发表于: 2018-07-20 22:49:11
1 735
今天完成的事情:今天开始调整任务八

在更改完链接名后出现了这样的情况,想法是再给a标签套一个标签,设置宽度让字靠右,这样就好了,
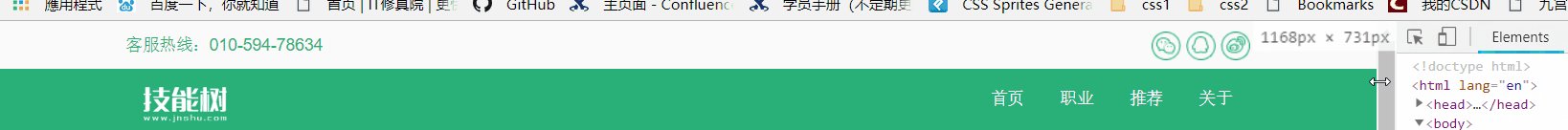
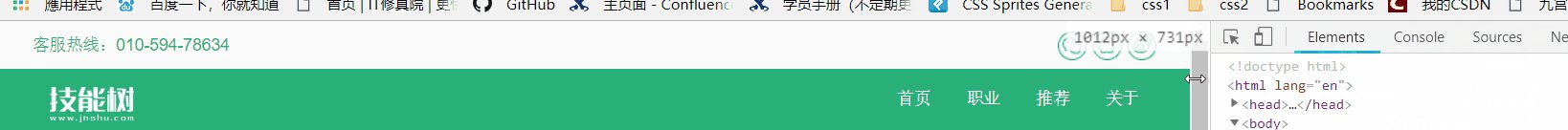
现在添加媒体查询,添加媒体查询我是根据bootstrap的数据进行了2次调整,分别从750和970px变小

然后今天遇到了几个问题,第一个问题是添加的组件引起的,第二个问题是我遗留多了几个没用的div造成
这些问题都是使用浏览器自带的f12开发者工具发现的,通过一层级一层级的自己查找,增加减少部分属性,最后找到是哪出现问题,再进行修改就完成了

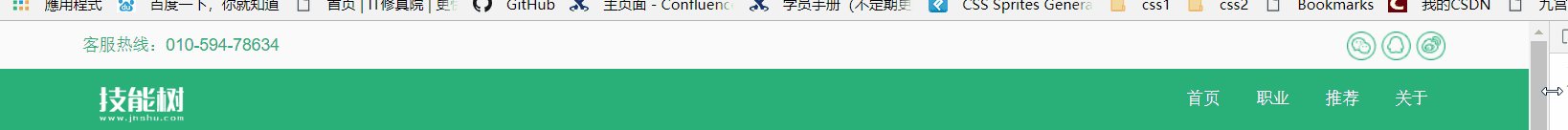
这个部分之前因为是直接让它靠左,造成屏幕缩小时不是很美观,所以我使用了flex布局+设置为相同宽度
再进行文字靠左就好了

再是对这个进行了修改,之前我这个在缩小时会把后面的往上挤,只能设置最小宽度,但设置最小宽度后,缩小屏幕时会把屏幕撑开,这个问题是我再解决样式问题时一起给解决了,我把文字在一定屏幕宽度时会限制文字的宽度,然后总的变小后就顺便一起解决了遗留毛病了,
在是给每个模块添加了
因为这个类名会自动给2边带来宽度就所有都使用后,每个就能都在一条线上了,使用这也让我修改了一些样式

在这个部分,我给俩排ul添加了一个大的div添加container类名,使他们俩边和上面对其,然后,设置每个li的宽度一致,这样就能解决因屏幕变小出现的问题
明天计划的事情:完成任务九
遇到的问题:最小面一排还没解决如何从10变4
收获:学习了container的知识,仔细使用f12





评论