发表于: 2018-07-19 21:36:12
2 685
今天完成的事情:完成页面1,进行页面2,明白了hover 选择器
明天计划的事情:一定要写完任务7,彻底了解栅格布局。
遇到的问题:col的用法。
收获:
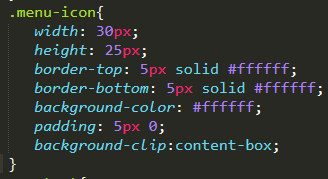
 background-clip属性设置为content-box,此时背景颜色只在content内绘制。
background-clip属性设置为content-box,此时背景颜色只在content内绘制。
运用Bootstrap的栅格系统,首选需要准备一个class=container的div 紧接着需要一个class=row的 div,表示行 再挨着的div,就是列了。 Bootstrap的栅格系统会默认把一行,分成12列。网格列是通过跨越指定的 12 个可用列来创建。 例如,设置三个相等的列,需要使用用三个.col-sm-4 来设置。
:hover在鼠标移到链接上时添加的特殊样式。
:hover 选择器器可用于所有元素,不仅是链接。
:link 选择器设置了未访问过的页面链接样式。
:visited 选择器设置访问过的页面链接的样式 。
:active选择器设置当你点击链接时的样式。
Container 有两个作用: 在随时可能的宽度变化(响应式)中提供宽度限制。当页面宽度变化,container 的宽度也随之变化。并且其中的 column 的宽度是基于百分比,所以他们的值不需要变化。 提供一个水平方向的 padding,使其内部的内容不会接触到浏览器的边界,大小为15px。
Row 是 column 直接存在的容器,按照文档描述 row 中最多可有12个 column,不过可以通过 nesting 的方式灵活扩展。同时作为都是左浮动的 column 的 wrapper,自带 clearfix 的性质。 同时 row 还有一个很特殊的地方,就是左右各有 -15px 的 margin。





评论