发表于: 2018-07-26 21:20:29
2 617
一、今天完成的事情
1、学习css布局
(http://zh.learnlayout.com/index.html)
"display"属性:
display 是CSS中最重要的用于控制布局的属性。每个元素都有一个默认的 display 值,这与元素的类型有关。大多数元素的默认值通常是 block 或 inline 。一个 block 元素通常被叫做块级元素。一个 inline 元素通常被叫做行内元素。
margin: auto;
设置块级元素的 width 可以防止它从左到右撑满整个容器。然后你就可以设置左右外边距为 auto 来使其水平居中。元素会占据你所指定的宽度,然后剩余的宽度会一分为二成为左右外边距。
max-width:
替代 width 可以使浏览器更好地处理小窗口的情况。
max-width 定义元素的最大宽度。
(该属性值会对元素的宽度设置一个最高限制。因此,元素可以比指定值窄,但不能比其宽。不允许指定负值。)
inline-block:
你可以创建很多网格来铺满浏览器。在过去很长的一段时间内使用 float 是一种选择,但是使用 inline-block 会更简单:
你可以用 display 属性的值 inline-block 来实现相同效果。
.box2{
display: inline-block;
width: 200px;
height: 100px;
margin: 1em;
}
2、CSS 边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。
CSS border 属性允许规定元素边框的样式、宽度和颜色。
| 属性 | 描述 |
|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
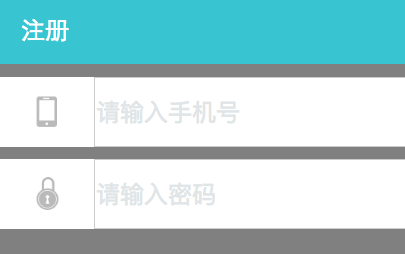
3、form表单样式
1)表单边框设置
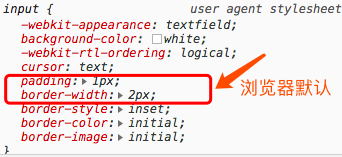
取消浏览器自带边框、内边距:
input{border: none ;box-shadow: none ;outline:none;}
input{border:none;padding:0px;}2)去掉input点击后的边框

input{outline:none;}
3)输入框缩进
最开始以为要在input外面套个div再加框,搞来搞去都没弄好。。

想了很久,没想到居然是用padding-left。。。
input{padding-left:5px;}

4、缩小图片
学到一个放大缩小图片的方法
img
{
transform:scale (0.8);
}
就是把图片缩小为原始的0.8倍大小~
5、添加页面下方元素
登陆按钮:
中间有3个空格,这里用到空格的代码是&nbs。


忘记密码:
这里用到下划线是<u></u>;


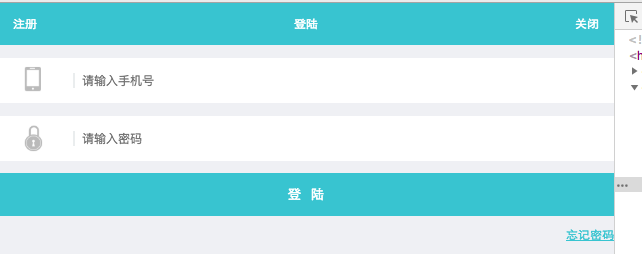
6、调试任务4代码
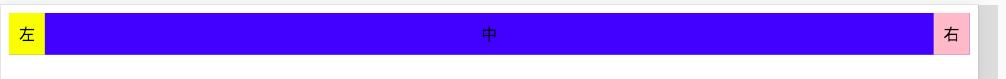
1)修改第一行的position定位方式。采用以下的布局方式:中间的div(position:relative;)包含两侧div(position:absolute;)

2)将图标部分改为position:absolute; 定位方式。
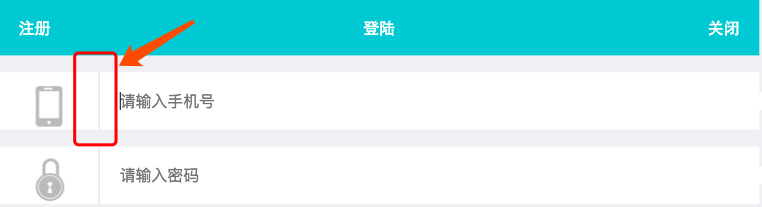
3)画input部分的左边框。

二、遇到的问题
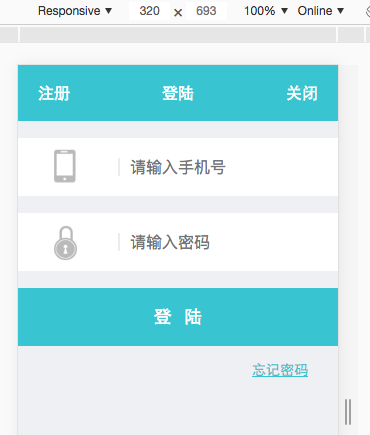
1、在开发者工具视图下,网页版和手机版字体大小不一样。


2、设置了min-width之后,浏览器缩小的时候,右边还是有空白。。。

搜到一个解决方法,试了下还真的有用。。原来是我浏览器的问题吗2333
body, html
{
}


3、加边框宽度无反应
解决方法:border样式语法:例如border:1px solid red; 之前没有按格式写。。加了solid之后就出来了~
4、input输入框自带padding和外框,需要消除



效果:

三、明日安排
1、主要解决自适应的问题。目前看来手机端和电脑端显示效果不同;
2、完善表单设置;
3、完成任务4;
四、收获
1、学习了css的常用布局方
2、学习了如何合理运用position定位来布局
3、学习了如何美化表单样
4、熟悉了html中常用的标签





评论