发表于: 2018-07-23 15:32:56
1 602
一 完成的事情
1.解决页面最下方布局的问题


这2个块是不是一定得设置宽度后,才能并排啊~
2.学习:响应式 Web 设计 - Viewport
viewport 是用户网页的可视区域。
viewport 翻译为中文可以叫做"视区"。
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- width:控制 viewport 的大小,可以指定的一个值,如 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。
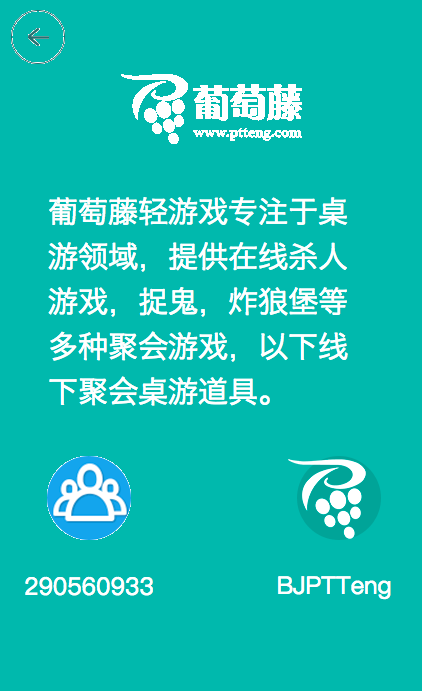
3.解决文字段居中的问题:

设置:padding:10%后:文字部分周围出现边距。

4.通过调整各部分边距,达到需要的页面效果。
二:遇到的问题:
1.文字大小问题
刚开始是按照psd文档中css里面的字体属性设置的字体大小,但是发现页面效果字体太大。发现不设置字体大小后,效果才和任务效果一致。
2.切图问题
切图的图标边界模糊:页面效果较差。


重新切片时发现存储时选择png24时边界才不模糊。


修改后效果:

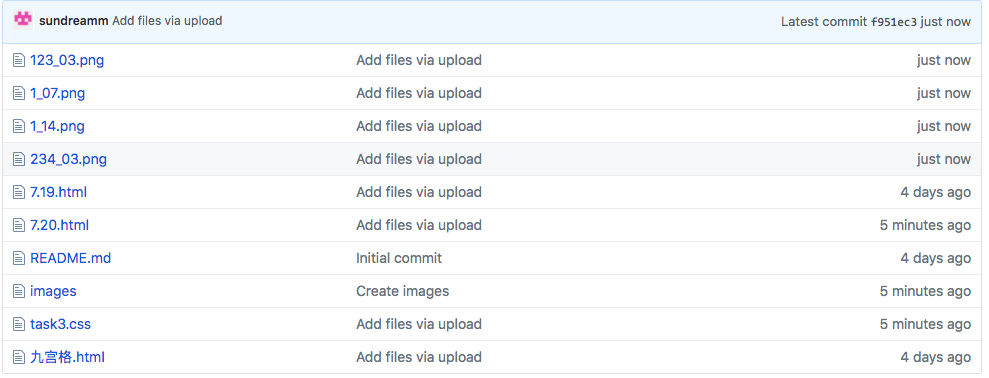
3.在GitHub上怎么创建文件夹呀~~文件太多了只能全放一起。。
4.为什么我的图标都比别人都大呢~
三.明日学习安排
1.查看学习资料——《绝对——relative, absolute, fixed 的区别是什么》
2.查看学习资料——《input——创造最新式表单》
3.尝试任务4
四.收获
1.熟悉了如何设置边距来达到页面排版的效果;
2.解决了如何切出完整都图片;
3.学到如何页面自适应问题。





评论