发表于: 2018-07-25 22:41:25
1 604
今天完成的事情:
1.完成响应式导航栏.
2.完成任务8大部分内容
3.了解js基础知识
明天计划:
1.继续写任务8
2.研究如何写轮播图
遇到的问题:
思考怎么不使用bootstrap实现轮播图
收获总结:
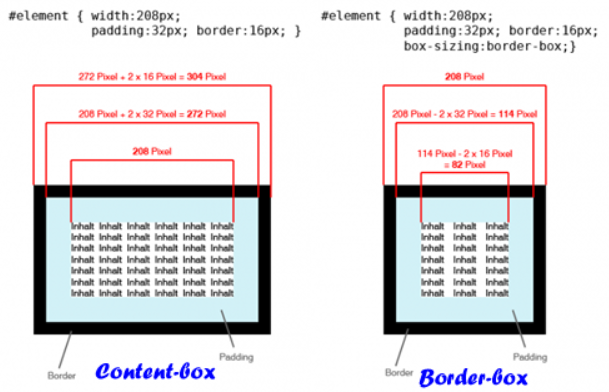
1.今天在任务中学习到了一个非常好用的属性 Box-sizing属性:
Box-sizing属性可以特定的方式定义匹配某个区域的特定元素。
它可以取以下值:
content-box:(默认值)宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。
border-box:为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
文字描述有点抽象,下面这张图能形象看出两者的区别:

可以看出通过设定Box-sizing的值为border-box,可以有很多的用法:
锁定元素的宽高,可让border包含在元素之内,
而且再设定padding时,由于宽高不变,padding会挤压内容,可以防止padding和border撑
破布局容器;
兼容性:
现代浏览器都支持box-sizing,但IE家族只有IE8版本以上才支持,虽然现代浏览器支持box-sizing,但有些浏览器
还是需要加上自己的前缀,Mozilla需要加上-moz-,Webkit内核需要加上-webkit-,Presto内核-o-,IE8-ms-,
所以box-sizing兼容浏览器时需要加上各自的前缀;
2.了解渐进增强和优雅降级:
渐进增强和优雅降级都是关注不同浏览器下的不同体验,但是它们侧重点不同,所以导致了工作流程上的不同。
渐进增强(Progressive Enhancement):一开始就针对低版本浏览器进行构建页面,
完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验。
渐进增强相当于向上兼容,先满足低版本再满足高版本
优雅降级(Graceful Degradation):一开始就构建站点的完整功能,然后针对浏览
器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览
器进行 hack 使其可以在低版本浏览器上正常浏览。
优雅降级相当于向下兼容,高版本支持低版本的;
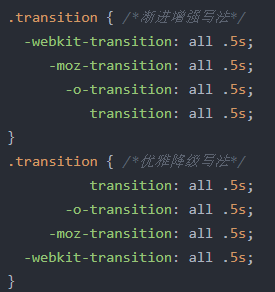
如下这两段代码的书写顺序,表示了两种开发思想的着重点。
渐进增强的写法,优先考虑老版本浏览器的可用性,最后才考虑新版本的可用性。

优雅降级的写法,优先考虑新版本浏览器的可用性,最后才考虑老版本的可用性。
3.学习js基础知识:
定时器
JavaScript提供定时执行代码的功能,叫做定时器(timer),主要由setTimeout()和setInterval()这两个函数来完成。
setTimeout()
setTimeout函数用来指定某个函数或某段代码,在多少毫秒之后执行。它返回一个整数,表示定时器的编号,以后可以用来取消这个定时器。
var timerId = setTimeout(func|code, delay)
setTimeout函数接受两个参数,第一个参数func|code是将要推迟执行的函数名或者一段代码,第二个参数delay是推迟执行的毫秒数。
console.log(1); setTimeout('console.log(2)',1000);console.log(3);
上面代码的输出结果就是1,3,2,因为setTimeout指定第二行语句推迟1000毫秒再执行。
setInterval(
setInterval函数的用法与setTimeout完全一致,区别仅仅在于setInterval指定某个任务每隔一段时间就执行一次,也就是无限次的定时执行。
var i = 1 var timer = setInterval(function() { console.log(i++); }, 1000);
上面代码表示每隔1000毫秒就输出一个值并+1,直到用户点击了停止按钮(清除了timer)。





评论