发表于: 2018-07-22 22:00:49
1 647
一 今天完成的事情
1.学习:《自适应——PX,EM,REM的概念,自适应布局的写法》
html { font-size: 100% } /*这里的意思是默认值为16px*/ 所有未经调整的浏览器都符合: 1em=16px.
(原文: https://www.w3cplus.com/css/rem-vs-em.html © w3cplus.com)
在body设置了font-size=62.5%后,1em=10px
em也可以用来指定除了font-size的其它属性值。margin和padding属性也经常用em设置大小。
h1 { font-size: 2em; /* 1em = 16px */margin-bottom: 1em; /* 1em = 32px */}p { font-size: 1em; /* 1em = 16px */margin-bottom: 1em; /* 1em = 16px */}
1em等同于它当前的font-size。
rem指根em,根font-size。这意味着1rem等同于<html>中的font-size。
- 规则:
- 如果这个属性根据它的
font-size进行测量,则使用em - 其他的一切事物均使用
rem.
2. 学习:CSS margin(外边距)/padding(内边距)

3.关于自适应,屏幕分辨率,图片尺寸
4.完成页面基本的布局
二.遇到的问题
1.页面的内容随着屏幕的放大而放大


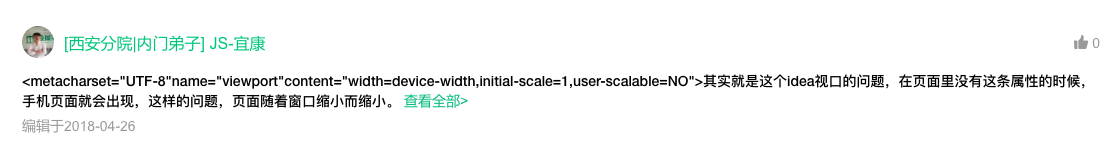
看到以前也有人问同样的问题,解决方法:

2.中间这段文字虽然是居中,但是左右两边间距随屏幕尺寸而变化,那要怎么设置左右边距啊~


3.这2组图标+文字怎么让图标刚好位于文字上的居中啊啊~

三.明日计划
完成格式设置,解决布局中遇到的问题。
四.收获
1.学习了PX,EM,REM的概念,以及其中区别;
2.学习如何css 使用div 进行简单的布局。





评论