发表于: 2018-07-23 21:57:21
1 773
今天完成的事情:
使用js实现按钮的切换


分别给两个按钮添加 onclick 事件
function one() {
document.getElementById("header_left").style.background="white";
document.getElementById("header_right").style.background="#55a8b3";
document.getElementById("header_right").style.border="#55a8b3";
document.getElementById("header_left").style.color="#5fc0cd"
document.getElementById("header_right").style.color="white"
}
function two() {
document.getElementById("header_right").style.background="white";
document.getElementById("header_left").style.background="#55a8b3";
document.getElementById("header_left").style.border="#55a8b3";
document.getElementById("header_left").style.color="white"
document.getElementById("header_right").style.color="#5fc0cd"
}
对东西不熟悉只能一点一点的慢慢写,自己摸索,看一些博客案例,往往在一些问题上耽搁不少时间。
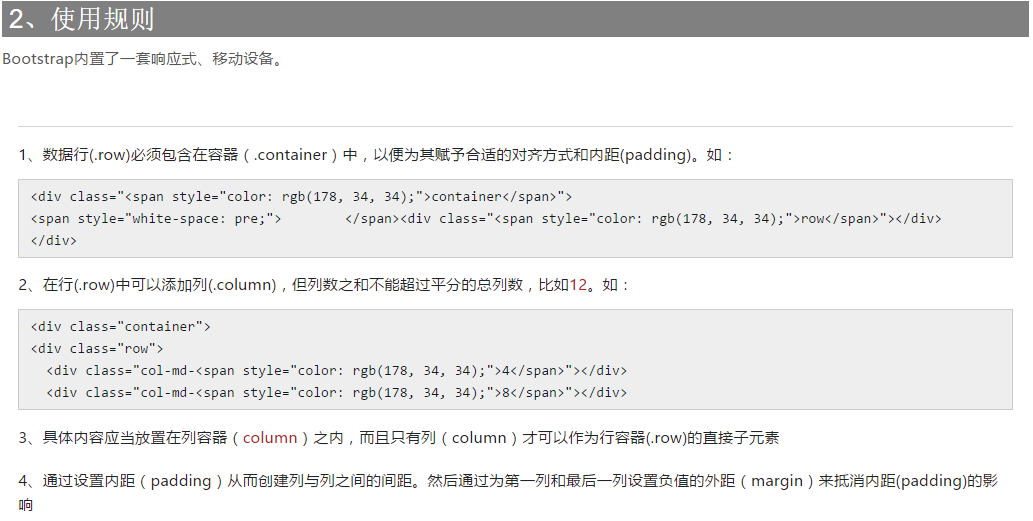
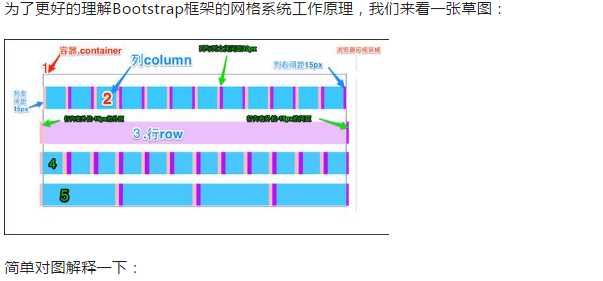
bootstrap 的栅格布局+flex 真是好用到爆





flex的垂直居中真的好用


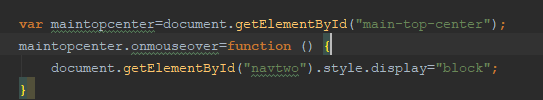
鼠标点击下拉菜单我是用的js写的

初次使用js 比较忧伤的是获取class的时候值为undefined 怎么也不行后来发现 获取到的class是一个对象组,改为获取id就可以了
明天计划的事情:
继续完成任务6
遇到的问题:
flex 和bootstrap冲突的问题只能一行行代码的查看
收获:
基本使用bootstrap和flex布局js也能写一下了 ,当然是最简单的那种了。





评论