发表于: 2018-07-22 23:00:54
2 610
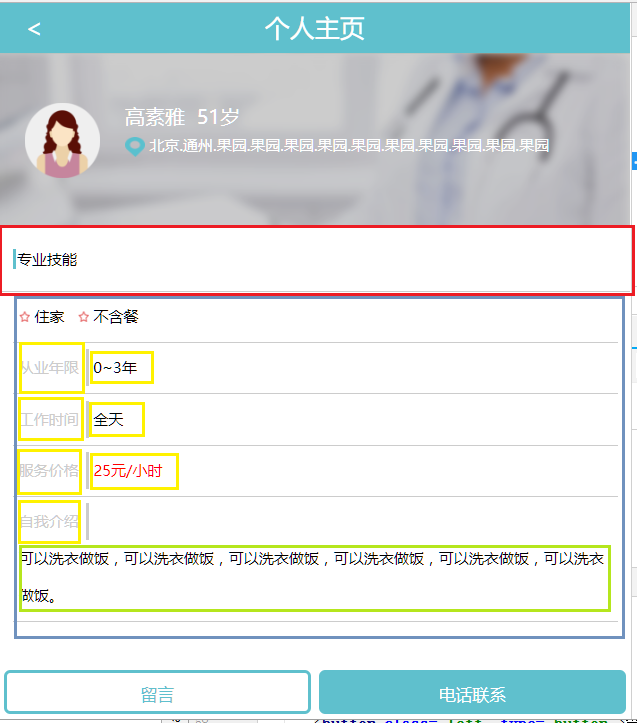
1.写任务5卡住了, 最后一栏怎么也调不上去
最后一栏怎么也调不上去
我蓝色框部分用的是flex盒子;黄色部分都是span标签,绿色部分一开始用的也是span,但是发现溢出的文字会跑到自我介绍的下面去,所以就改为了div,但是无论如何都无法将其移动到上面去(如何将一个div和一个flex并排放置?)【我试过将黄色部分全部用div来设置,但是这样就会出现 “自我介绍”文字和旁边的竖杠不会随右边内容换行而动(不会在父元素div中垂直居中)。】。
2.明天计划的事情:负边距还是没搞清楚;双飞翼布局和圣杯布局自己写一下试试
3.遇到的问题:现在的一个问题就是,每次写代码遇到问题,卡住的时候就会想到一些奇奇怪怪的解决方法(大多数不可实现),然后就会按照自己的想法一个个去试,就很浪费时间,而且代码也会该的乱糟糟的(脑海中没有对各种形式的布局没有一个明确的概念)。
4.收获:对flex的各项属性还不大熟悉,所以设置flex的css样式的时候要不停的翻笔记本,所以改来改去改了一天,毛的收获都没有(熟练度?)





评论