发表于: 2018-07-27 21:04:08
1 648
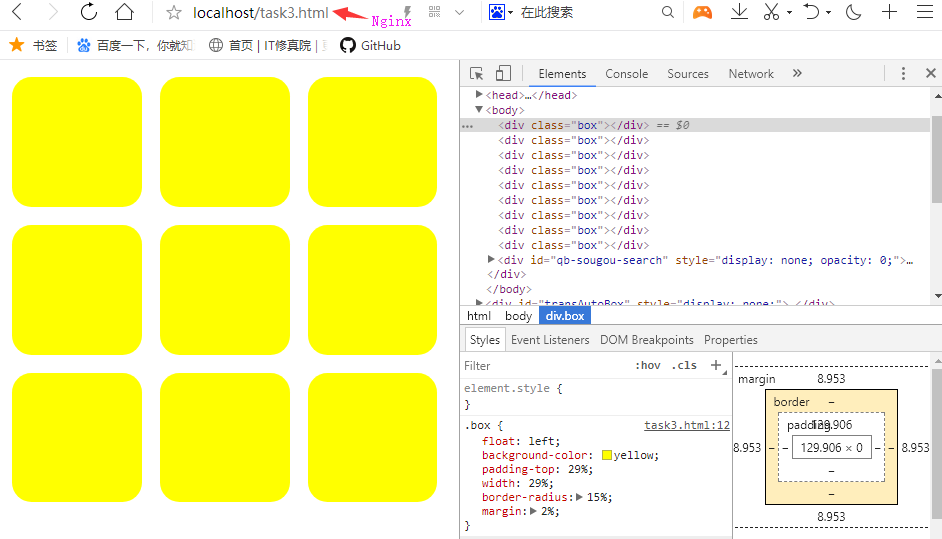
今天完成的事情: 今天帮九宫格做出来了。代码有点不规范。然后我用nginx也成功了。
明天计划的事情:明天准备试一试github 帮东西传上去。
遇到的问题:
试了一下github,下载注册账号之后不知道该怎么操作。git还有github之间的区别。操作也不是那么顺手。网上的库,本地库是设置之后怎么联通。怎么帮自己做的九宫格显示给大家。
收获:Margin外边距 - 清除边框外的区域,外边距是透明的。Border边框 - 围绕在内边距和内容外的边框。Padding内边距 - 清除内容周围的区域,内边距是透明的。Content内容- 盒子的内容,显示文本和图像。这些知道意义,还要知道怎么用。知道九宫格 怎么写了。先写一个格子,设置宽高,在设背景颜色。在改属性。知道浮动照成高度塌陷,可以用padding-top来撑。很开心。





评论