发表于: 2018-07-25 18:57:37
1 566
一、今天完成的事情
开始进行任务4:
1、首先布局header,让header紧贴顶部:

在psd文档中提取出对应的元素css信息;
在html文件中的body部分,布置1个大div(header),即头部标签栏;为标签栏设置高度、背景颜色等属性;
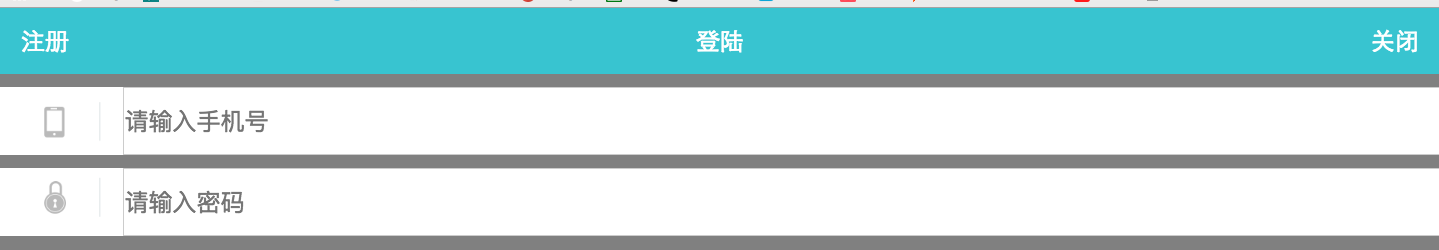
由于浏览器自动为各元素设置了边距,所以在初始状态下,头部标签状态是有边距的:

因此需要去除该边距:在css文件的最开始输入*{margin: 0px;padding:0px;} 可以将边距消除:

2、为header内部布局,保证3块文字分别居于header的左中右,并垂直居中
1)首先在头部大div中设置3个小div,并在css文件中设置好字体、颜色、大小:

2)调整“注册”元素的位置:
在psd文件中测量到距离左侧为28px,为将注册两个字位于标签栏水平居中位置,采用 padding: 28px; 来设置:
.register
{
position: fixed;
padding: 28px;
}

3)调整“登陆”元素的位置:在标签栏水平居中,页面垂直居中的位置:
为了便于设置页面居中,我这里是用position:fixed; 来设置“注册”元素的位置,这样“登陆”元素块的长短不受左边的影响,居中时候也是页面绝对居中。因此“关闭”元素块也是用的这个属性。
.login
{
text-align: center;
padding: 28px;
}

4)调整“关闭”元素的位置:在页面右侧
因为采用来fixed的定位,为了位于页面右侧,于是分别为它设置上、右的位置:top: 0px;right: 0px;

为了位于标签栏的中间,还是加上padding: 28px;

3.布局表单内容,至少包含input和button
4.placeholder设置
输入框默认文字:placeholder="";
修改文字颜色:
input::-webkit-input-placeholder, textarea::-webkit-input-placeholder
{
color: ;
}
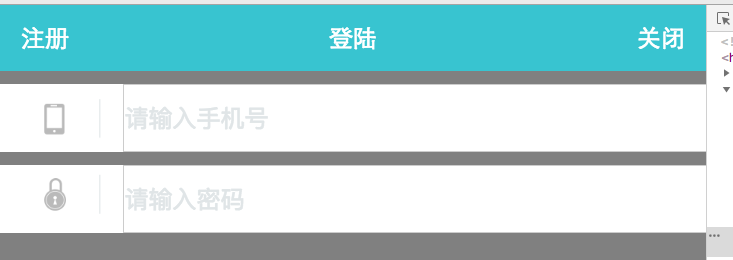
目前初步达到的效果:

二、遇到的问题:
1、因为任务说明中提到,标签栏中,去除任意1个元素,其他的位置都不变,所以用float是不是不行呃?改变后位置会变化的把?
刚开始我都是用的float,发现中间“登陆”这块的长度不好设置~~~于是就不知道怎么用float设置了~~
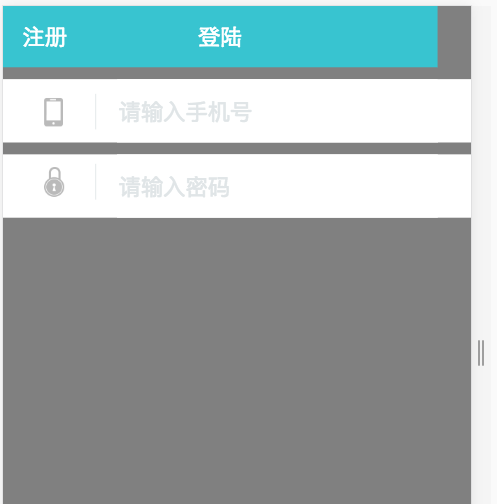
2、为什么在手机模式下,一拖动标签栏右边就缺一块啊。。。。
在电脑端拉多长都没问题啊~


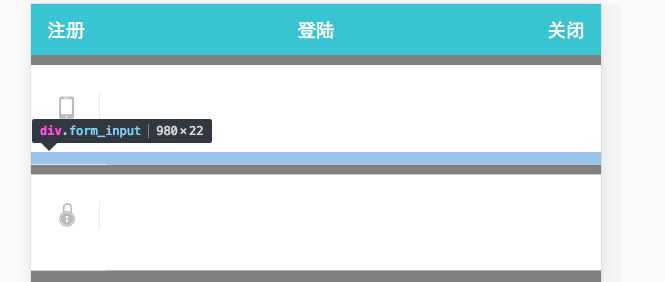
3、这个表单的两行,最开始我用的是<div>图标<div>,右边再加input,但是这样为什么没办法把图标和input的内容放在同一行啊

4、手机和钥匙图标我都用的是position:fixed,然后输入框input用的是position:relative ,就是设置的时候略麻烦,不用fixed可以吗
,就是设置的时候略麻烦,不用fixed可以吗
5.那个手机和钥匙图标右边的竖线是自己画还是和图标一起切呀~
三、收获
1、学习、巩固了利用div布局,达到页面效果;
2、熟悉了利用position不同的定位方式达到效果;
3、熟悉表单的设置方式,包括样式设置,默认文字的样式;
四、明日安排
1、调试页面,修改问题,使页面达到模版的效果;
2、调试以使得页面在不同分辨率不同设备上都能正常显示;
3、完成任务后查看验收标准,确认任务已完成,如果未完成返回相应步骤。





评论