发表于: 2018-07-22 22:00:18
2 1532
今天完成的事情:今天开始给第三个页面添加媒体查询
一开始我是绝望的,因为我还是要修改很多我第三个页面写的样式
每个添上container然后再给2行给弄上col-md, 发现也没昨天在修改页面2的时候那种难度。。可能是修改太多自己都忘记了吧。。

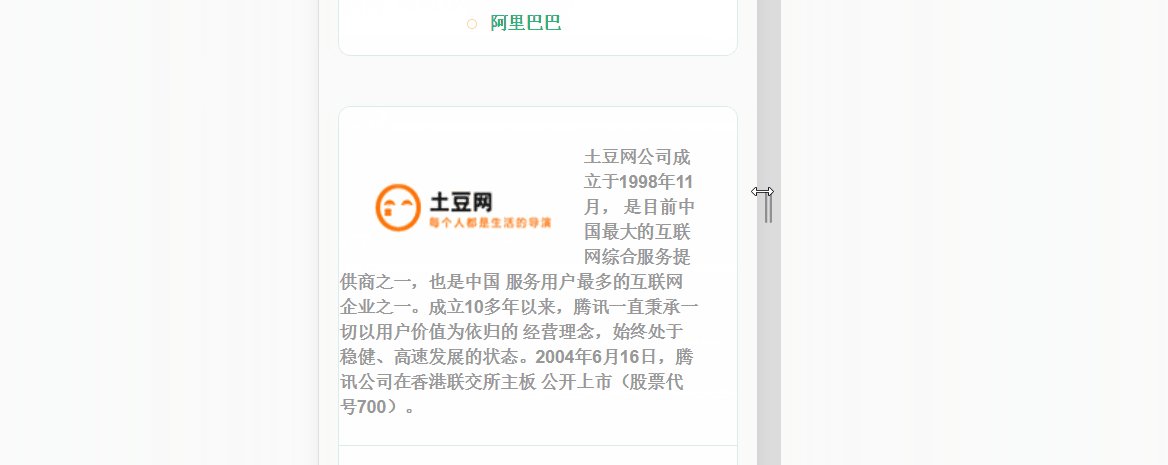
把大部分之前的样式都给去掉了,然后再修改,先修改

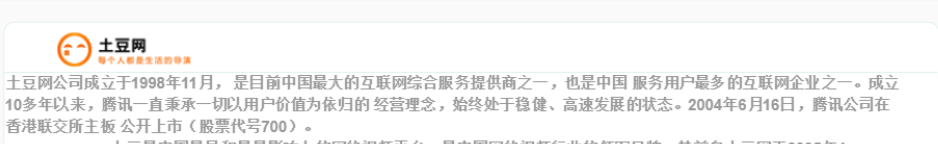
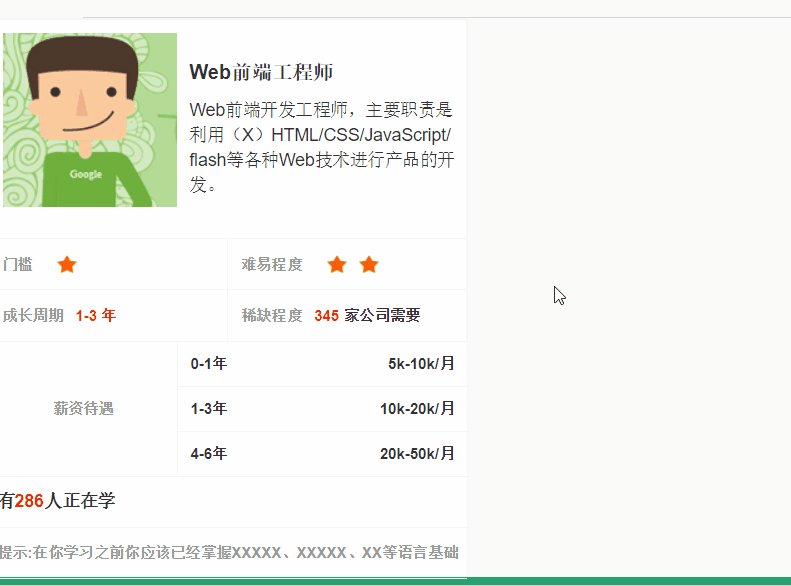
