发表于: 2018-07-19 21:23:17
1 1439
今天完成的事情:
1.写任务12
2.深入研究sass;
3.了解Json格式;
明天计划:
1.完成任务12;
2.准备任务13,学习拆分样式表;
遇到的问题:
重新看了下以前写的任务五六,发现有些结构和样式用的还是比较乱的,方法也比较单一,只知道用定位
不太简洁;于是用新的布局思路重写了一遍;
收获总结:
1.使用sass虽然还是不太熟练但比昨天的理解更深刻了些;比如有些地方属性使用次数比较多的,
就可以先用sass再前面写好,到后面用到的时候就可以重复调用,这就是sass的复用性;但还有
蛮多地方样式比较灵活的我觉得还是直接敲出来比较方便;
2.js前的准备:了解Json格式;
JSON ( JavaScript Object Notation) ,是一种数据交互格式。Json之前,大家都用 XML 传递数据。
XML 是一种纯文本格式,所以适合在网络上交换数据,但是 XML 格式比较复杂,后来就发明了JSON
这种超轻量级的数据交换格式。
标准的JSON的合法符号: { }(大括号) "" (双引号) :(冒号) , (逗号) [ ] (中括号)
JSON字符串:特殊字符可在字符前面加\或使用\u加四位16进制数来处理
JSON布尔:必须小写的true和false
JSON空:必须小写的null
JSON数值:不能使用8/16进制
还没接触过,,,先大概了解点吧;
3.任务11的任务总结:
链接:http://new.wiki.jnshu.com/pages/viewpage.action?pageId=23103540
任务名称:CSS任务11
成果链接:https://zzzheli.github.io/task11/task11.html
任务耗时:7.17~7.18 共计1天
技能脑图:
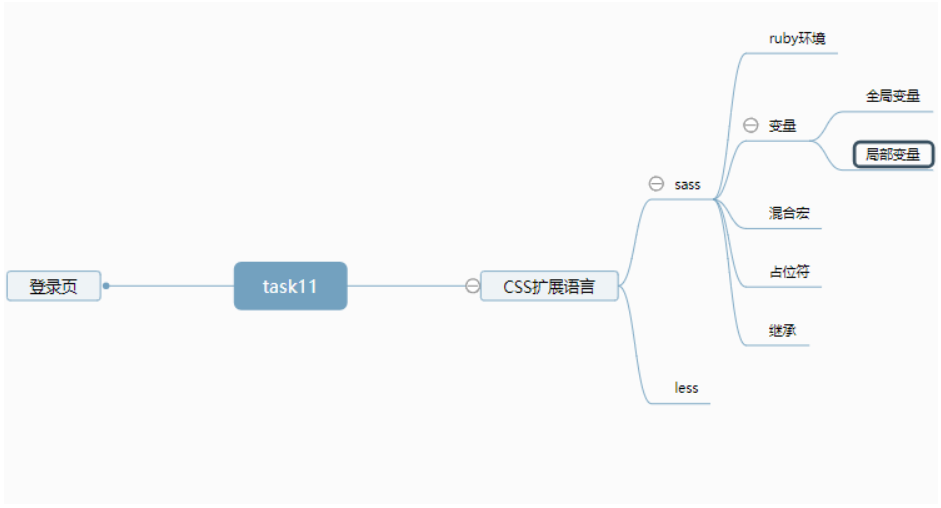
个人脑图:

官网脑图:

任务总结:
1.任务进度符合预期,无延期。
2.任务要点:这个任务主要是让我们学习一种扩展性CSS语言sass或less;Sass是对CSS(层叠样式表)的语法的一种扩充,诞生于2007年,最早也是最成熟的一款CSS预处理器语言,它 可以使用变量、常量、嵌套、混 入、函数等功能;less是单独的一种文件,可以理解为css的升级版,完全按照css写也没问题,不过它提供了很多便利的东 西。由于html只认css,所以需要配套一些软件将less解析成css,引用时候,直接引用css 就好。我选择的是sass;sass依赖于Ruby环境要去官网下载Ruby;sass有很多种运用: 变量:sass的变量名必须使$开头,后面接变量名(如 $color:#fff;);相同属性可以直接使用变量名,所以配置好属性后调用起来非常方便 混合宏:使用@mixin声明;使用@include调用;如果代码块中涉及到变量,建议使用混合宏来创建相同的代码块。混合宏的缺点是会让代码文件变得臃肿; 占位符:用%声明;用@extend调用;占位符是独立定义,不调用的时候是不会在 CSS 中产生任何代码;继承是首先有一个基类存在,不管调用与不调用,基类的样式都将会出现在编译出来的 CSS 代码中。 继承:用的还比较少,顾名思义就是继承同种样式,使代码变简洁;
3.遇到的问题:
就是对sass不怎么熟悉吧,对变量,继承,混合宏、占位符等功能不太了解;于是运用起来就像在云里雾里;总之还是要多练习,多熟悉吧;





评论