发表于: 2018-07-25 22:21:01
1 780
今天完成的事情:开始制作任务10剩下的部分

做到这里稍微又点进行不下去了,我使用了浮动,然后就。。
被师兄提醒去看看bfc的文章,突然记起有清除浮动这一说。。造成这样是因为浮动后是不计算浮动的宽度的,父元素就坍塌了没有宽度了
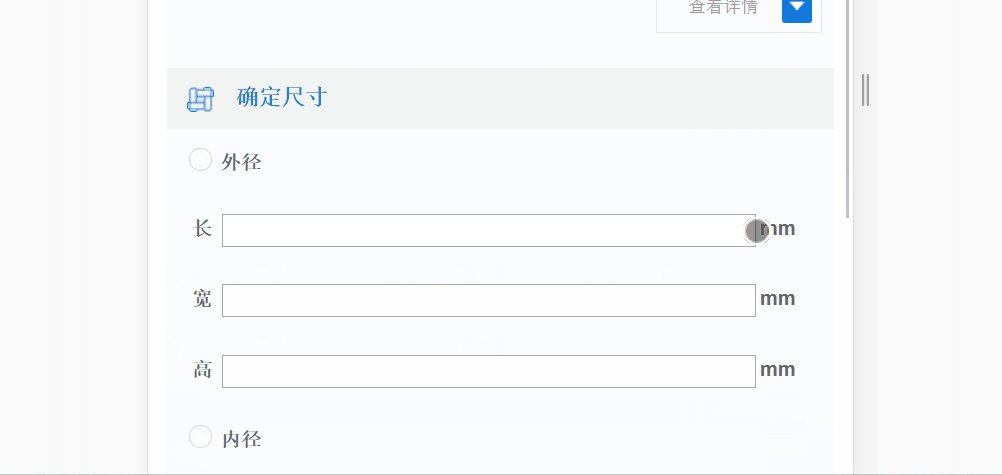
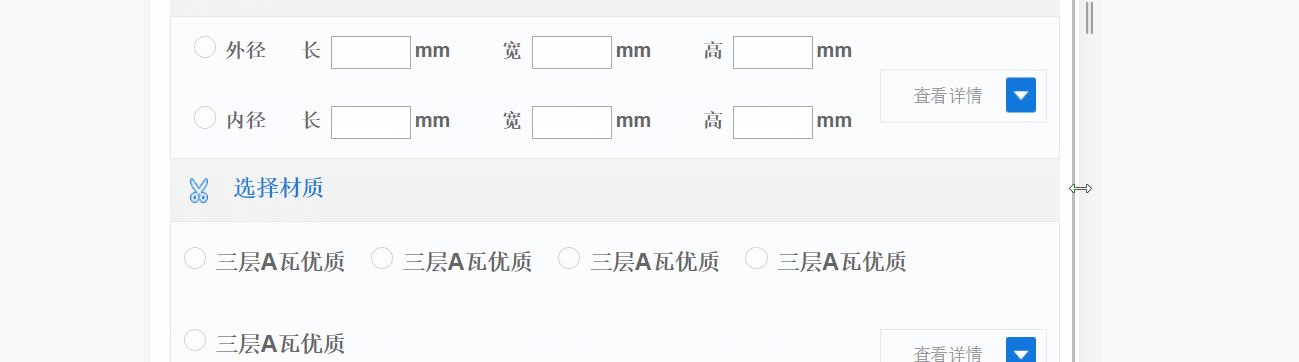
