发表于: 2018-07-25 22:21:22
1 586
今天完成的事情:做了任务八一点页面一,了解折叠导航栏,轮播。
明天计划的事:继续任务八
遇到的问题:轮播中的图片没用自适应。
收获:
Bootstrap4 导航栏
导航栏一般放在页面的顶部。
我们可以使用 .navbar 类来创建一个标准的导航栏,后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。
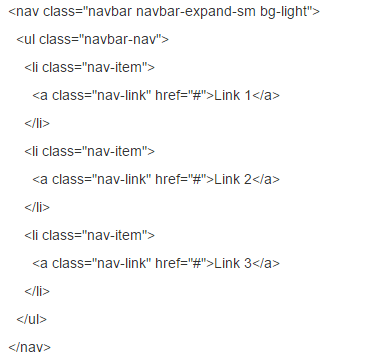
导航栏上的选项可以使用 <ul> 元素并添加 class="navbar-nav" 类。 然后在 <li> 元素上添加 .nav-item 类, <a> 元素上使用 .nav-link 类:

通过删除 .navbar-expand-xl|lg|md|sm 类来创建垂直导航栏。
使用以下类来创建不同颜色导航栏:.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light)。
通过.navbar-brand 类用于高亮显示品牌/Logo。
折叠导航栏,可以在按钮上添加 class="navbar-toggler", data-toggle="collapse" 与 data-target="#thetarget" 类。然后在设置了 class="collapse navbar-collapse" 类的 div 上包裹导航内容(链接), div 元素上的 id 匹配按钮 data-target 的上指定的 id。
导航栏的表单 <form> 元素使用 class="form-inline" 类来排版输入框与按钮。
使用 .navbar-text 类来设置导航栏上非链接文本,可以保证水平对齐,颜色与内边距一样。
使用 .fixed-top 类来实现导航栏的固定。





评论