发表于: 2018-07-27 20:39:39
1 660
一、今天完成的事情
1、完善任务4
1)input属性学习
<input> size
定义和用法:
size 属性规定以字符数计的 <input> 元素的可见宽度。
注意:size 属性适用于下面的 input 类型:text、search、tel、url、email 和 password。
提示:如需规定 <input> 元素中允许的最大字符数,请使用 maxlength 属性。
语法
属性值
| 值 | 描述 |
|---|---|
| number | 规定以字符数计的 <input> 元素的宽度。默认值是 20。 |
<input> maxlength
maxlength 属性规定 <input> 元素中允许的最大字符数。
语法
<input> width
(之前以为设置input宽度是width,发现这个并不是啊···)
width 属性规定 <input> 元素的宽度。
注意:width 属性只适用于 <input type="image">。
提示:为图片指定 height 和 width 属性是一个好习惯。如果设置了这些属性,当页面加载时会为图片预留需要的空间。而如果没有这些属性,则浏览器就无法了解图像的尺寸,也就无法为其预留合适的空间。情况是当页面和图片加载时,页面布局会发生变化。
<button> 标签
标签定义及使用说明:<button> 标签定义一个按钮。
在 <button> 元素内部,可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。
提示:始终为 <button> 元素规定 type 属性。不同的浏览器对 <button> 元素的 type 属性使用不同的默认值
注释:如果在 HTML 表单中使用 <button> 元素,不同的浏览器可能会提交不同的按钮值。请使用 <input> 在 HTML 表单中创建按钮。
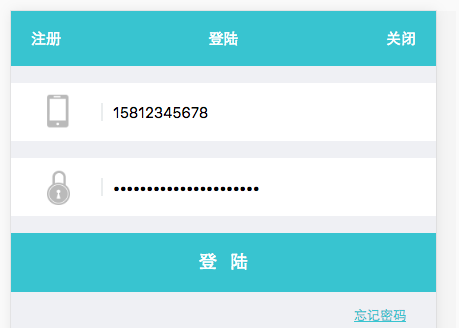
2)为表单添加字符限制
<form>
<input type="password" name="password" maxlength="11" placeholder="请输入手机号">
</form>

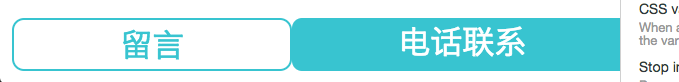
3)完善布局
“忘记密码”
<a href=" ">忘记密码</a>,发现此时字体颜色变化为浏览器默认颜色。修改链接的默认颜色:a{color: #5FC0CD;}


登陆按钮设置
<button type="button"> 登   陆 </button>

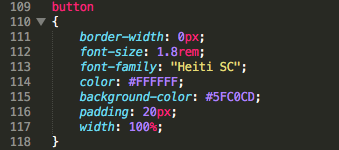
修改样式:


2、任务5学习
1)CSS flex 属性
(参考http://www.runoob.com/w3cnote/flex-grammar.html)
Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。display: flex;
行内元素也可以使用Flex布局。display: inline-flex;
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念

容器的属性
- flex-direction、 flex-wrap 、flex-flow
- justify-content 、align-items 、align-content
定义和用法
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用
| 默认值: | 0 1 auto |
|---|
CSS 语法
| 值 | 描述 |
|---|---|
| flex-grow | 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。 |
| flex-shrink | 一个数字,规定项目将相对于其他灵活的项目进行收缩的量。 |
| flex-basis | 项目的长度。合法值:"auto"、"inherit" 或一个后跟 "%"、"px"、"em" 或任何其他长度单位的数字。 |
2)<header>标签
标签定义及使用说明
<header> 标签定义文档或者文档的一部分区域的页眉。
<header> 元素应该作为介绍内容或者导航链接栏的容器。
在一个文档中,可以定义多个 <header> 元素。
注释:<header> 标签不能被放在 <footer>、<address> 或者另一个 <header> 元素内部。
3)<footer>标签
标签定义及使用说明
<footer> 标签定义文档或者文档的一部分区域的页脚。
<footer> 元素应该包含它所包含的元素的信息。
在典型情况下,该元素会包含文档创作者的姓名、文档的版权信息、使用条款的链接、联系信息等等。
在一个文档中,可以定义多个 <footer> 元素。
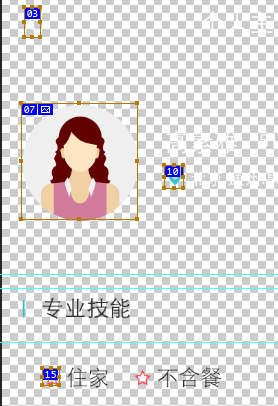
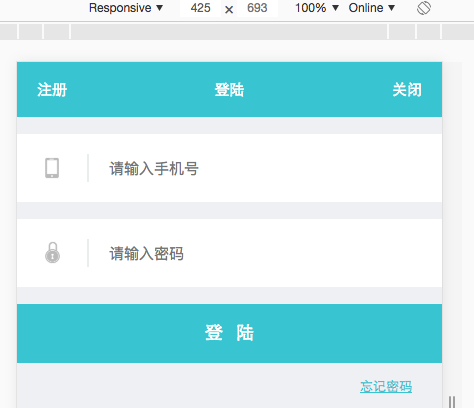
3.布局
1)完成图标切图


2)首先布局header,让header紧贴顶部

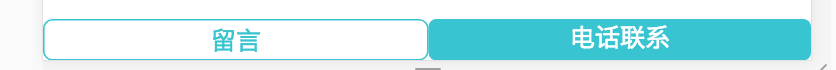
3)布局footer,让footer紧贴底部
页眉和页脚都是固定的,所以都用position:fixed;来定位。
页脚2个块内容长度不同,但是方块长度相同,考虑用flex属性;

二、遇到的问题
1、flex布局的时候,设置元素宽度怎么没反应啊,还是靠在一起?

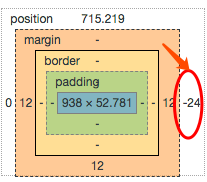
2、footer部分设置width:100%;再加margin或者padding 的时候,发现右边溢出了。

(参考https://www.jianshu.com/p/2843ff850ff6)这个网页提到了几个方法
3、task4里面,窗口白边问题:把overflow hidden删除了,发现现在怎么改窗口都没有白边了
之前以为width是设置input框长度,设置的是width:100%;,现在就算写了width:100%;后面也没白边了
4、在本地用开发者工具看,手机和web字体不一样,一上传到网络就好了啊。。


三、明日计划
1、学习flex布局并应用;
2、布局主题内容部分;
四、收获
1、学习到了input属性的用法;
2、表单的各种元素的设置;
3、header和footer标签的使用。
4、初步了解了flex布局。





评论