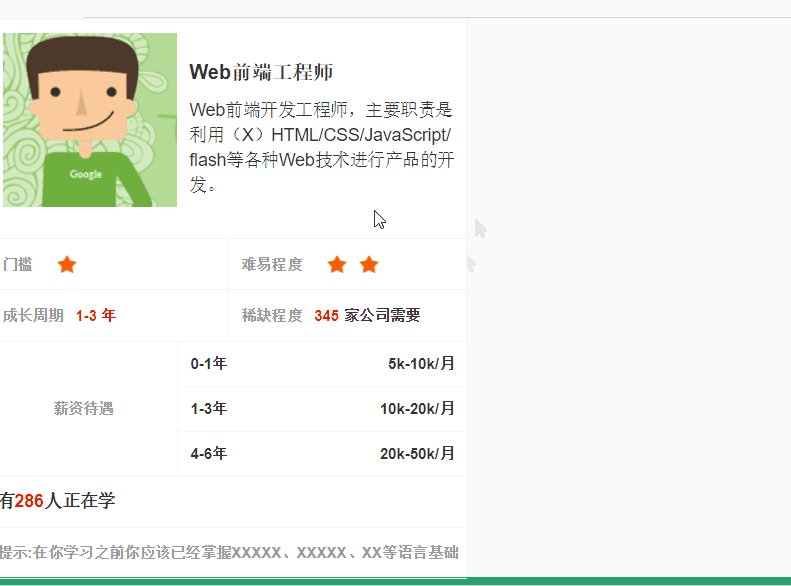
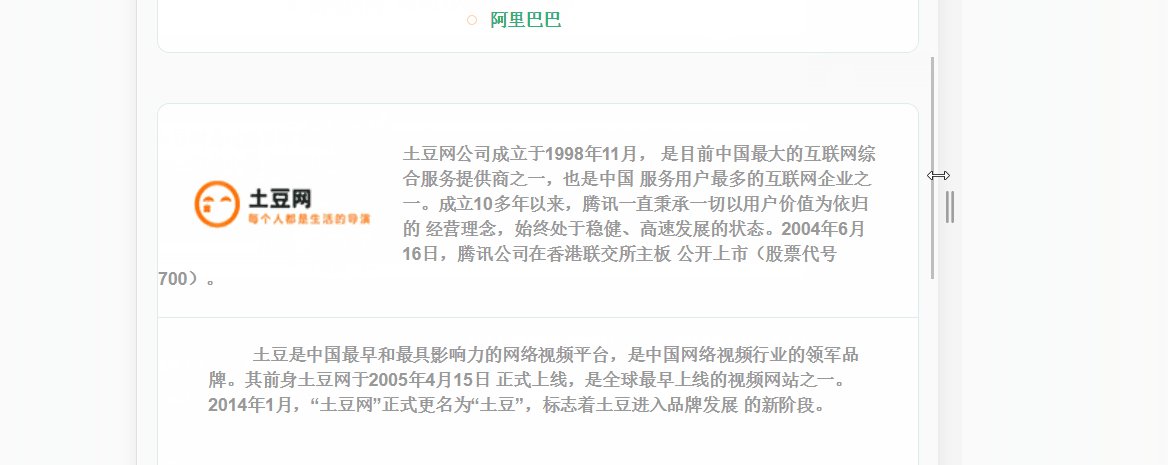
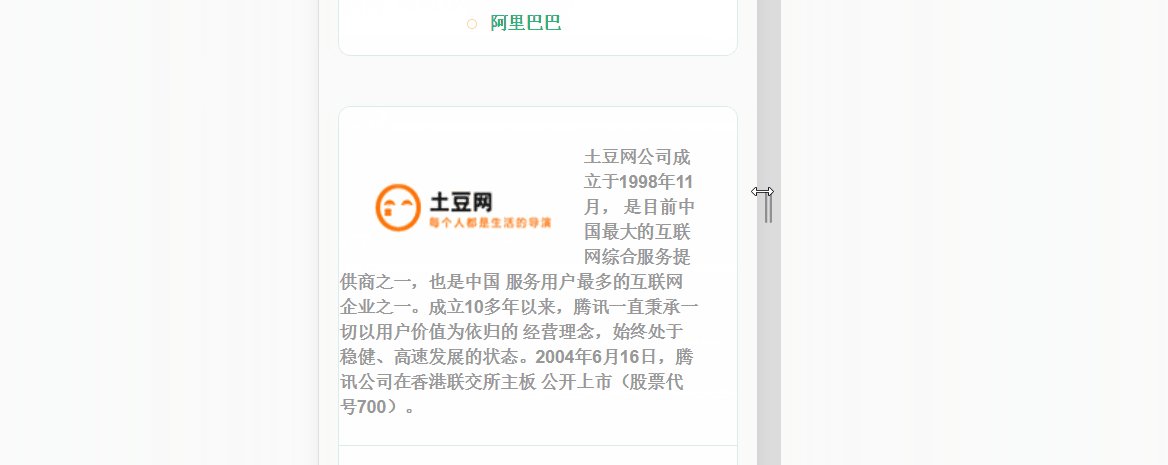
这个部分,可以看到现在我设置的边框被挤到上面去了,我现在想要解决的是
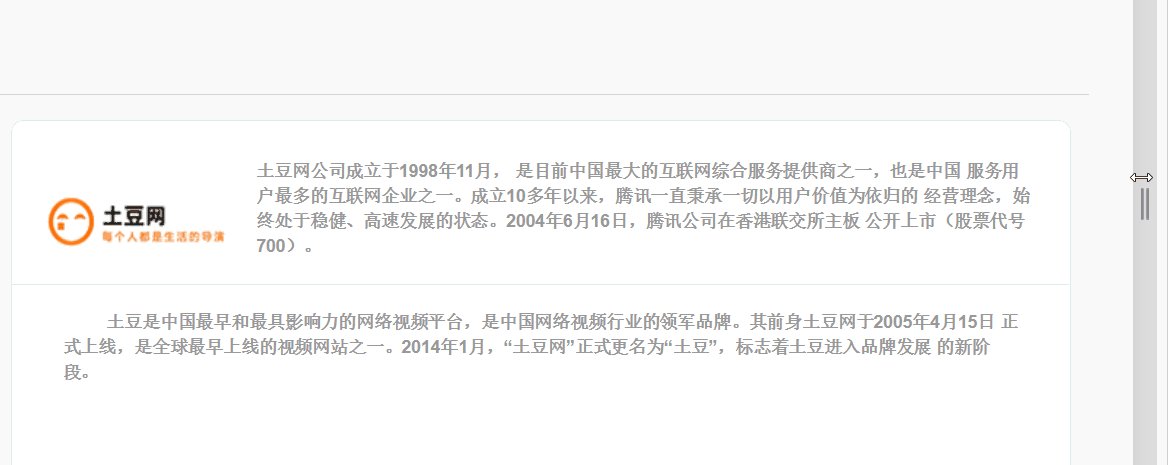
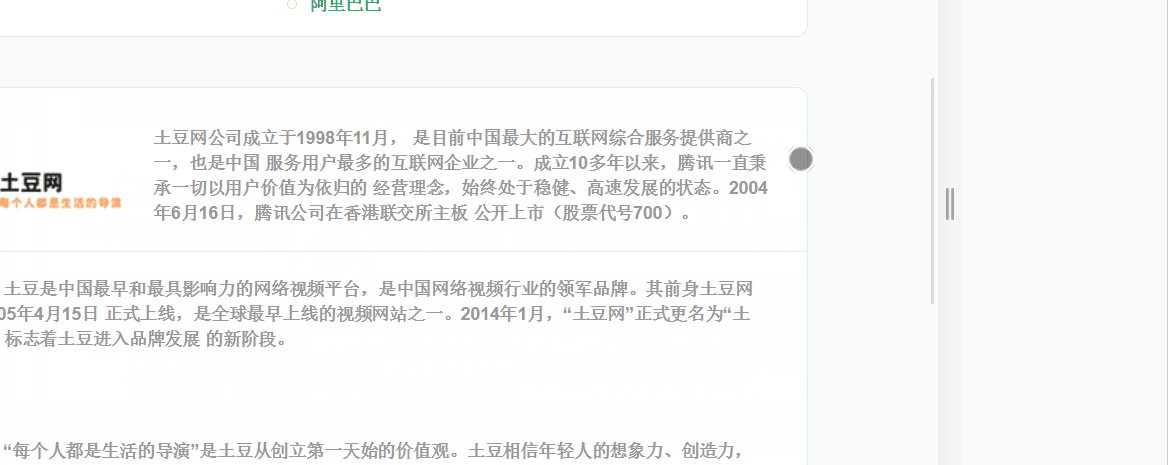
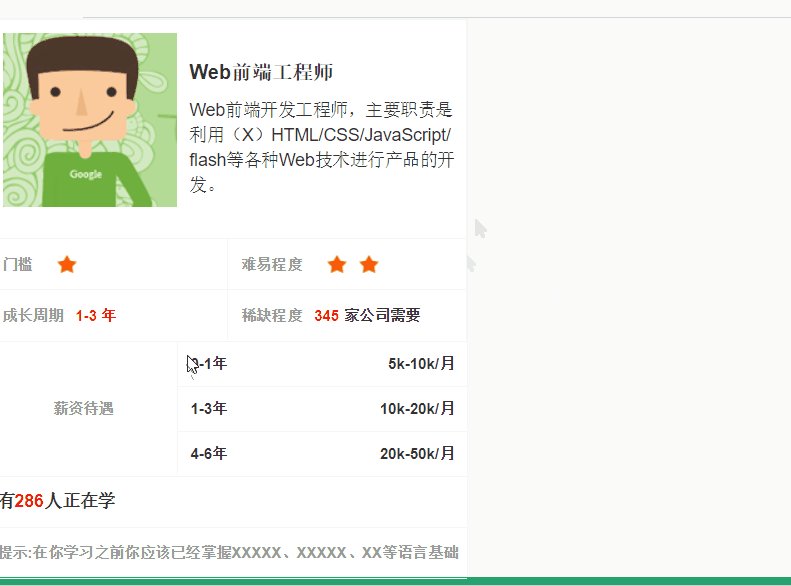