给父元素添加上清除浮动就ok了,再改改样式,添加下拉框。。添加下拉框我这里是使用了绝对定位定在了两行的中间,这个弄完
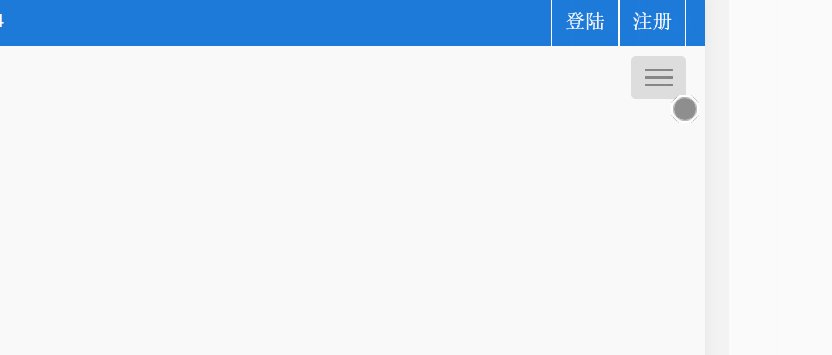
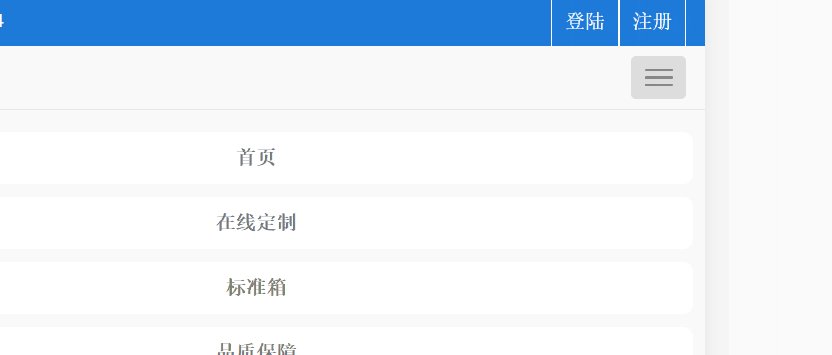
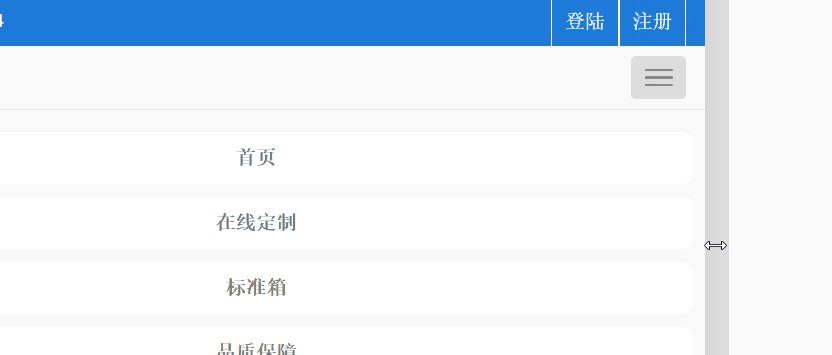
就又遇到了缩小分辨率时如何处理下拉框了

