发表于: 2018-07-24 22:00:11
1 670
今天完成的事情:开始做任务十剩下的内容
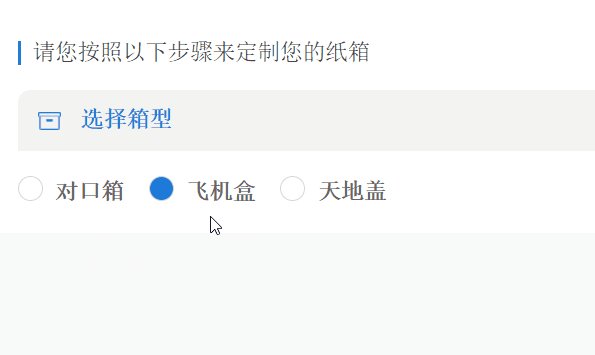
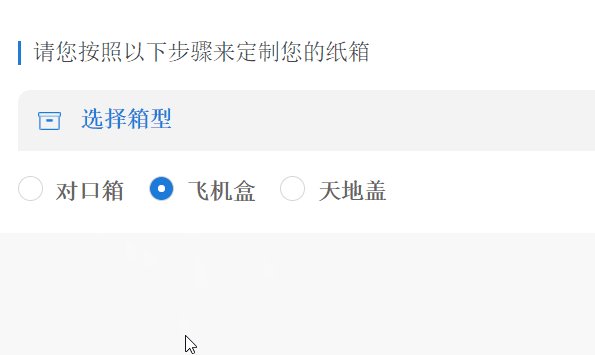
研究了一上午,然后弄出来这个

然后要隐藏它并使用绝对定位使它不占空间,
创建label标签并关联input,
设置label和input为相对定位,使定位before和after更加方便,顺便设置鼠标移动到此内容时鼠标变为手更好看,
然后input关联lebel::befoer,设置样式并绝对定位top 0 left 0 ,设置为行内块元素

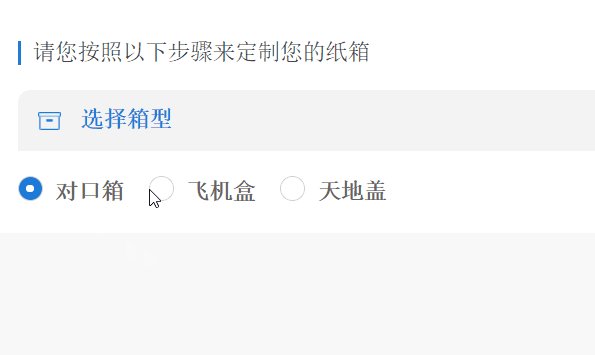
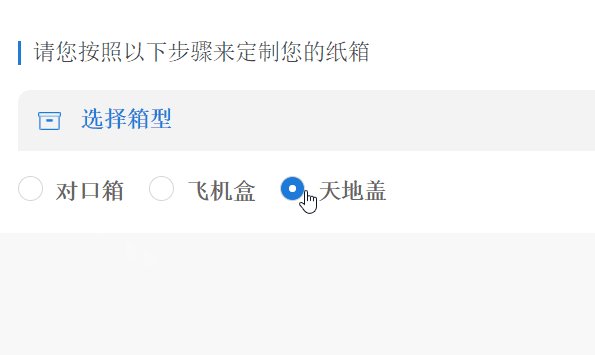
设置点击伪元素后背景色更改为蓝色

再设置after,跟before一样只是因为本次after为一个非常小的白色圆,所以少了个平时隐藏的步骤,只用设置点击时转换为块级元素
然后定位至大圆中间即可

然后添加右边的下拉框
 这个下拉框用官网给的攻略重置了样式就好了,然后现在在想怎么让它垂直居中,
这个下拉框用官网给的攻略重置了样式就好了,然后现在在想怎么让它垂直居中,
最后放弃了这个想法改成其他的样式

再弄下一行,直接复制修改一下就好

明天计划的事情:一定要完成任务10
遇到的问题:伪元素的使用,还是得实际运用。。
收获:初步使用伪元素,清除select 默认样式





评论