发表于: 2018-07-22 23:30:05
1 608
前言:
今天的日报相当于是对于任务三的一个总结吧,因为之前有事去上海待了5天,严重影响到了自己的学习进度,所以后期的话可能要比别人更努力才能赶上他们的进度了,不过质量还是需要保证的。
第一步:切图篇
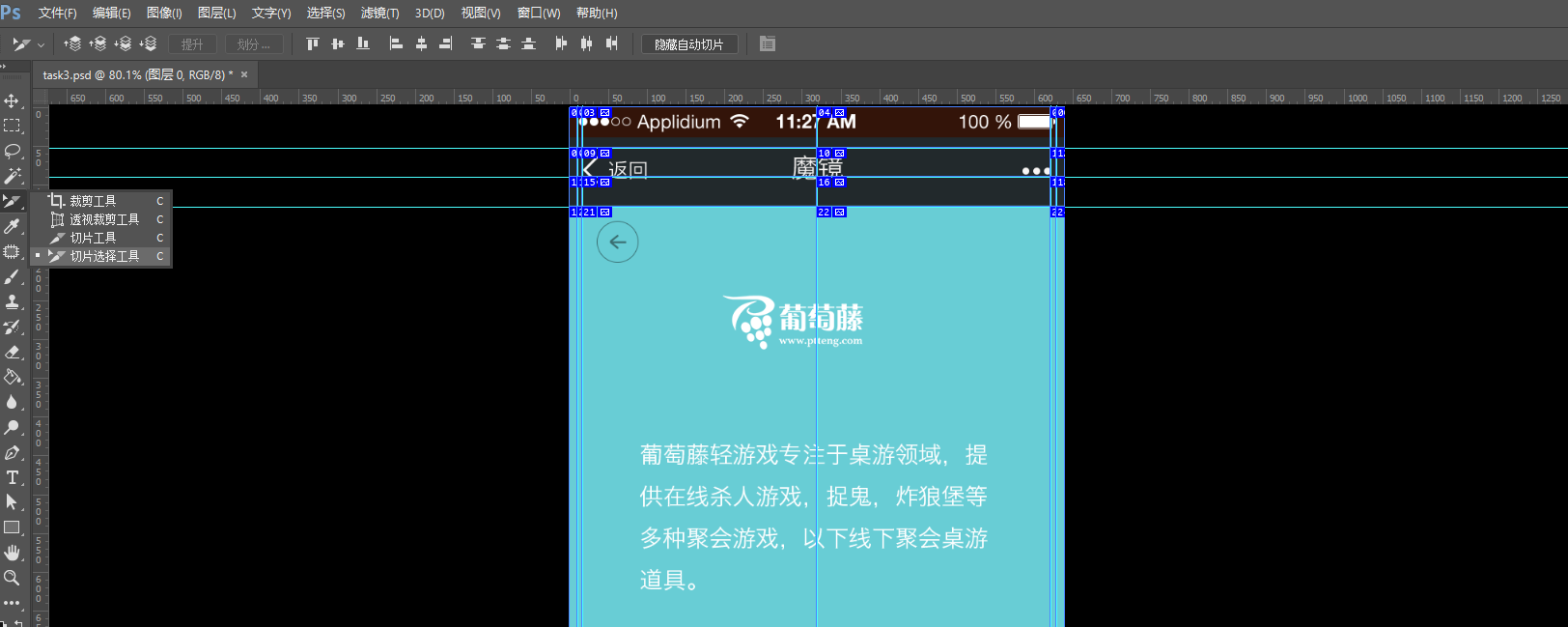
不多说了直接进入正题吧,说真的一开始拿到这个任务的时候还是有些蒙的,不知道怎么下手,只是知道任务提高了psd的图,应该是需要我们进行切图,可是说真的切图听过,可是不会,所以开始疯狂的查资料,才知道了切图是怎么一会事,ps以前就下好了,是cc2017版本,有点高级。切图切图分为手工切图和智能切图,手工切图的话可能效率会比较低一些。常用的三个快捷键,c切图,h移动,z放大。每个切图的左上角都有一个数字,这个数字就是切图的编号,表示当前切的是第几个切图。通常我们切图的过程中是会产生系统自动切出来的切图,这些切图并且还不能删除。但是可以隐藏掉,并非删除哦。切片->切片选择工具->隐藏自动切片。
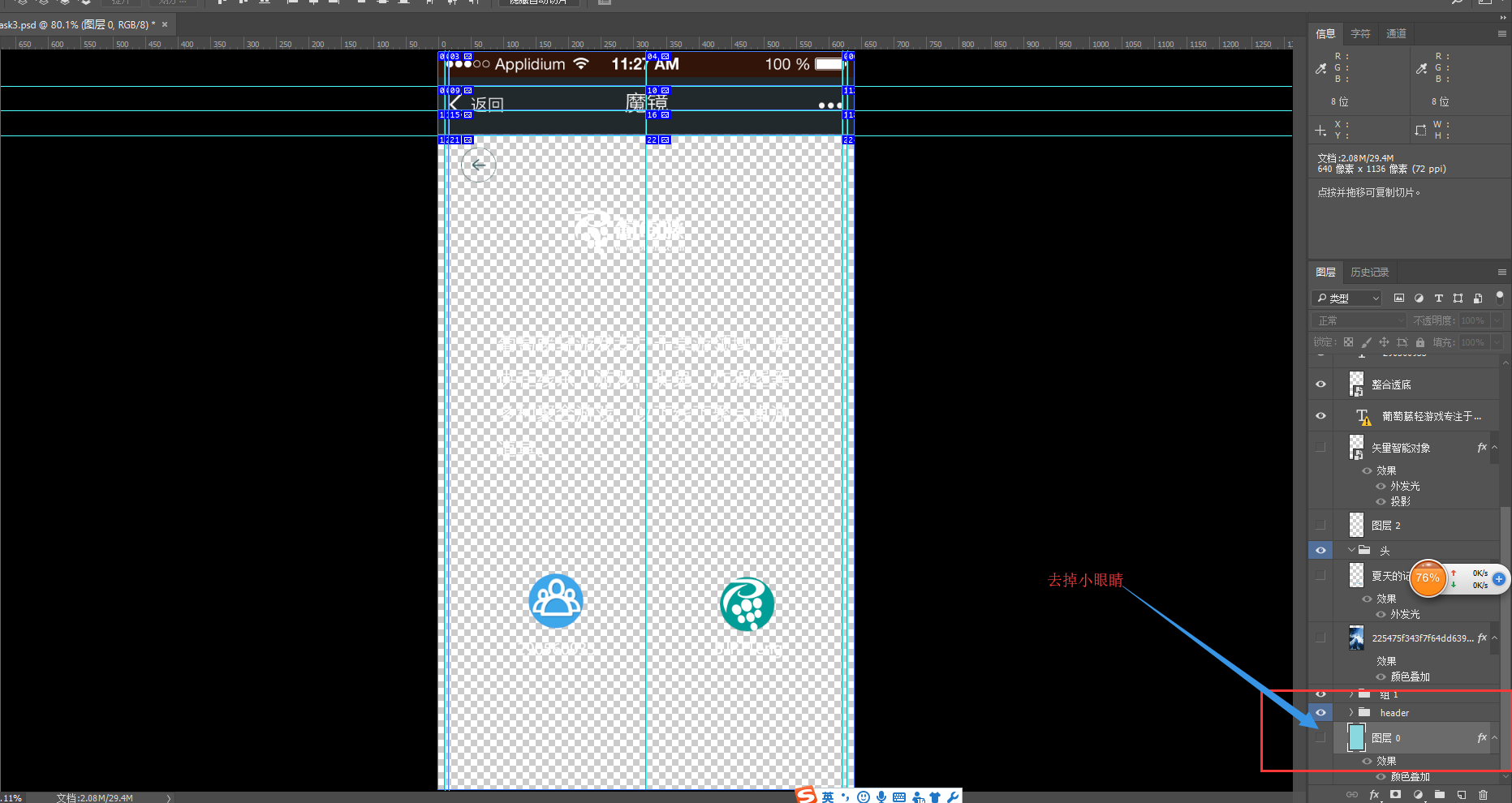
