发表于: 2018-07-26 08:13:55
2 647
今天完成的事情:
(环境搭建)下载编辑器Sublime/webstorm并使用它进行编码工作
查看学习资料--《文档类型——HTML <!DOCTYPE> 标签》
了解了基本的几个标签
简单了解了行内元素和块级元素
新建一个以.html后缀结尾的文件,并且补全其中的文档类型和基本标签,使用Chrome浏览器打开它(0.5小时)
查看学习资料--《CSS概念——CSS是什么》
明天计划的事情:
学习盒子模型、理解浮动、做出基本的九宫格页面。
遇到的问题:
1.可能因为刚开始学,每次在学一个新的概念的过程中总会连带引出更多的我不了解的知识,会有点招架不住。
目前我给出的办法就是先学重点的,一个一个慢慢学。
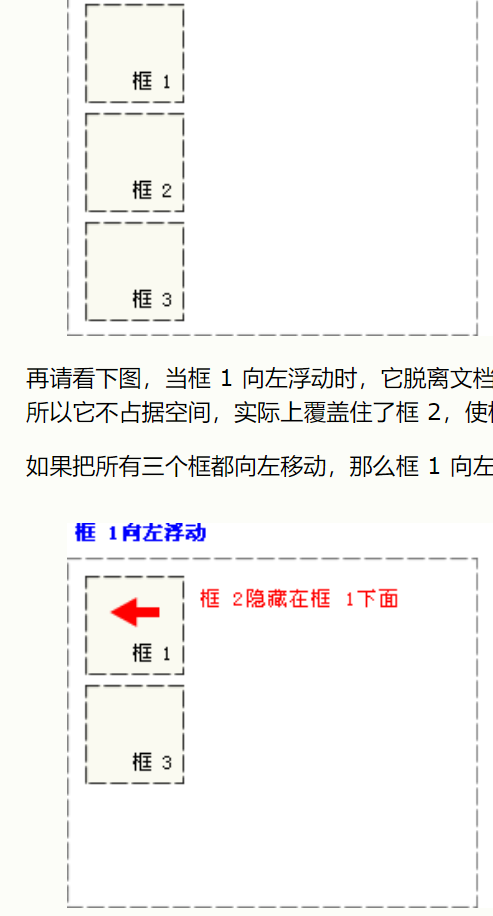
不能理解浮动,为什么会这样?框1和框2重合了

怎么解决的:反复看浮动的规则,发现框1向左浮动,此时它就离开了文档流,框2就会和框1重合。
收获:(通过今天的学习,学到了什么知识)
html不是一种编程语言,因为编程语言是经过了编译过程的,而html没有,它是标记语言,除了语义没有其他内容。
了解了<!DOCTYPE>标签,它是之前用于文件校准的,现在没有什么实际作用
简单的了解了基本的几个标签
html标签,相当于是根标签,所有的代码都被它包括再内
head标签,用于描述文档的各类基本信息
title标签,放于head内,是页面的标题
h1~h6标签,用做段落的标题,大小是依次减小的
div标签,是一种没有什么具体语义的标签,可以放各种其他标签进去。
简单了解了行内元素和块级元素
行内元素就是如同<p>标签,它会在同一行内累加,而块级元素则会占满整行,会另起一行。
行内标签可以放于块级标签中,而块级标签却不能放于行内标签。
查看学习资料--《CSS概念——CSS是什么》
css简单来说就是用来修饰页面,对页面进行排版,让其更加美观。
有三种添加css样式的方法:外部样式表、内部样式表、内联样式
外部样式表是单独用css文件来存放样式,这样更便于查看和修改。
内部样式表是存放在head标签中的
内联样式是存放在具体标签中的。
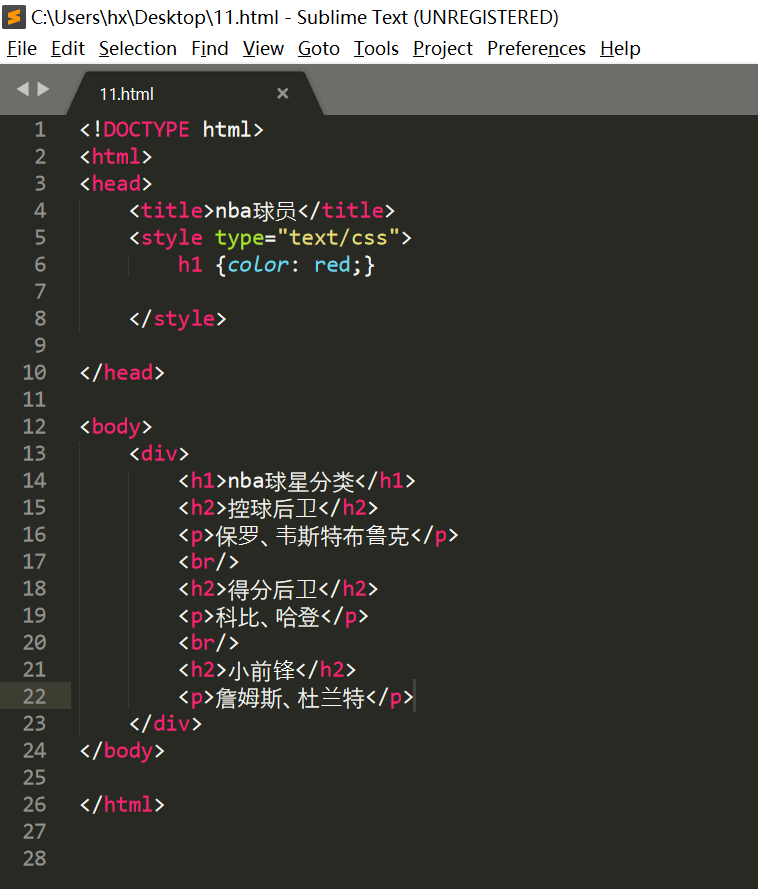
新建一个以.html后缀结尾的文件,并且补全其中的文档类型和基本标签
代码如下

