发表于: 2018-07-25 16:29:56
1 608
今天完成的事情:
完成了任务六
1.学会了如何制作以及使用css Sprite雪碧图
(1)目的:有效减少了http请求数量,加快了网页的显示速度;
(2)条件(非硬性):静态图片,不随网用户信息的变化而变化
小图片,图片容量比较小(3k-5k)
加载量比较大
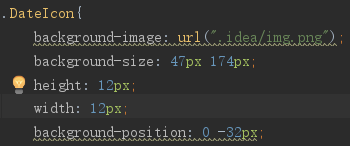
(3)原理:控制一个层可显示区域的大小,通过一个窗口,来进行滑动

background-image:插入雪碧图 background-size:雪碧图的大小
height和width要控制显示图片窗口的大小 backg-position:想要显示图片在雪碧图上的坐标(是负值)
(4)制作雪碧图:手动切图之后再拼到一起
用生成雪碧图的工具,每个小图片坐标都可以显示
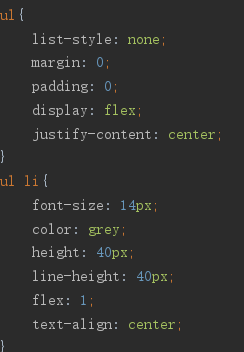
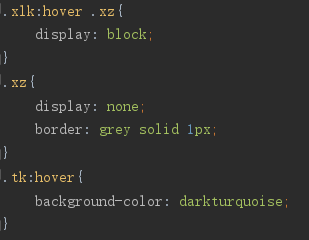
2.学会了用css模拟下拉框
(1)用无序列表ul li实现下拉选择框,用:hover元素实现鼠标浮动在列表头中弹出相应的下拉框;css样式:


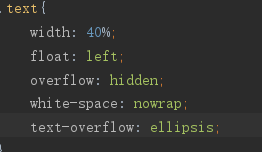
3.学会了当屏幕过窄时,如何使文字截断,并出现省略号
html代码:
<div class="text">2015-7-2至2015-7-15 2015-8-2至2015-8-15</div> css样式: 
overflow:hidden自动隐藏文字 white-space:nowrap 强制不换行
text-overflow:ellipsis文字隐藏后添加省略号
4.如何使用css外联
css有三种引入方式:css内联 css页级 css外联
css外联相比于css页级和css内联,是一个单独的文件,可以作用于多个页面,修改的时候可以针对性的修改某一区域,可以达到多个页面同时变更;
使用时在<head>标签中插入语句:
link:<link rel="stylesheet" type="text/css" href="*.css" />
link语法格式中,rel指的是关联(relation),type指的是类型,href指的是链接文件路径。
link的作用主要用来引入CSS和网页图标,指示告知搜索引擎,网页之间的关系等
<link href="task6.css" rel="stylesheet" type="text/css">
5.理解【深度思考】中的问题
(1)去除inline-block间距有哪几种方法?
去除空格、用margin的负值等等,
参考https://blog.csdn.net/hu441805796/article/details/53169302
(2)css有哪些属性可以继承?
大概了解了下,参考https://www.cnblogs.com/thislbq/p/5882105.html
明天计划的事情:
1.了解下bootstrap框架的基本知识
2.开始任务七,完成基本的页面布局
遇到的问题:暂无
收获:如上





评论