发表于: 2018-07-26 23:29:18
1 624
任务总结一:
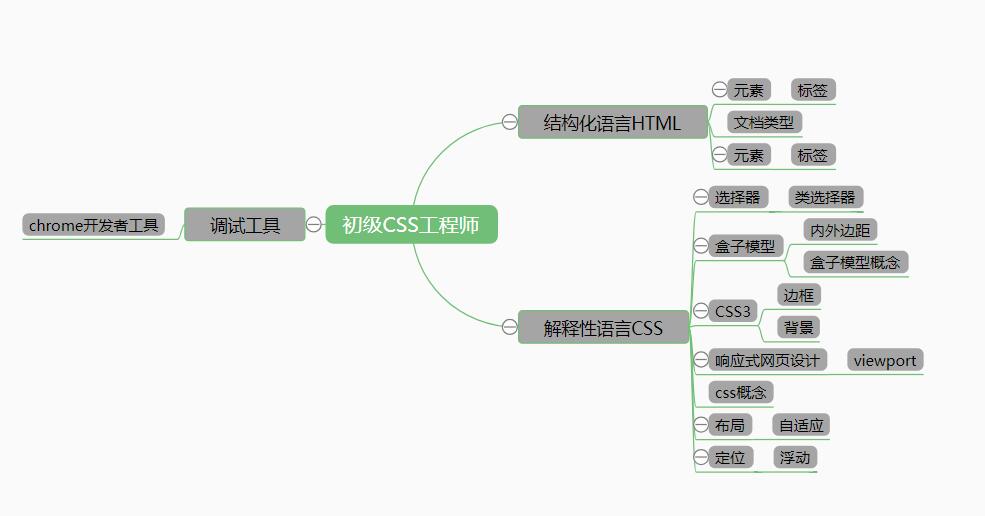
先上官方脑图,

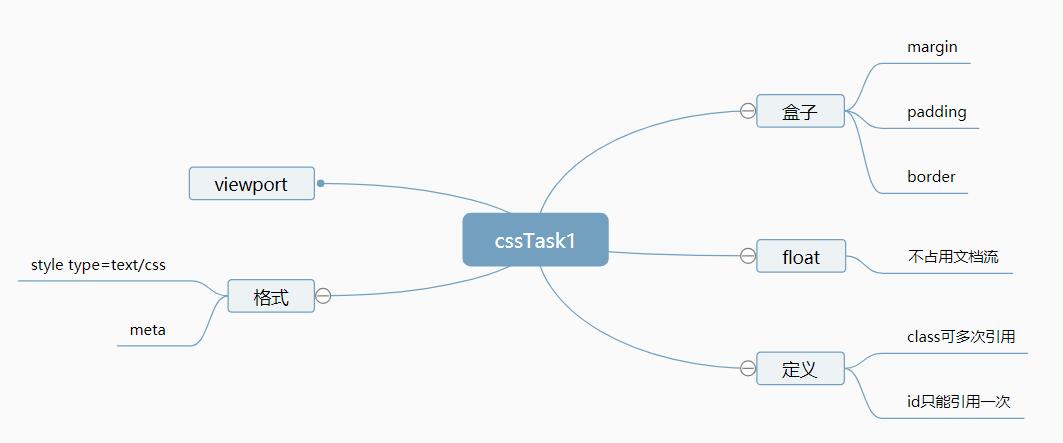
再上自己的脑图。

先说说自己做项目的感觉,再写深度思考内容:
刚开始很多命令不理解,慢慢用着,也就会了。最重要的几点:
1.position是不占用文档流的。
2.float也是不占用文档流的。
3.display:inline-block。意思是同行的块元素。如果是inline的话,没办法显示出来,即便给了宽高也没用。
4.id只能用一次,class可以重复使用。
下面是深度思考内容:
1.HTML文件里开头的Doctype有什么作用
答:
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
2.如何理解盒模型及其content、padding、border、margin?
答:盒模型,相当于你做的任何元素的声明都看作盒子。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
content是实际内容;
padding是内边距,算在总宽度之内,比如盒子宽度是100,内边框是10,实际宽度只有80;
border是边框,可以有宽度,也可以设置颜色,甚至border-style:none;
margin是外边距,不计算再盒子宽度之内。
3.常见的inline元素、block元素、inline-block元素有哪些?它们之间有什么区别
答:常见的inline元素有a,span,br,i,em,strong,label,q,var,cite,code。
常见的块元素有div、p、h1...h6、ol、ul、dl、table、address、blockquote、form。
常见的inline-block元素有:img,input。
区别主要是三个方面:一是排列方式,二是宽高边距设置,三是默认宽度。
(1)块级元素会独占一行,而内联元素和内联块元素则会在一行内显示。
(2)块级元素和内联块元素可以设置 width、height 属性,而内联元素设置无效。
(3)块级元素的 width 默认为 100%,而内联元素则是根据其自身的内容或子元素来决定其宽度。
4.如何使用浏览器的F12调试页面?
答:这个。。。熟能生巧,可以添加style。
可以选定某块区域
可以看手机显示
可以取消增加选项看效果
5.九宫格的布局你还能想到哪些办法实现?它们各自的优势劣势是什么?
答:两种,一种div+float。一种ul+li+display:inline-block。
第一个代码量少,
第二个不用考虑浮动问题。
6.IDE是什么?它和文本编辑器相比有什么优缺点?
答:比如我们用的webstorm。
有点是提示比较多,还能上传github,关联文件也多,还能报错提示。
缺点是太重,打开很慢。
7.加和不加meta的viewport有什么区别?
答:
viewport特性,一个移动专属的Meta值,用于定义视口的各种行为。
用于解决移动端的页面展示问题。
用户并不能很好地通过手机等设备访问网页,因为屏幕太小。
加上之后,可以按照比例缩放。
今天完成的事情:
1.任务七没找到头绪
2.做了任务一的总结
明天计划的事情:
1.任务七做一半
2.完成任务二的总结
头部本来做好了,结果一加上main,就往下掉,怎么办。

加上main之后:

很奇怪,因为我头部做了好几次了,不会这样子啊。
.mains {
margin-top: 60px;
width: 100%;
background: #b9e9f5;
}
.header {
width: 100%;
height: 60px;
line-height: 60px;
position: absolute;
}
.headers {
text-align: center;
font-size: 22px;
color: white;
margin-top: -6px;
}
<header class="header">
<div class="headers">
投票
</div>
<div class="headersImg">
<img src="media/chahao.png" width="25px" height="25px">
</div>
<div class="headersImage">
<img src="media/mulubiao.png" width="25px" height="25px">
</div>
</header>
<main>
<div class="mains">
发言讨论结束,大家请投票
</div>
</main>
不知道是什么原因,以前也是这样写,没有什么问题啊。
收获:
1.学会了在页面点击图片播放音乐,用的<audio>标签
<audio id="music" src="media/freedom.mp3" loop="loop" autoplay></audio>
<img id="musicImg" src="media/three.png" onClick="play()" alt="musicImg"/>
点击页面,可以播放声音。
2.画了一个三角形
<div class="triangle">
</div>
.triangle {
width: 0;
height: 0;
border-left: 10px solid transparent;
/*border-top: 10px solid #5851c3;*/
border-right: 10px solid transparent;
border-bottom: 10px solid #4ed621;
box-sizing: border-box;
/*border-color:transparent;*/
}





评论