发表于: 2018-07-21 00:46:57
1 778
今天完成的事情:
2.float 浮动:https://www.w3cschool.cn/css/css-float.html
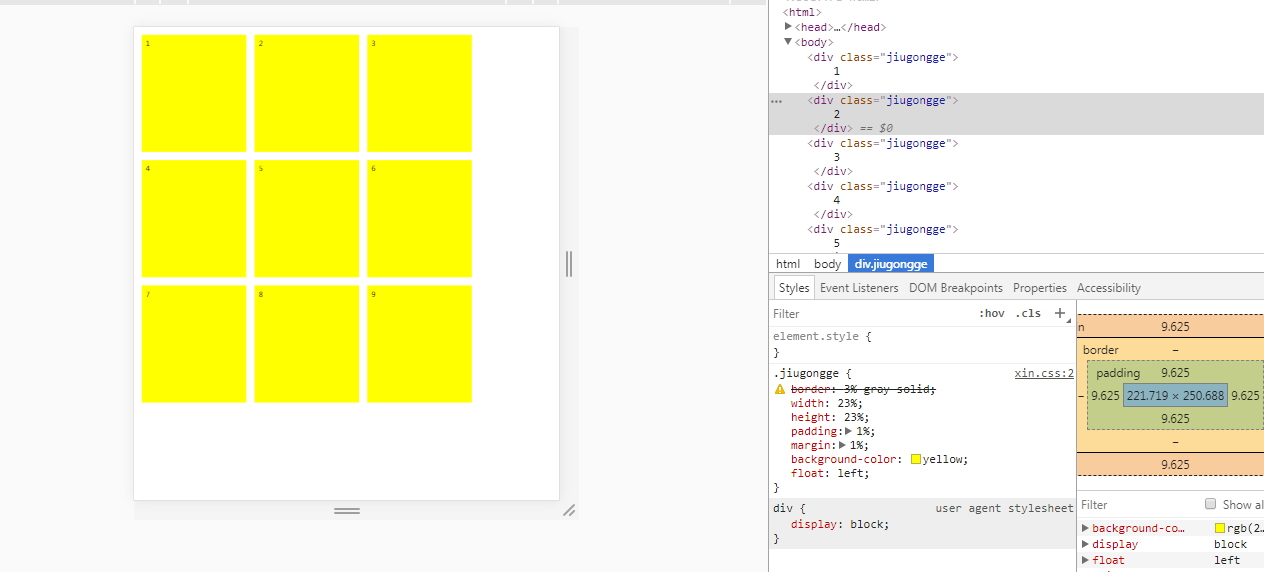
3.做了个初步九宫格
4.Chrome开发者工具(1):https://segmentfault.com/a/1190000000683599
明天计划的事情:
做任务19、20,看看怎么优化九宫格,
遇到的问题:
1.格子设置为200px,横向缩小浏览器,格子从3个一行变成3个两行,九宫格改变了?
2、看了一遍Chrome开发者工具,但是不知道如何使用,来调试自己的九宫格页面?
3.想将sublime设置为中文?
4.这样一步还没跨过:18(编码实战)进一步修改样式,使九宫格大小可以随屏幕宽度改变,初步体验自适应(0.5小时)
5.为什么border无效?

然后在width里增加6%,加起来一共33%*3=99%,
6.高度如何自适应?
高度自适应:html,body{height:100%;} https://www.cnblogs.com/qlqwjy/p/7284365.html
我的九宫格高度没有起作用?
解决:html代码里多了一层<div>,去掉
7.调整浏览器窗口,九宫格里会变成长方形?


收获:
1.sublime快捷键:https://www.cnblogs.com/duanfeng/p/5649152.html





评论