发表于: 2018-07-24 22:09:34
1 606
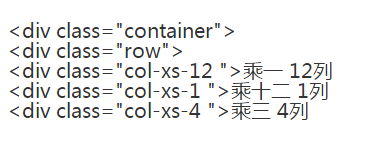
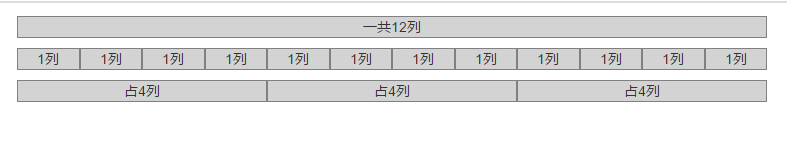
今天完成的事情:看了关于权重的知识,用bootstrap做了任务七的页面二,还运用了一下下拉按钮;感觉掌握了一点bootstrap,看了一下选择器的知识。
明天计划的事情:做任务八,复习基础知识。
遇到的问题:关于权重有点迷。
收获:
CSS有自己的优先级计算公式,而不仅仅是行间>内部>外部样式;ID>class>元素,也就是CSS 选择器权重计算规则。
我们把权重分成四个等级
第一等:代表内联样式,如: style=””,权值为1000。
第二等:代表ID选择器,如:#content,权值为0100。
第三等:代表类,伪类和属性选择器,如.content,权值为0010。
第四等:代表元素选择器和伪元素选择器,如div p,权值为0001。
通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。(还有说是0.1?)
继承的样式没有权值。
比较:1,0,0,0 > 0,99,99,99。也就是说从左往右逐个等级比较,前一等级相等才往后比。
还有一个叫(!important)!important 的作用是提升优先级,只要加了这个,它的优先级就是最高的。
如果两个选择器权重值相同,则最后定义的规则被计算到权重中(后面定度的CSS规则权重要更大,会取代前面的CSS规则)
如果两个选择器权重值不同,则权重大的规则被计算到权重中








评论