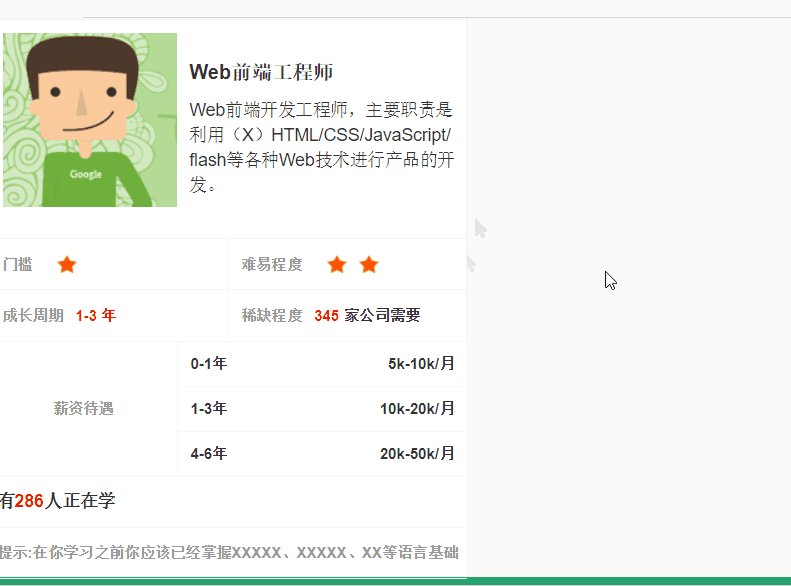
1.这个缩小时出现文字环绕在图片旁的效果
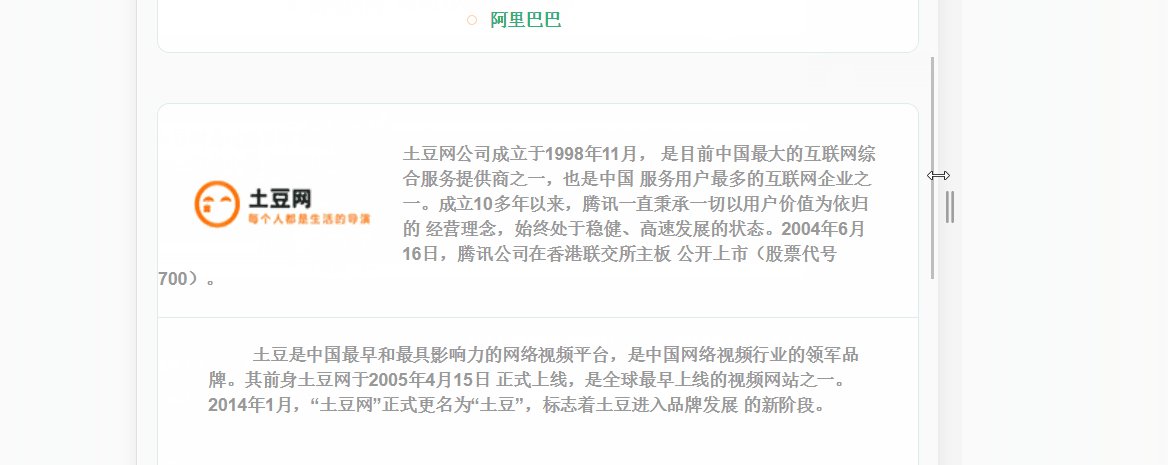
2.解决这个边框被挤到上面的问题
首先,我把这两部分由2个标签,集中在了一个标签里,这样子弄了后放大时是没问题的但缩小时,文字还是会被挤出来,f12检查,才发现我设置了
固定高度,直接在页面调试,先是改成百分比单位,没问题,然后去掉这个设置也是没问题的,第二个问题给解决了
然后第一个问题,先给图片设置margin,然后左浮动,这样就可以了

