发表于: 2018-07-21 23:26:03
1 636
今天完成的事情:
1.任务五已经做了一半多了
2.
明天计划的事情:
1.完成任务五
2.
1.基本都解决了
收获:
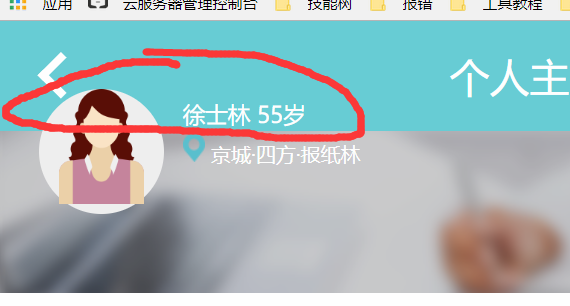
第一:感觉很多东西就是慢慢磨, 比如任务五的那个图片背景,搞了一个上午,最后总是不好,到最后重新装了PS,安装了一个切图神器,然后把图片重新切了一遍,只保留中间的人像,把下面的切掉了,然后position:conver,然后效果算是达到了官网上演示的样子。
然后就是,把头像和头像后面的圆形背景放在,背景图上,用一个绝对定位。头像相对于圆形背景的绝对定位,,是以圆形背景为基点的。
还有那个位置图标,绝对定位定住。然后就是,字体用<br>,上面的字体用绝对定位,下面的字体,就是span就好。
然后就是那些线,用实现,高度是1.margin-top的话,要比较大的数据,因为上面的图都是position,是不占用文档流的。
蓝色的小方块,用的依然是绝对定位,加上背景,加上大小。
下面几条线,有点缺口,用margin-left就好,复制粘贴五个。
然后就是那个小五角星,我们可以选定图层,然后转化为智能对象,然后编辑对象,然后保存为web所用格式,然后安插到整体图里面。
感觉好庞杂啊,我写一个任务五,还没结束,已经有了几百行了,等我写完,估计还有五分之二的代码摞上去。
现在的问题是:理论上来讲,用fixed定位header之后,滚动条上下滚动,但是头和尾不变,并且能遮挡住划过去的内容,可现在我划过去,居然能在头的后面看见,如图:

还没想好怎么解决,明天再说。
进度:CSS任务五
任务代码地址:任务四的展示:
https://kewangbuji.github.io/cssTask/task4/task4.html
任务三的展示:https://kewangbuji.github.io/cssTask/task3/task3.html
任务一的展示已经提交了。





评论