然后我这里使用了三段媒体查询,第一段是直接缩小这一排,字体,input的大小

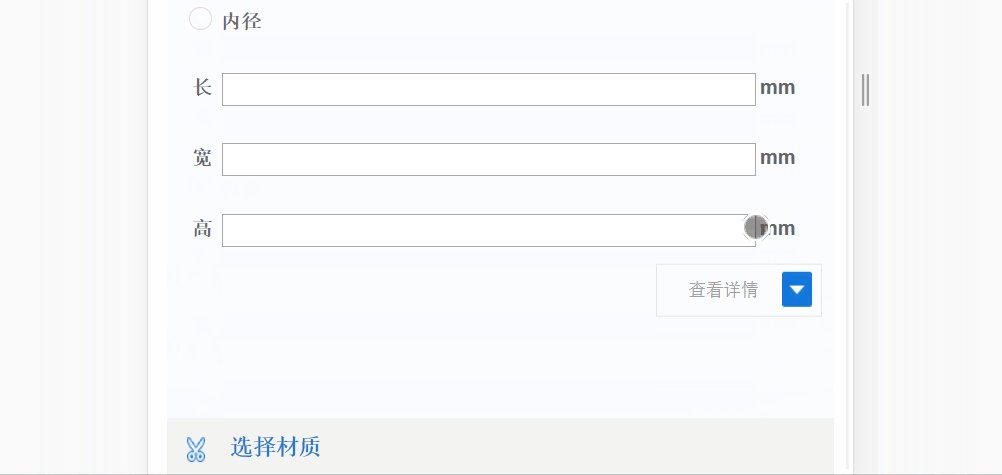
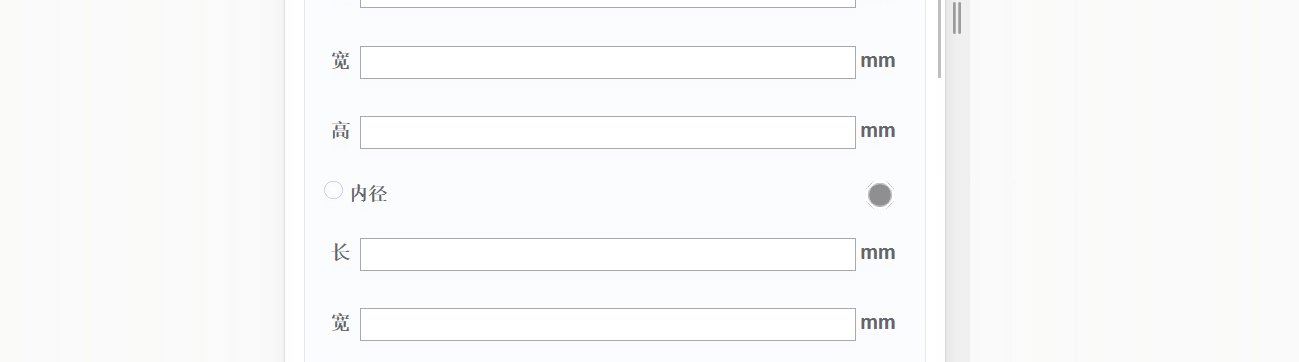
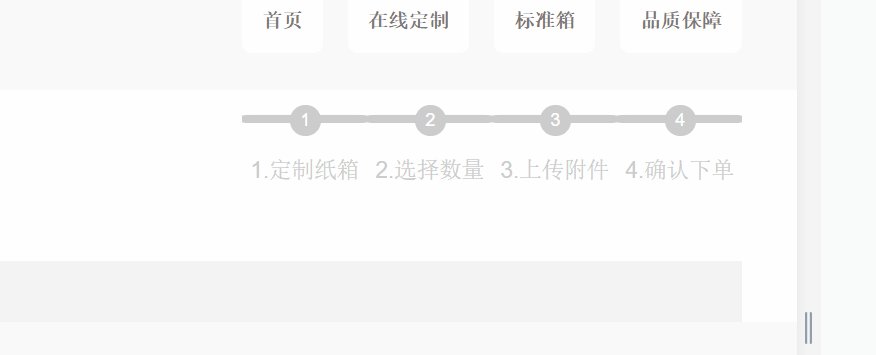
这个图片包含了第二段的设置,就是清除右边下拉框的绝对定位,并添加上下margin,就完成了
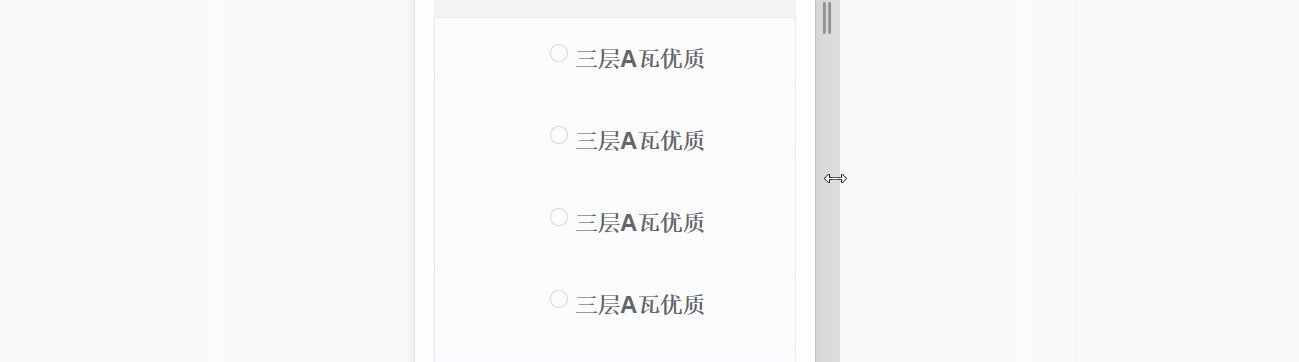
然后是第三阶段,设置input的盒子宽度为100%,然后设置input宽度为75%,因为浮动就都挤下去了