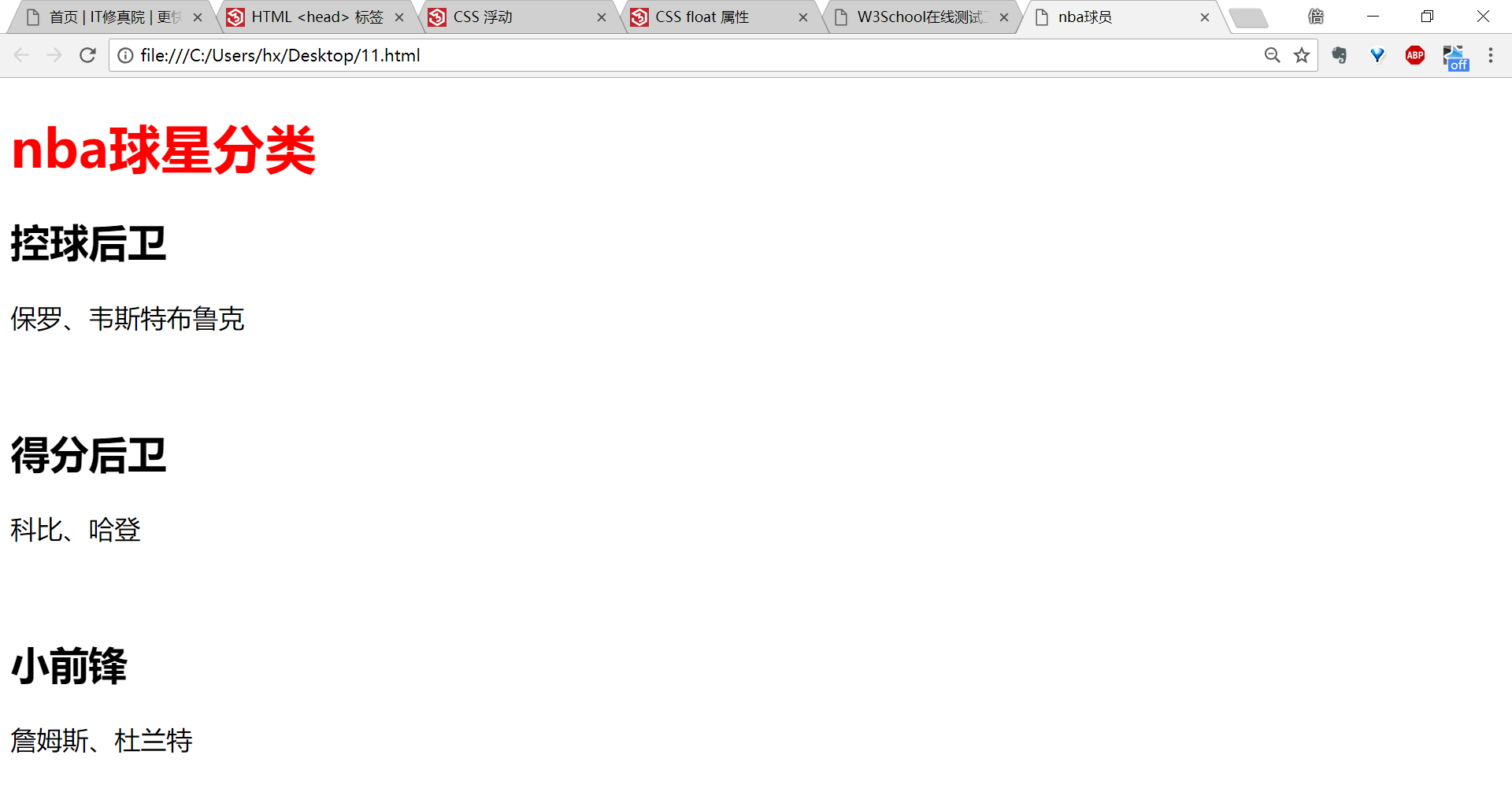
网页展示

简单了解了浮动。





评论