发表于: 2018-07-26 22:58:32
2 539
今天完成的事情:今天把导航栏写出来了,然后今天一直卡在~选择器无法选择#nav上面,然后今天注重的看了一下选择器的权重 。
明天计划的事情:明天把第一个页面的bug改完,写第二个第三个页面。然后选择器的权重,还有class和id的区别都要重新的看一下,今天在这上边迷了好久。
遇到的问题:写了一个单选框本来是用type="radio"实现的,但是type="radio"选中之后无法取消,然后就用type="checkbox"实现了另外一个可以取消的单选框,
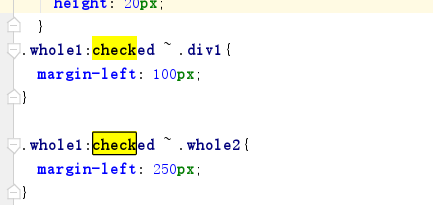
使用~选择器 的时候是直接用类名选择被选中项的没有加checked所以,选择器没有生效,然后加上了checked之后,一个选择器生效,另一个因为权重原因无法生效,
然后就把#nav换成了.nav解决问题
收获:~选择器可以同时选择两个对象,
 选择器选中两个对象,然后通过点击单选框,来实现选中之后进行的样式变化。
选择器选中两个对象,然后通过点击单选框,来实现选中之后进行的样式变化。

然后通过type="radio"实现的单选框无法通过点击取消
解决办法:再写一个单选框,然后两个设一样的值,选中其中一个,另一个的选中状态就会取消.
然后checked:预先选定复选框或单选按钮。





评论