再弄下面的内容,标题不多说,复制修改完成,然后做主要内容的最后的部分
这里我主要更改了一下每个input的margin,然和添加一下媒体查询

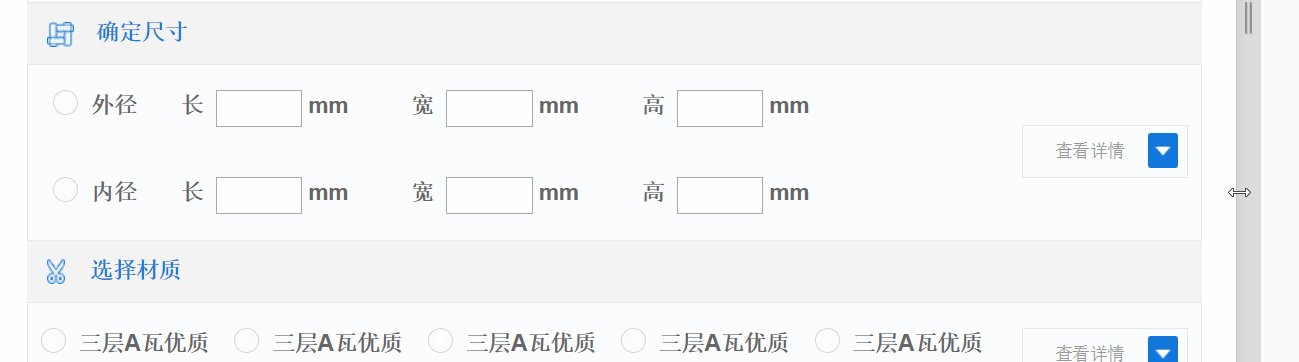
媒体查询跟上一段的思路是一样的,为了不太奇怪我设置了和上一排一起占满一行,这里有个小插曲
因为我都是设置的左浮动,开始占一行时都是靠左的,我先设置text-align:center,这样做只是让文字居中,点击框还在原地
我就更改为flex布局使它居中的

最后弄下main最后的部分,这里我使用flex布局,使它水平垂直居中

添加了一段媒体查询,主要缩小高度还保持不变的话比较难看

最后还剩底部了,底部这边使用了,栅格系统平分三块,然后用flex做细节的调整
最后的底边我是用绝对定位定在底部的

至此任务十结束。
明天计划的事情:完成任务11
遇到的问题:还没想好用less还是sass
收获:更熟练的使用媒体查询,完成任务10
任务名称:CSS=TASK10
成果链接:https://mc1994shen.github.io/sss/CSS/task10/task10.html
任务耗时:本次任务从18.07.23-18.07.25 共耗时3天,
技能脑图:
官方脑图

个人脑图

任务总结
本次在任务中遇到的问题主要在伪元素的使用和input点击效果的使用和修改,
遇到的第一个问题是这样的
需要制作一个点击效果,因为我目前还没做过就是一个新的知识点
使用了:focus 伪类来完成了点击后变色停留的样式

