发表于: 2018-07-24 23:30:19
1 653
今天完成的事情:
1.做了一点简单的BOOTSTRAP项目。
2.
明天计划的事情:
1.完成任务六
2.
下拉菜单的文字如何居中,如果采取BOOTSTRAP样式。
收获:
1.学会了做不同的按钮,把bootStrap框架用上,三个链接加入html文件里面:
<script src="js/jquery/2.0.0/jquery.min.js"></script>
<link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap/3.3.6/bootstrap.min.js"></script>
然后还需要本地运行的话,就需要下载下来文件,放在html同级文件夹里。
我很奇怪的是:线上运行,又没有本地下载的文件,怎么办?就靠三个链接,链接到bootstrap官方网站么。
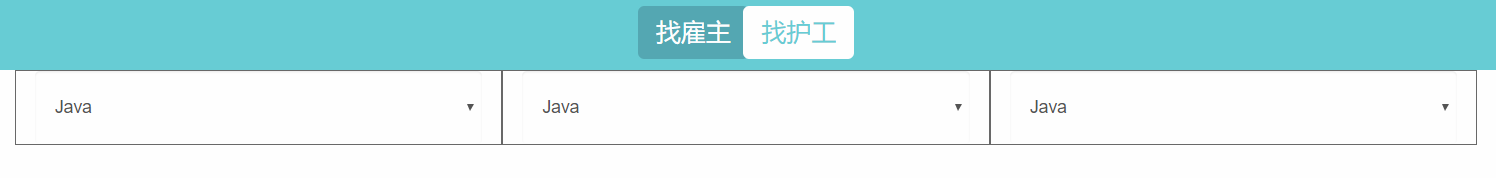
2。头部我用了三级类,因为他们两个是紧挨着的,如果用二级类,靠近比例不好把握。随着页面放大缩小,两个块会逐渐拉开。后来灵光一闪,用了margin-right:-10px;
.header {
width: 100%;
background: #68cdd5;
height: 60px;
line-height: 60px;
position: fixed;
z-index: 1;
}
.headers {
text-align: center;
font-size: 20px;
}
.headersOne {
background: #55a8b3;
color: white;
padding: 10px 15px;
border-radius: 5px;
margin-right: -10px;
}
.headersTwo {
background: white;
color: #68cdd5;
padding: 10px 15px;
border-radius: 5px;
}
这样可以保证两个框框,垂直水平居中。无论页面怎么缩小放大,还能保持连接。
然后地址的定位不用说了,很简单,用一个绝对定位就行了。
3。因为头部用的绝对定位,不占用文档流,所以下面的三个表格,要用margin-top。
然后就用刚学的bootStrap,可以下拉菜单,把边框取消,border-style:none;
点击蓝框取消掉,outline-style:none;
.mains {
width: 100%;
}
.newContainer {
width: 100%;
}
div.container div.row div {
margin-top: 60px;
line-height: 60px;
height: 60px;
background-color: white;
border: 1px solid #696969;
text-align: center;
}
刚开始出现了问题
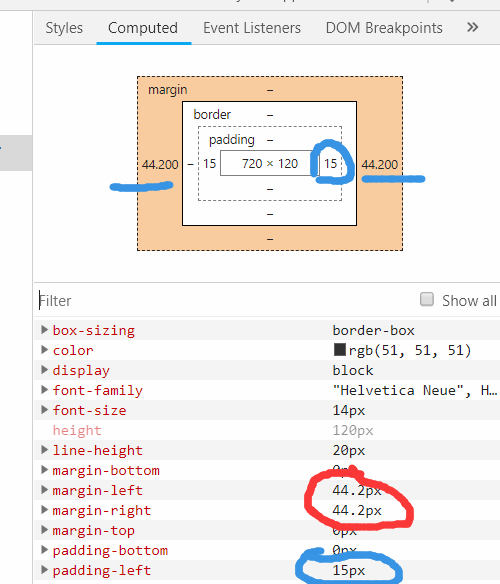
无论如何铺不满。
后来检查发现有问题,本身有一个隐藏的外边框。

应该是我下载的类框架有问题。
然后就铺不满。
最好的解决方案,再加一个类,用两个类同时限定。
宽度做到100%;然后就解决了。
<div class="container newContainer">
4.然后就是下拉菜单的问题
<div class="col-xs-4 ">
<select class="form-control from">
<option>Java</option>
<option>Html</option>
<option>IOS</option>
</select>
</div>
col-xs-4,是说可以横向分成12/4=3份。
加了个from类,里面消除了边框和蓝框。
这样就可以下拉了。唯一的问题是不知道如何解决框内文字居中问题。
采取普通的表格,加个文字,加个三角形,弄一个假的下拉菜单,倒是可以做到居中,不过这样没意义是不是?





评论