一般网页的图片都是透明的,所以要先隐藏图层

然后导出来,打开“文件”->“导出”->“存储为Web所用格式”(老版本打开方式为“文件”->“存储为Web所用格式”),弹出“存储为Web所用格式”窗口。需要设置几个选项,右上角下拉列表选择“PNG-24”,勾选“透明度”和“交错”选项。最后点击“存储…”,选择我们存储的路径。
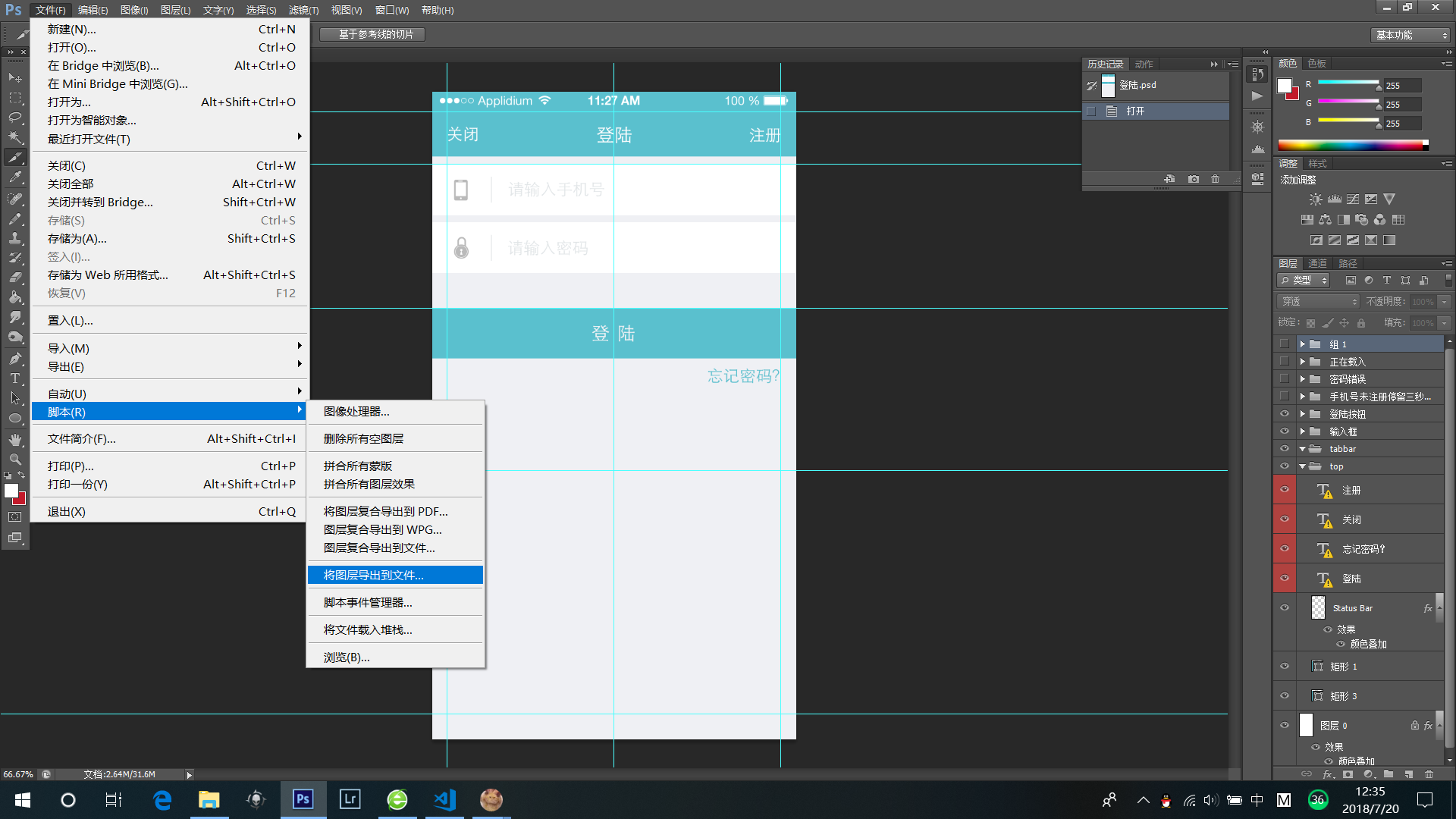
还有一种智能的方式:文件——>脚本——>将图层导出到文件

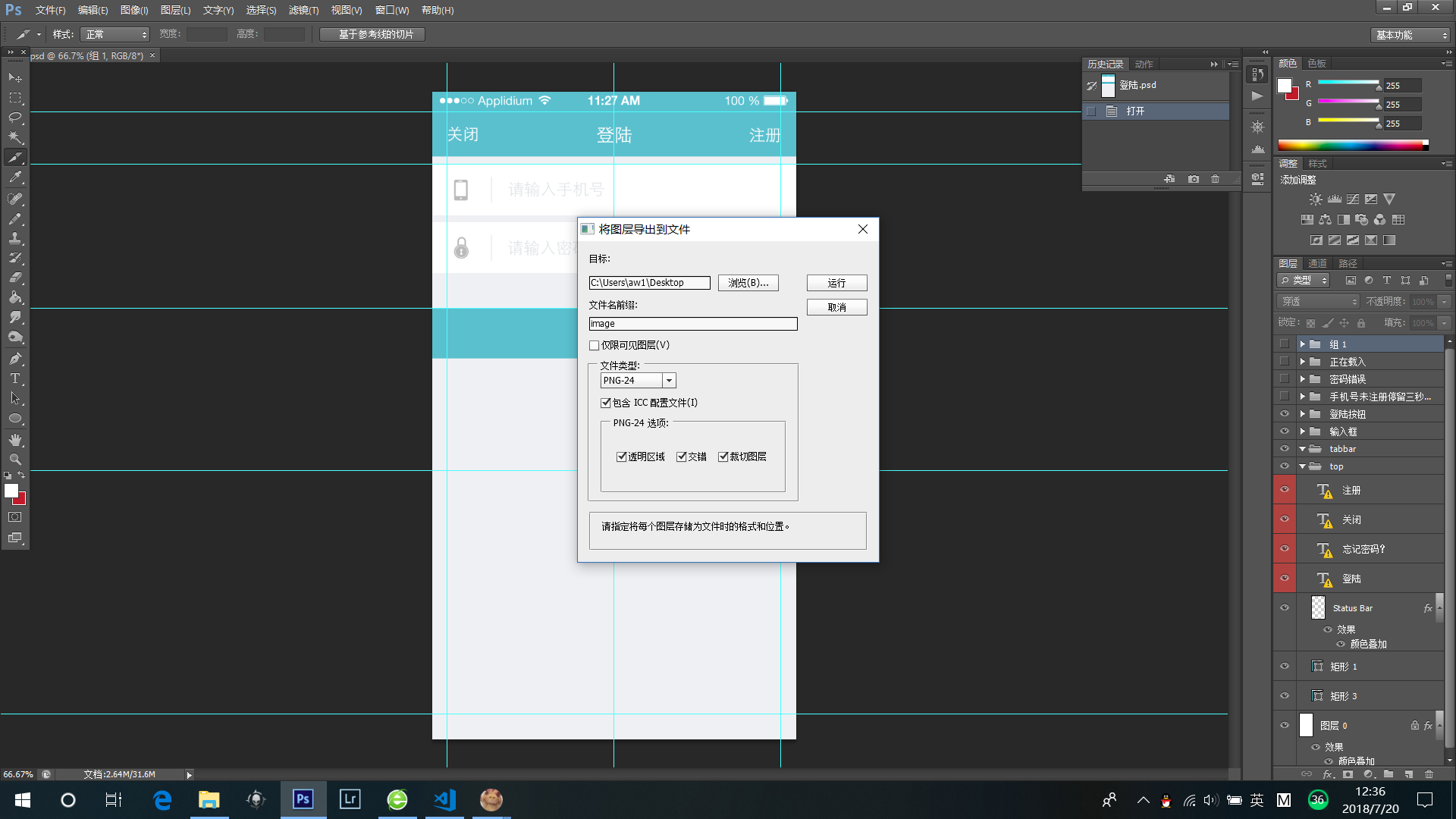
设置好目标文件夹,文件前缀名,把文件类型选为PNG-24,下面三个框全选,然后点运行,ps就会进行自动切图

切图完毕,自动切图会切出多余的切图,删除即可

具体参考 https://jingyan.baidu.com/article/19020a0a149b71529d2842bb.html
第二步:div+css实现整体布局
一开始没打算全部用div+css进行布局,后来发现自己的做法很傻。这次要实现手机,pc端完美适配,也就是响应式的布局,所以第一时间想到利用viewport来写,也就有了下面这个meta标签。