然后还是响应式折叠导航栏
这次我开始使用了bootstrap的按钮组件完成,但这样制作折叠下拉菜单实在是没有头绪,随后直接找了一个组件然后修改样式完成,

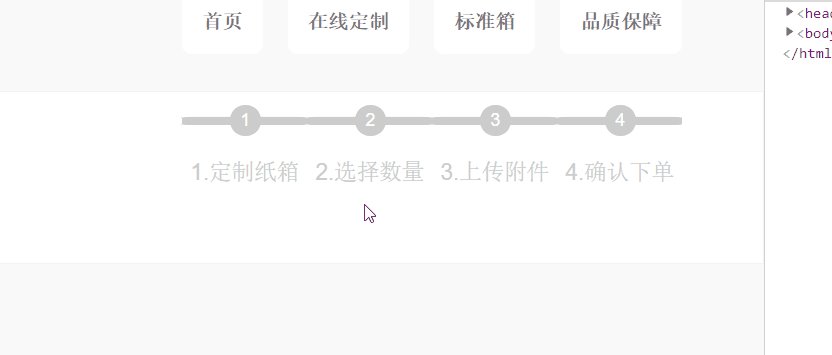
在是这一排

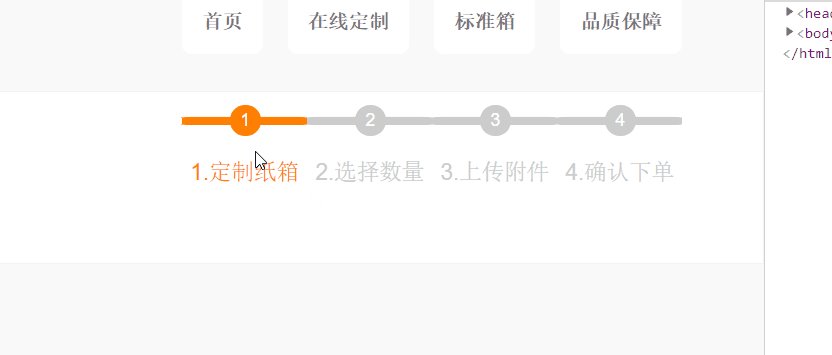
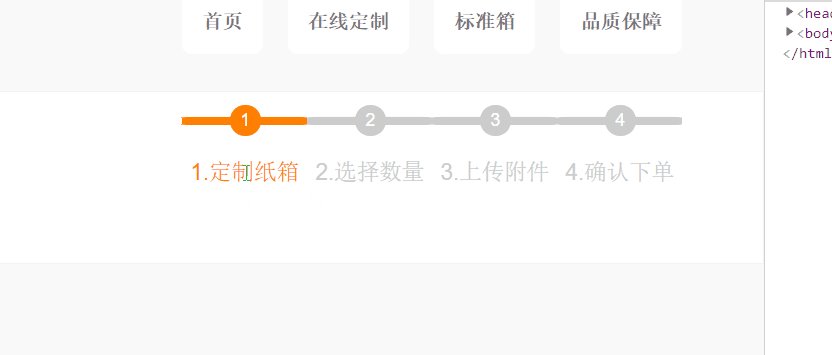
这一排,最开始是想用span*3来组成上面3个但是失败了,最后圆用绝对定位定在横线上了,然后添上hover效果

