发表于: 2018-07-21 20:33:44
1 640
一 今天完成的事情
1.学习ps切图

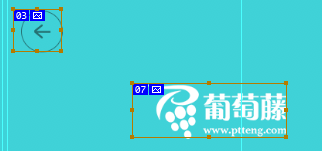
“切片工具”选中需要切下的范围:

“切片选择工具”选中需要的元素框,不需要的自动切片可点击“隐藏自动切片”隐藏:


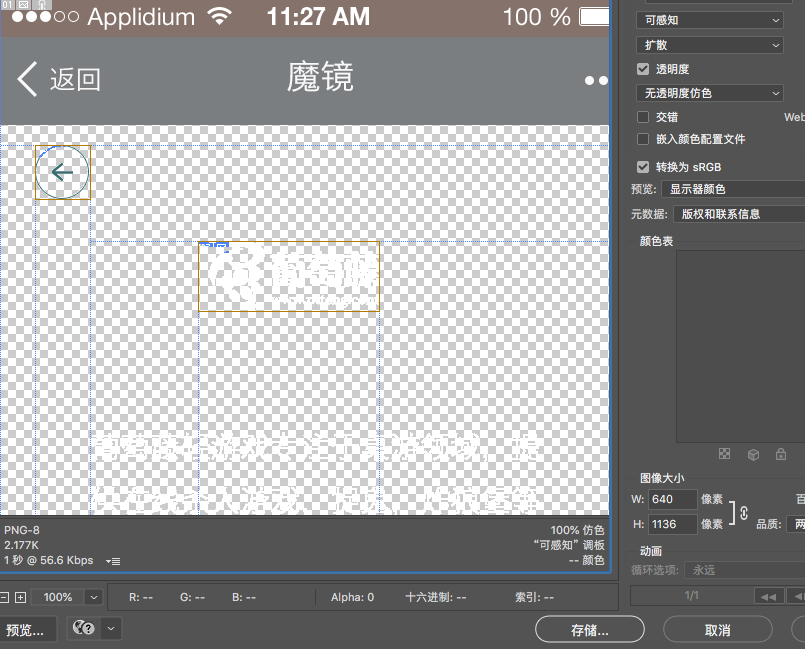
保存为图片:文件-导出-存储为web所用格式,选中所需图片,按shift多选-存储。

2.从UI图中获取信息
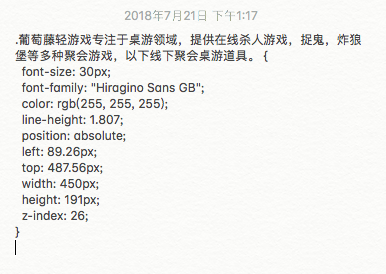
选择对应的元素如文字部分,右键选择复制css,再打开记事本将复制的信息粘贴出来,即可快速获取css信息。

3.css外联
(1)link:<link rel="stylesheet" type="text/css" href="*.css" />
(2)@import:<style>@import url("*.css");</style>
二 遇到的问题
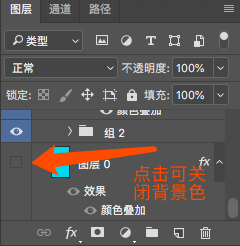
1.切图后,发现保存的元素带有背景颜色?
解决方法:在选择好切片范围后,将背景颜色关闭,则切片背景才是透明。

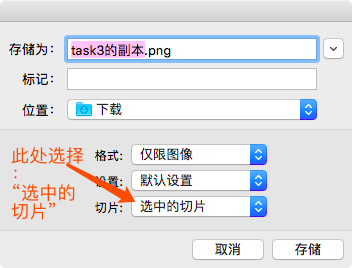
2.切图后,保存时发现未选中的多余元素也保存下来了
解决方法:存储时,在切片选项中切换将“所有切片”更换成“选中的切片”即可。

3 怎么看每个元素的格式信息啊?就是上下左右间距之类的?
三 今日收获
学习到了ps切图到具体流程;
在ps中查看元素css属性;
css的不同引入方式。
四 明日学习安排
1 学习提取页面排版信息,调整页面到与原图一致
2学习自适应。





评论