发表于: 2018-07-19 22:13:18
2 578
一.完成的事情
1.学习调试中完成自适应需要用到的标签:
百分比单位:padding,margin,width这些属性的百分比值始终是以父容器的宽度为基准的,而height是以父容器的高度为基准(若父容器没有设置高度,即height值为auto,则浏览器会设置子容器的height属性为auto)。
底部填充:padding-bottom:不设置高度可以用它来撑盒子高度。
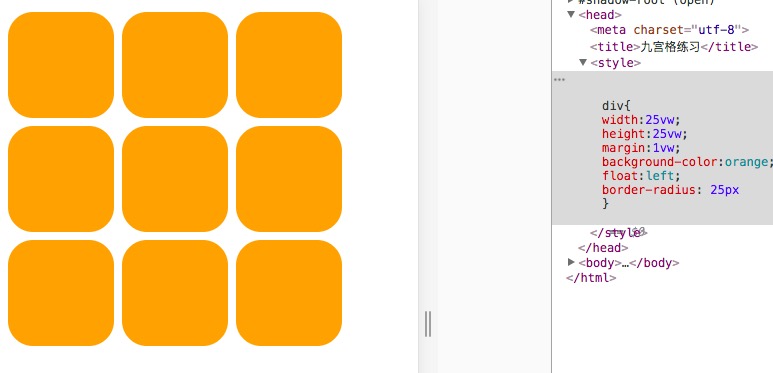
2.调试优化九宫格代码:
昨天用的是vw单位编写的代码,未能解决自适应问题,改为百分比单位;
3.学习GitHub的使用;
安装git软件/GitHub客户端,学习git教程,
ssh绑定:

二.遇到的问题
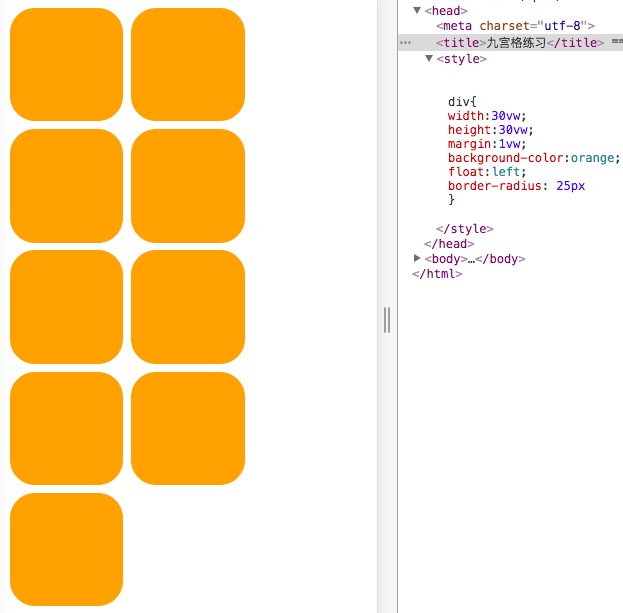
开始使用vw单位来编写时,有2个问题:
1.九宫格偏左,不居中;

2.界面缩小到一定程度时布局被打乱:

因为如果盒子+margin接近100%,视窗缩小的时候就会导致布局被打乱。
三.学习收获
1.学习了用百分比单位解决自适应问题;
2.熟悉GitHub的使用,创建项目,绑定ssh。
四.明日学习计划
1.加深对GitHub的了解;
2.了解linux的基本命令;
3.学习:《svn——SVN使用教程总结 》;
4.编码练习。





评论