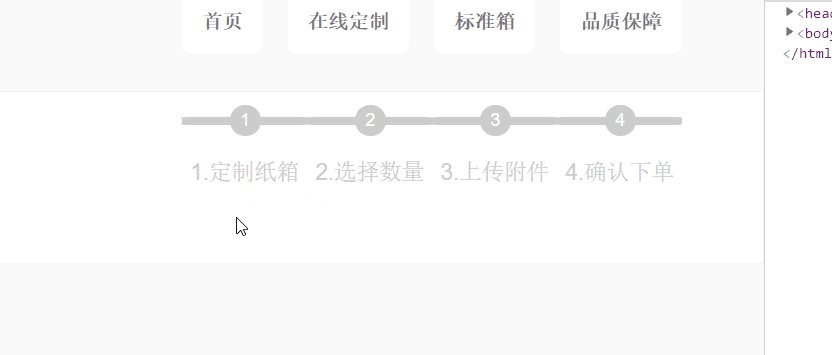
然后再是缩小屏幕所要添加的媒体查询了
分使用了2段媒体查询

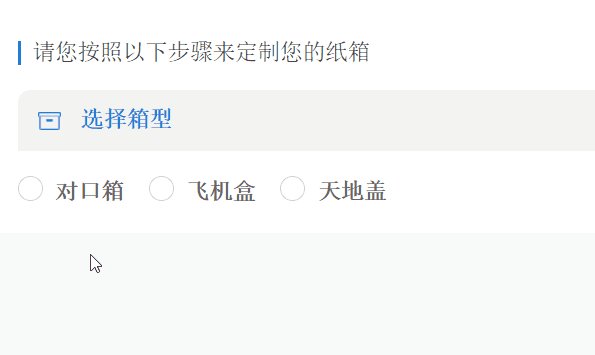
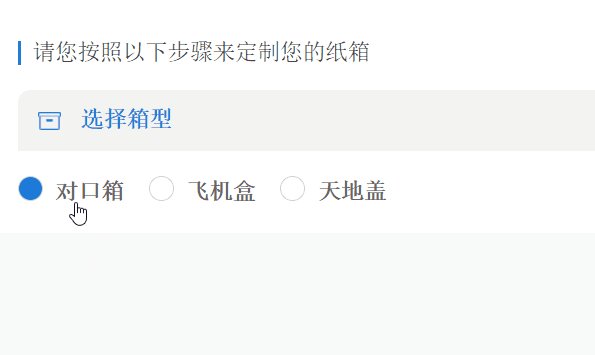
再是利用伪元素来修改input的样式
我那天研究了一上午,然后只弄出来这个

然后要隐藏它并使用绝对定位使它不占空间,
创建label标签并关联input,
设置label和input为相对定位,使定位before和after更加方便,顺便设置鼠标移动到此内容时鼠标变为手更好看,
然后input关联lebel::befoer,设置样式并绝对定位top 0 left 0 ,设置为行内块元素

设置点击伪元素后背景色更改为蓝色

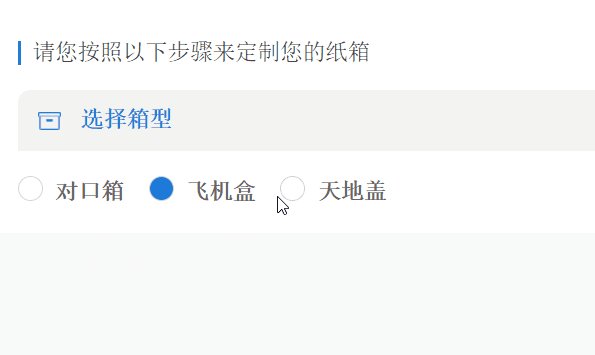
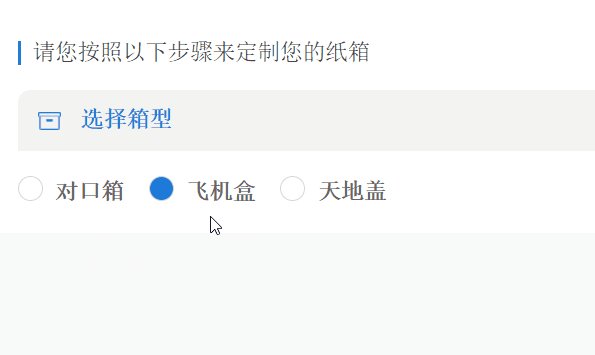
再设置after,跟before一样只是因为本次after为一个非常小的白色圆,所以少了个平时隐藏的步骤,只用设置点击时转换为块级元素
然后定位至大圆中间即可

最后还是各个画面缩小时怎么添加媒体查询,但实际做了后就发现多运用几个媒体查询就会变简单了





评论