录制图片时刚好发现了问题,得修改下。。
任务总结:
任务名称:CSS=TASK8,9
成果链接:https://mc1994shen.github.io/sss/CSS/task8/task8-1.html
任务耗时:本次任务从18.07.16-18.07.22 共耗时7天,
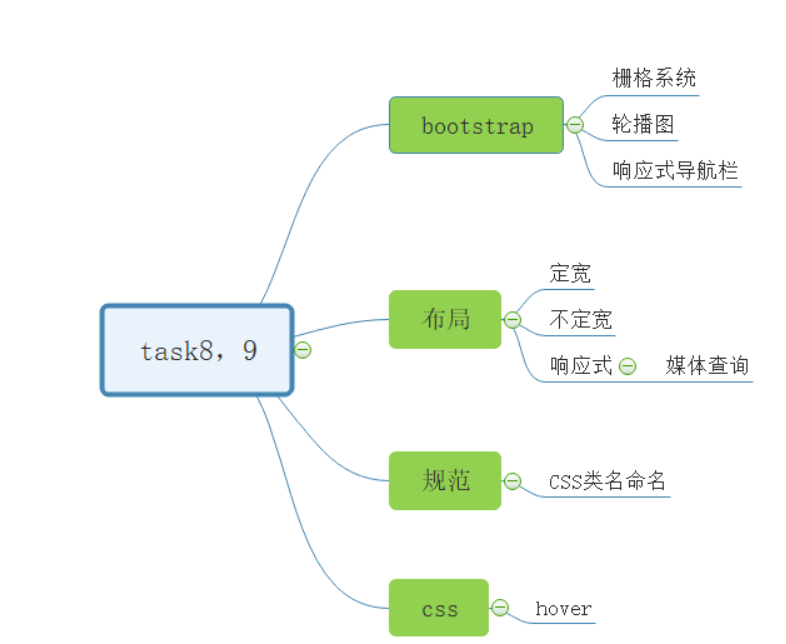
技能脑图:
官方脑图

