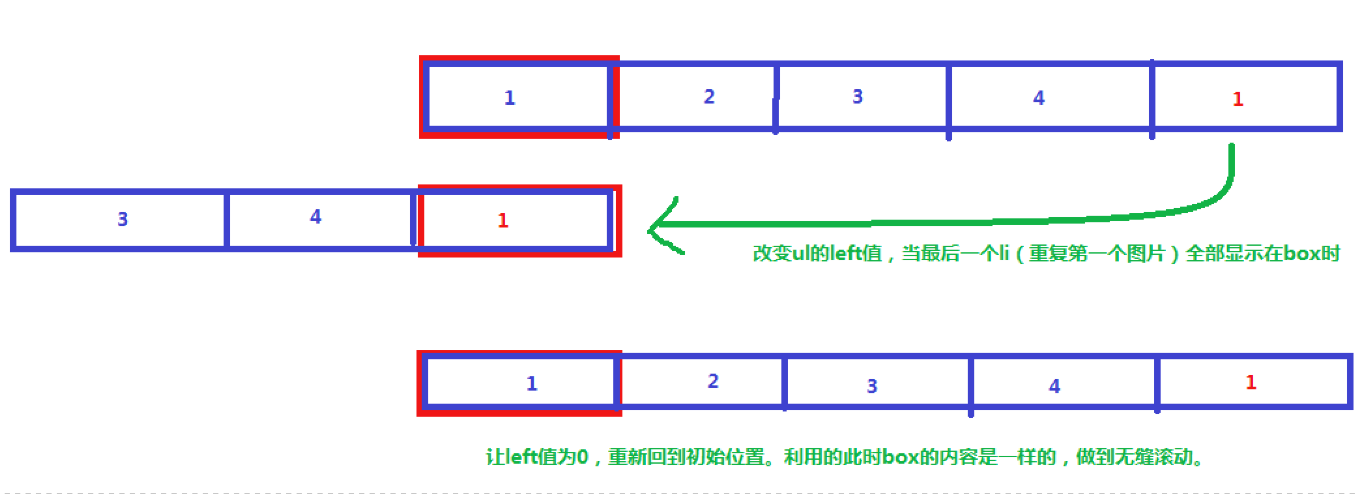
让ul里的第一个 li的内容 和最后一个 li 内容相同;
通过改变left值,让ul在box中移动;
当移动到最后一个的时候,在让ul回到其实位置;

js实现简单轮播图还是要用到定时器:
timer = setInterval(autoplay, 2000); //定义计时器执行函数,推迟2000毫秒执行函数
function autoplay() {
if (target <= -400) { //大概是说当我们设定的参数值(位移距离) <= -400时触发
cur = 100; //定义一个变量用于设位移值
target = 0; //目标值,从-400跳到0,即从我们最后一张轮播图跳到第一张
} else {
target -= 100; //每隔段时间跳-100的距离,这个即我们设定的轮播图直接的间隔
}
sport(target);
btnBottom();
}
oBox.onmouseover = function() { //移出时清除计时器
clearInterval(timer);
}
oBox.onmouseout = function() { //移入时开始计时器
timer = setInterval(autoPlay, 2000); }
3.学习js基础:运算操作符:
算术操作符主要用来完成类似加减乘除的工作: +、-、*、/、%、++
优先级:
和数学中一样,乘法将先于加法运算。同即“*”的优先级高于“+”改变运算顺序的方法是添加括号,
自加一,自减一操作符:
自加一“++”;自减一“--” eg:
a = 5;
a++;//a的值变为6
a--//a的值有变回5
上面的例子中,a++使得a的值在原来的基础上增加1,a--则让a在现在的基础上在减去1。所以,
其实“a++”也可以写 “a = a + 1”; 等同于a++
复合操作符
延续上面的例子,其实“a = a + 1”还可以写成:
a += 1;//将a的值加1之后再赋给a
这样把运算和赋值结合到一起的操作符叫做符合操作符。其它复合运算符还有:
a += b; // a = a + b
a -= b; // a = a - b
a *= b; // a = a * b
a /= b; // a = a / b





评论