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
meta标签里面的内容的作用是让当前的viewport的宽度等于设备的宽度,同时不允许用户手动缩放。其他的内容可以参照这个表格。
| width | 设置layout viewport 的宽度,为一个正整数,或字符串"width-device" |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 |
这里有几个公式需要记住:
visual viewport宽度 = ideal viewport宽度 / 当前缩放值
当前缩放值 = ideal viewport宽度 / visual viewport宽度
接下来就是开始css布局了,我将字体大小用rem来操作,避免了px的使用,因为在移动设备中px不能完美适配。我们知道默认情况下1rem=16px,但是出于方便计算我们通常让html{font-size:62.5%},为什么这样子做呢,0.625rem=10px,所以这样的话,假如width=22px的话就可以直接换算成width=22/10=2.2rem。因为移动设备的分辨率和pc设备的分辨率不是一个概念,所以按照pc来设置px的话会造成字体和图片可能不能正常显示。
引用外部css的方式,一开始还不太会用。
<link rel="stylesheet" type="text/css" href="../CSS/task-2.css"/>
引用图片的方式:一开始没有放在div中,死活显示不出来,弄了好久才发现。
<div class="back"><img src="../img/index_03.png" alt="back"></div>
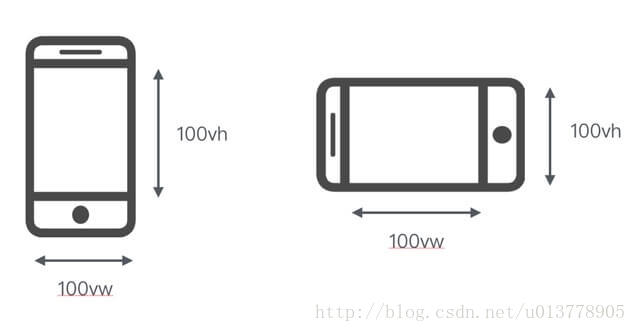
一开始想着给每个图片利用定位的方式来解决,后来发现不行,因为要适配移动设备,所以用px来进行定位的话毫无意义。所以改用vh, vw来操作。发现真的很好用,以后得熟练掌握。一般来说1vh相当于屏幕的1%,vw同理。

图片不属于块级元素,所以不能独占一行,要让logo居中显示,必须让图片变成块级元素,display:block;本来设置好了直接使用margin:0 auto;就可以让logo居中显示的,后来发现尝试了多次都不行,查询了资料后才知道,是没有给图片设置宽度造成的,后来添加了宽度后成功实现功能。还有这里要讲的是,padding和margin都是相对于上一个元素来参照的,不是相对于父级元素来作为对照的,用完了才知道这个道理,一开始还天真的以为是相对于父级元素来的呢。
两个图片要在一行里面一左一右显示的话,可以使用浮动来实现,但是里面的字和图片属于行内元素,所以只能在一行显示,要想文字在图片底下显示的话必须得让图片变成块级元素才行。还有大小size:auto;才能保持图片大小原型不变。
.com img {
display: block;
width : 9vh;
height: 9vh;
size: auto;
margin: auto;
margin-bottom: 1.2vh; /*保证图片和文字有一定的间距*/
.contract {
float: left;
margin-left: 14vw;
}
.about {
float: right;
margin-right: 14vw;
}
明天任务:
完成任务四





评论