发表于: 2018-07-21 23:19:24
2 586
前言:
今天要完成的任务三
掌握的知识点总结:
1.em和px的区别:
国内大部分网站采用px作为单位,所以在IE下不能进行字体的放大,相反国外的网站却能在IE浏览器下进行字体的放大,为什么会这样子呢,归根结底是由于国外的网站全部采用em作为字体的单位,这就是区别所在。说了那么多,那到底px和em有什么区别呢,让我们拭目以待。
Firefox是能够调整px和em的,但是我们知道国内的网民以Windows自带的IE浏览器居多数,所以掌握em和px的区别对于国内的前端开发人员来讲显得尤为重要。
px属于相对长度单位。什么叫相对长度单位呢,就是相对于某一个参照物而言的。px就是相对于显示屏的屏幕分辨率而言的。
em也属于相对长度单位,但是与px不同的是,em是相对于当前对象内文本的字体尺寸。如果当前对行内文本的字体尺寸未被设置的话,则相对于浏览器的默认字体尺寸。通常为16px。
这里有个准则需要大家记住。就是所有未经人为调整的浏览器都符合1em=16px。那么就有10px=0.625em,一般为了简化font-size的换算。通常是在body选择器中声明font-size=62.5%,这也算是个技巧吧,这样子做的话。默认的1em=16px,就变成了1em=16px*62.5%=10px,所以换算就显得很方便了,比如说我要设置字体为18px的话,只要让font-size=1.8em即可,是不是很方便呀。
这里介绍下em的一些特点:
1、em的值并不是固定的;
2、em会继承父级元素的字体大小。
2.margin
margin如果设置的值为百分数的话,那么这个值时相对于父级元素的width计算的。绝对定位元素的百分比margin是相对于第一个定位祖先元素(relative/absolute/fixed)的宽度计算的。
margin的默认值时0,但是在实际中,浏览器会对许多元素设置默认样式,margin也是其中一个。默认的margin会让每个段落的上面和下面生成空行。所以一般要去除默认样式的话,需要人为进行修改才行。
margin重叠通常特性:
1.发生在block水平元素(不包括float和absolute元素)
2.只发生在垂直方向上
3.相邻兄弟元素会重叠
margin可以改变水平可视区域(clientWidth)的宽度:适用于没有设定width/height的普通block水平元素。
margin与占据尺寸:
1.block/inline-block水平元素均适用
2.与有没有设定width/height值无关
3.适用于水平方向和垂直方向
用于图片的上下留白(一般用padding来留白,但是除了Chrome浏览器,其他浏览器只能做到上留白,下留白不起作用)
3.float探索:
浮动元素不占据空间,用完以后一定要清除浮动,防止浮动造成坍塌。清除浮动常用方式:
*清除浮动*/
.com:after {
content: '';
display: block;
clear: both;
}4.基本认识:
1.px是布局当中的css像素
2.em是相对父元素大小的单位,可以用来设置字体,行高,缩进等一些css属性
3.rem是根据根元素,也就是HTML元素的字体大小来计算的,因为rem单位都是根据根元素字体大小来计算的,所以我们就有了统一的参照标准,利用 rem我们可以实现移动端页面的适配。
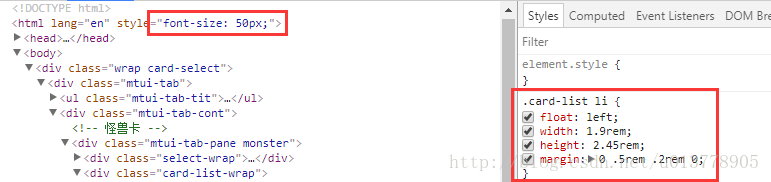
设置了根元素html的字体大小之后,我们所有的尺寸属性都可以用rem单位来度量了,例如下图:

移动设备的话还要加上视口设置meta,同时为了适配不同的移动设备屏幕,需要进行根元素HTML的font-size修改。
总结起来有三要素:
1.设置viewport(<meta name="viewport" content="width=device-width,initial-scale=1, minimum-scale=1.0, maximum-scale=1,
user-scalable=no">)
2.根据屏幕尺寸相应的设置根元素HTML的font-siz大小
3.布局元素用rem作为单位。如上图所示
如果根元素html设置了font-size的话,按照上图来解释的话,若width:250px那么换算过来就是250/50=5rem ,如果未设置的话就是1rem=16px。
6.视口单位:
根据CSS3规范,视口单位主要包括以下4个:
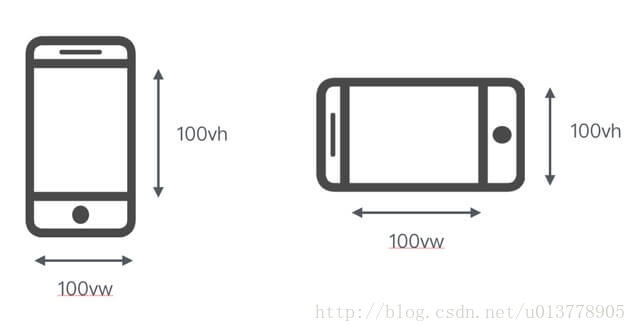
vw : 1vw 等于视口宽度的1%
vh : 1vh 等于视口高度的1%
vmin : 选取 vw 和 vh 中最小的那个
vmax : 选取 vw 和 vh 中最大的那个
视口单位区别于%单位,视口单位是依赖于视口的尺寸,根据视口尺寸的百分比来定义的;而%单位则是依赖于元素的祖先元素。

7.img等比例缩放方式:
img{ width:auto; height:auto; max-width:100%; max-height:100%;}遇到的问题:
1. 利用margin: 0 auto;让图片居中对齐,结果发现不起作用。
解决方案:给图片设置宽度即可。
2.不知道rem如何声明:
通过查询资料知道了,如果根元素html没有设置font-size字体大小的话,默认为font-size=16px=1rem,则如果
width=144px,换算成rem的话,是width=144/16=9rem.
如果设置了根元素html的话,<html style="font-size: 18px">,则要按照另外一种换算方式,width=144/18=9rem.
因为10px=0.625rem,所以通常是设置根元素html为如下方式,这样设置的好处是,px换算成rem只要除以10即可,如width=122px=122/10=12.2rem.
<html lang="en" style="font-size: 62.5%;">
明天完成任务:
1.对任务三做个总结
2.完成任务四





评论