发表于: 2018-07-26 21:21:34
3 519
前言:
最近进度有点慢,日报也不能即时更新,有点内疚,希望以后可以慢慢适应。任务四说实话的一开始对我来讲有点困难,布局啥的有点摸不着头脑,不过在摸索中开窍了一些许。
掌握的内容:
1.学会了使用rem作为单位标签。一开始只是用rem来作为字体大小的单位,主要是用来替换px,其他的是用vh和vw来作为宽 高单位的,可是总是觉得有些许别扭,因为vh和vw是相当于视口的,也就是说1vh=1%viewport,可是viewport不确定大 小,只能靠感觉来。其实设计图纸我尝试过,字体大小和输入框啥的宽高根本就不适合,后来师兄告诉我说:原型图是固定 的,但是我们做的宽度属于100%的。所以呈现的效果也是不一样的。
2.学会了导航栏部分用行内元素布局比块级元素方便。
首先我们来了解下行内元素和块级元素有哪些区别:
行内元素(a span iframe)一般都是基于语义级的基本元素,只能容纳文本或其他内联元素。块级元素默认占了一行高度, 一行内添加一个块级元素后一般无法添加其他元素(float浮动后除外)。两个块级元素连续编辑时,会在页面自动换行显 示。块级元素一般可嵌套块级元素或行内元素。块级元素一般作为容器出现,用来组织结构。
block(块)元素的特点:
①、总是在新行上开始;
②、高度,行高以及外边距和内边距都可控制;
③、宽度缺省是它的容器的100%,除非设定一个宽度。
④、它可以容纳内联元素和其他块元素
inline元素的特点:
①、和其他元素都在一行上;
②、高,行高及外边距和内边距不可改变;
③、宽度就是它的文字或图片的宽度,不可改变
④、内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下:
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
3.学会了如何用div+css进行界面的布局。
div相当于一个盒子,可以往盒子加我们需要的东西。比如我们要设计输入框的样式的时候,里面有图片又有input输入框,就可以把他们放在一起。同属于行内元素的他们会在一行显示,之后再用css进行修饰就可以了。
4.学会了button按钮的默认样式修改。
默认的button按钮丑的一匹,用css可以进行默认样式的修改。一般的话会修改按钮的宽高,背景色,字体颜色,以及去除默认的border,以及包含在border内部的outline。范例如下:
button {
width: 100%; /*保证按钮全屏显示*/
height: 5rem;
background-color: #5ac0ce;
color: #fff;
font-size: 2.1rem;
border: none;
outline: none; /*去除边框内部默认的突出元素的线*/
}
5.学会了width:100%和width:auto;的区别
举个栗子详细说明一下:
<!DOCTYPE html>
<html>
<head>
<title>width:100%和width:auto区别</title>
<style type="text/css">
div{
width:600px;
overflow:auto;
}
p{
background-color: red;
}
p.p1{
width:100%;
padding:10px;
}
p.p2{
width:auto;
padding:10px;
}
</style>
</head>
<body>
<div>
<p class="p1">1</p>
</div>
<div>
<p class="p2">1</p>
</div></body>
</html>
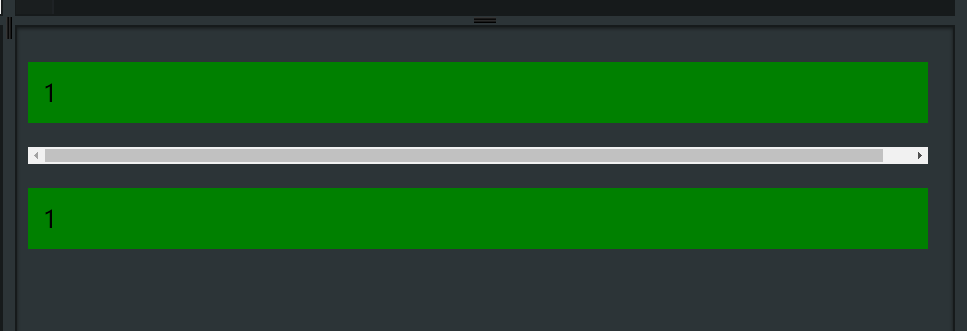
效果如下:
通过效果可以看出width:100%;出现了横向的滚动条,而width:auto;却没有,所以我们知道width:100%;是在父级600px的基础上又加上了自己的padding,所以出现了滚动条。而width:auto则比较聪明,它是总体宽度(广义,包括width,margin,padding,border这些)等于父级宽度(狭义,内容区,仅指width),所以如果padding已经左右占去20px的空间,那么width给的值就是580px。
但无论是width:100%还是auto,其计算的参照都是父级内容区width值,而非总宽度值。
6.学会了导航栏布局方式
一开始导航栏的“登录”一直不能居中对齐,后来用了text-align:center;神奇的居中对齐了,后来分析了一下,应该是这样的,左右已经浮动脱离了文档流,所以整个框相当于只有“登录”一个元素在用,所以只要text-align:center;即可。另外要让行内文字上下居中可以先给块级元素一个高度,再让line-height=height即可垂直对齐。
7.学会了浮动清除的原理。
/*清除浮动*/
.clearfloat::after {
content: '';
display: block;
clear: both;
其实和在浮动元素的后面再加一个块级元素,然后浮动清除一样的道理。
遇到的问题:
1.导航栏布局总是不能很好地在一行上。一开始是使用的<p>标签进行包裹,后面发现总不能在一行上显示。
解决办法:把块级元素<p>换成行内元素<span>即可。
2.不知道input标签默认样式怎么修改。
解决办法:上面已经给出。
收获:知道了input默认标签修改,知道rem的用法,比较深刻的理解了响应式的布局效果。
明天计划的事:
开始任务五





评论