发表于: 2018-07-22 21:53:20
1 616
今天完成的事情:
1.完成任务13;
2.学习使用checkbox;
3.巩固前面的内容;
明天计划:
1.开始写任务14;
2.了解js基础知识;
遇到的问题:
使用checkbox触发对象刚开始时遇到了点小问题;
收获总结:
1.checkbox的使用:
写任务十三的时候要求在在版本选择页面加一个侧边栏,这里可以使用checkbox;
使用原理:input:checkbox属性是一个复选框属性,当点击的有for属性的label标签时,对应的Checkbox复选框会被选中。
我们可以通过label的点击事件来处理我们的Checkbox复选框。我们需要知道,判断复选框被选中,如果是则改变label元素
中的相应属性。再通过input[type=checkbox]:checked,来带动整体页面实现点击效果。
附上我的代码:
<div class="checkbox1">
<input type="checkbox" value="1" id="check1" name="" />
<label for="check1"></label> //checkbox
<div class="nnn"> //要实现效果的页面
。。。。。。。。。。。。
。。。。。 。。。 //注意,想要实现效果的页面被checkbox
推动触发就需要将该页面放在<div class="checkbox1">里
</div>
</div>
.checkbox1 input[type=checkbox]:checked ~ label {
left: 80%;
}
.checkbox1 input[type=checkbox]:checked ~ .nnn {
transform: translateX(80%);
} //再通过设置css样式设置触发的效果
2.学习js基础知识:
js变量:
声明变量时不用声明变量类型。全部使用var关键字;
var s = "hello world",
一行可以声明多个变量,并且可以是不同类型
var name="jack",age=18
声明变量时,可以不用var;如果不用var,表示全局变量
变量命名,首字符只能是字母,下划线,$美元符号;其余为字母、数字、下划线的组合。
js常量和标识符:
常量:直接在程序中出现的数据。
标识符:
由不以数字开头的字母、数字、下划线(_)、美元符号($)组成;
常用于表示函数、变量等的名称;
例如:_abc,$abc,abc,abc123是标识符,而1abc不是;
JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符。
3.任务13的任务总结:
链接:http://new.wiki.jnshu.com/pages/viewpage.action?pageId=23104611
任务名称:CSS任务13
成果链接:https://hanxiaoran906.github.io/testgit/Project/Tasks/Task13/Task13.html
任务耗时:7.20~7.22 共计3天
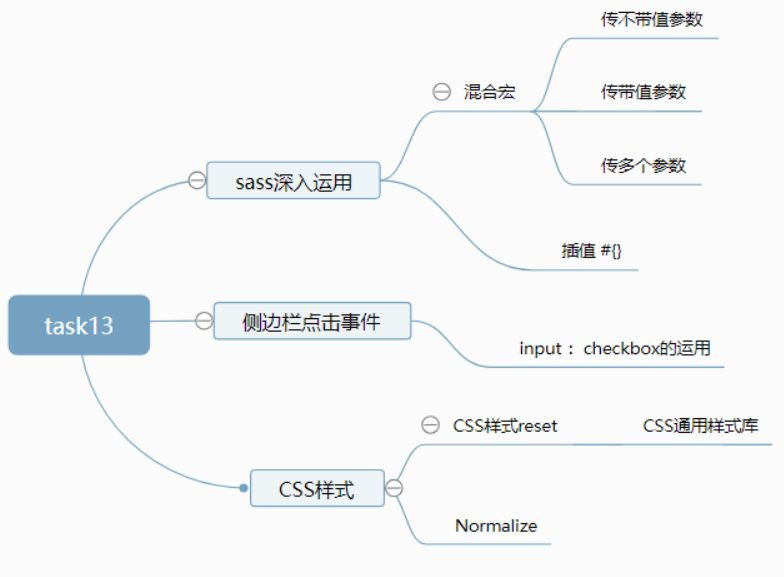
技能脑图:
个人脑图:

官网脑图:

任务总结:
1.任务进度符合预期,无延期。
2.任务的要点:任务十三是要我们重写任务七的内容,同样是运用sass编译并且不使用bootstrap框架;目的是让我们进一步增加使用sass的熟练度,能够深入理解混合宏,变量,插值,占位符等用法;
另一个要点就是要学会css的样式重置,首先我们要知道样式重置是什么?在HTML标签在浏览器里有默认的样式,有些默认样式往往会给我们带来麻烦,影响开发效率。所以有经验的前端设计者都会自定义
一个重置浏览器默认样式的CSS文件,CSS reset就是把浏览器提供的默认样式覆盖掉。说到了css reset就不得不了解一下Normalize ,Normalize.css 是一个很小的CSS文件,但它在默认的HTML元素样式上
提供了跨浏览器的高度一致性。用于保护有用的浏览器默认样式而不是完全去掉它们修复浏览器自身的bug并保证各浏览器的一致性;
3.遇到的问题:
相比任务七,任务十三增加了一个要求,就是在版本选择页面加一个侧边栏,侧边栏要加是很容易的但是要触发点击事件就没那么容易了;这里可以用input:checkbox属性,还可以用js触发;我选择的
是第一种使用纯css属性来触发;input:checkbox属性是一个复选框属性,我们都知道,当点击的有for属性的label标签时,对应的Checkbox复选框会被选中。这意味着,我们可以通过label的点击事件来处理
我们的Checkbox复选框。我们需要知道,判断复选框被选中,如果是则改变label元素中的相应属性。再通过input[type=checkbox]:checked,来带动整体页面实现点击效果。





评论