发表于: 2018-07-22 23:23:34
1 624
今天完成的事情:
1.任务五依然没有完成
2.
明天计划的事情:
1.完成任务五
2.开始任务六
1.基本都解决了
收获:
第一:先说第一个表格,一根蓝线,一个专业技能字体。
我蓝线一开始用的是给了一个色块,然后绝对定位,给好left和top的值。但是最后检查说这样不行,还是要给一个盒子
用border的right来显示蓝线,给出差不多的位置。
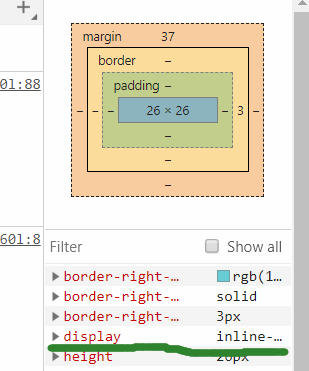
一开始,我怎么调整,也调整不出来那个位置,后来按F12,找到display属性,发现是inline,然后我就在css的里面加了个display:inline-block

.oneLeft{
display: inline-block;
margin-top: 37px ;
width: 26px;
height: 26px;
border-right: 3px solid #68cdd5;
}
然后就是,调整方向,位置,到最后,都弄好了。但是唯一没弄好的是最后一行,
因为缩小页面,字体会从线里面溢出去。
咨询了一下旁边的师兄,说左边定宽,右边自适应,才可以达到效果,又要重写。

第二:上面这些行,都是我用绝对定位做的,但是他们都说,用margin和padding也可以达到目的,我想了一下,也是可以的,线就用border-right。
position absolute:这个东西用了之后,就不占据文档流。也就是如果想对子级定位或者平级定位,需要补上原来的空间。
如果是float呢?就要清除浮动。清除浮动,相当于以前占用浮动位置的空间,浮起来了,不占用空间了。清除一下,边角延长,又把以前的空间占住了(可以这么理解)。然后布局就不会紊乱,高度就不会塌陷。
第三:昨天旁边师兄给我讲了讲position和float和占用文档流的区别。
受益匪浅。
position就是定位,加了这个东西,原来在文档流的内容就会浮动起来,不占用以前的空间了。
float是浮动,也不占用以前的空间了。但是这两个空间之间没有关联。
比如一个页面里面,我用了两个position定位,这两个之间,其实也没有关联。
我以前也考虑过这个问题,但是没有考虑那么深,这其实算是css里面最核心的东西,明白了这个之后,其他的都是小问题了。
第四:然后就是这个右边自适应问题了,我找了一下教程,说是左边用float left浮动;右边用宽度100%;
等明天试试,把任务五完成。
进度:CSS任务五
任务代码地址:任务四的展示:https://kewangbuji.github.io/cssTask/task4/task4.html
任务三的展示:https://kewangbuji.github.io/cssTask/task3/task3.html (文件名字我改了,现在可以了)





评论