个人脑图

任务总结
主要遇到的一些问题有

三个图片高度都不一致并都以上面为基准对其,这样不仅下面不怎么好对其,本身psd上面的设计也是字对齐图片是2个底部对齐
最初脑子里想到的第一个解决方法是把三个图片放一个div里然后让它们底边对齐,使高低一致,但这样稍微思考一下就不行,在缩小屏幕时就和地下的文字分开了,之后是想使用切图直接让原图大小一直,这个方法被驳回了,因为像这种图片最好还是直接做成背景图片来使用,
之后就把图片放在一个定宽高的div里,因每个图片高并不一致,div里也只有背景没有内容,然后使用margin来调整高低,最后达到高低一致的效果
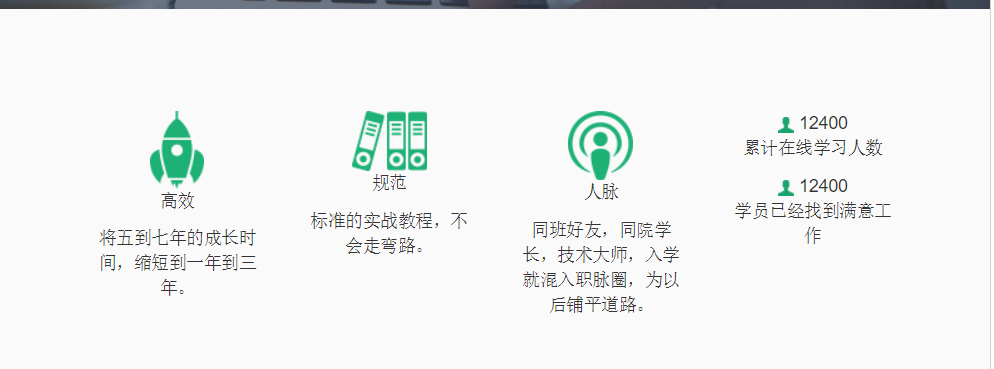
然后在制作这个部分时

