发表于: 2018-07-26 21:23:22
1 611
今天完成的事情:今天开始任务11
开始选择学习sass还是less,这个我还是很纠结了一下的,让我选择真的有点难。。 最后我还是选择了less,原因是sass还要下载Ruby
在网上讨论看来,Sass 相比于 Less 功能更为丰富,但对于学习成本以及适应时间 ,Less 稍胜一筹,这也是我选择 Less 的原因。
Less 没有去掉任何 CSS 的功能,而是在现有的语法上,增添了许多额外的功能特性,所以学习 Less 是一件非常舒服的事情。(ps:这俩段是网上抄的)
然后看less的教程文档,发现的确差别并不大,甚至我感觉麻烦的 使用less最好的办法就是开发时编译成css文件再引入html中
这一步直接在编辑器中下载less的插件就直接编译好了。于是就开始了我的less之旅

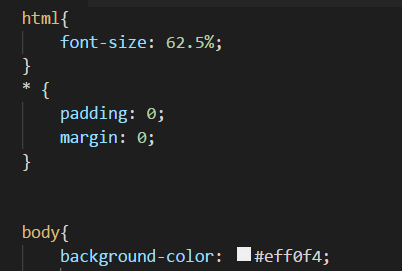
这是我最开始的写的代码 当然body下面还有一点东西的,经师兄提醒使用了嵌套的方法去做这个
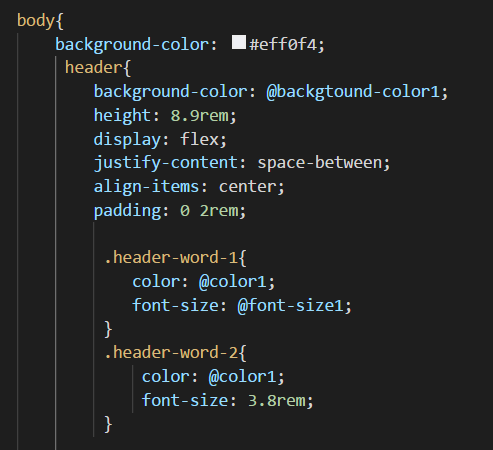
于是header部分就变成了这样

直接把这部分写在body里面,然后header部分的类名也放在这个里面,然后@的部分是我之前就设定好的就可以这样重复使用,
因为难度不大就其他的就直接做完了。。

更之前不一样的是,这次我输入框的图片直接做成了背景图,然后灵机一动把边框给input设置了
任务名称:CSS=TASK10
成果链接:https://mc1994shen.github.io/sss/CSS/task10/task10.html
任务耗时:本次任务从18.07.26-18.07.26 共耗时1天,
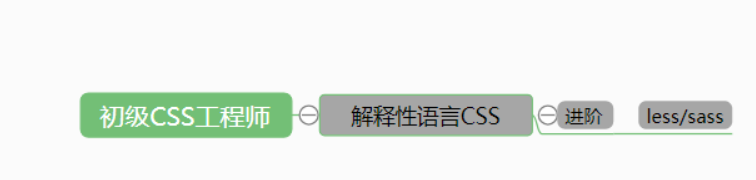
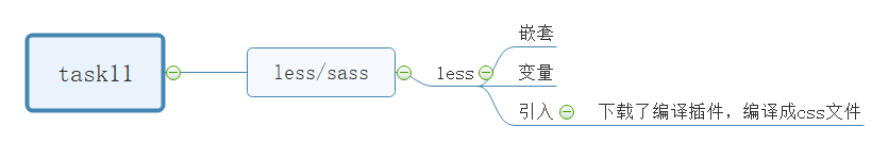
技能脑图:
官方脑图

个人脑图

任务总结
这次任务主要是运用less/sass来使代码更简洁易读,重做任务4我主要使改变了头部使用flex布局,然后input前面的图片我用背景图片来弄的;
我选择了学习less,目前只是初步运用还没有太多的尝试,还是得多看看这个文档
https://www.ibm.com/developerworks/cn/web/1207_zhaoch_lesscss/
明天计划的事情:做完任务12,
遇到的问题:对less使用得还不够熟练,命名还需要更规范,
收获:less的初步使用





评论