文字长度不一时,总长度方式了改变,这个问题使用flex布局得到解决,使用justify-content:space-between,
解决这个问题后添加上第二排的圆圈,时出现了这个问题

这个使用设置最小宽度解决,但使用这个解决的同时,下方出现了滚动条,得到提示可以使用媒体查询解决,但在添加媒体查询的时候又出现了新的问题。。
就是需要设置好几个才能不算完美的解决这个,
之前我这个在缩小时会把后面的往上挤,只能设置最小宽度,但设置最小宽度后,缩小屏幕时会把屏幕撑开,这个问题是我再解决样式问题时一起给解决了,我把文字在一定屏幕宽度时会限制文字的宽度,然后总的变小后就顺便一起解决了遗留毛病了,
然后是
添加hover效果,添加这个时遇到问题,开始我是想是常在的层级0,需要hover的为-1然后,鼠标上去产生效果,使常在的层级降低,让后来的显示出来,但这样子弄了就出现不停闪烁的现象

层级方法貌似行不通,只能另寻他法,改变思路,将需要隐藏的设置透明
opacity: 0;
因为隐藏的div其实使实际存在的所以直接设置隐藏的divhover效果就好了

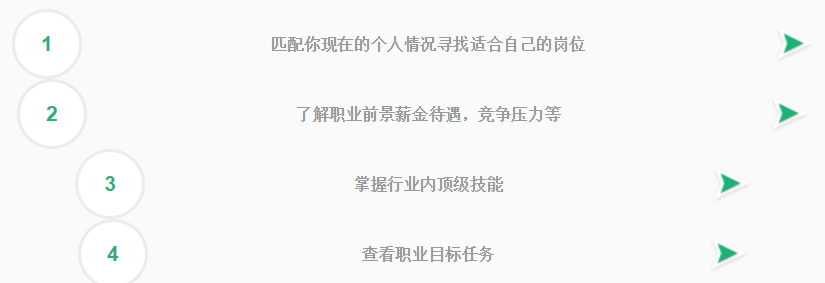
再是这个地方,我之前是这样的,使用flex布局,然后设置flex-flow:row wrap属性进行的布局,但这样缩小的样式,差强人意

于是我添加媒体查询,让他在一定宽度时flex-flow属性改变为column这样就是竖着排列了,然后再限制高度,使他变更我想要的排数、、

给最下面一排添加container,然后改变之前的flex布局,变更为浮动

然后我做了4个媒体查询使之平滑的变为一列

最后遇到的问题就是最后一天的问题了

把大部分之前的样式都给去掉了,然后再修改,先修改

这个部分,可以看到现在我设置的边框被挤到上面去了,我现在想要解决的是
1.这个缩小时出现文字环绕在图片旁的效果
2.解决这个边框被挤到上面的问题
首先,我把这两部分由2个标签,集中在了一个标签里,这样子弄了后放大时是没问题的但缩小时,文字还是会被挤出来,f12检查,才发现我设置了
固定高度,直接在页面调试,先是改成百分比单位,没问题,然后去掉这个设置也是没问题的,第二个问题给解决了
然后第一个问题,先给图片设置margin,然后左浮动,这样就可以了

最后
本次任务第一次使用bootstrap栅格系统,使用的不是特别熟练,我是制作完三个pc页面后再添加媒体查询制作响应式布局的,在添加的过程中出现了很多之前制作页面时没由考虑的东西,
做了非常多的修改,如为每个行添加container类名使他们俩边靠齐,添加的过程中出现了非常多的插曲,在修改任务二时甚至心态爆炸重做了一遍,总的来说这些都是非常好的体验,让我踩了很多坑化为了经验。
明天计划的事情:做完任务10
遇到的问题:主要遇到的就是第三个页面内容啊框啊图片啊被各种挤开,
收获:浮动的用法,进一步明白bootstrap的栅格系统





评论