今日完成:
CSS浮动,查看任务效果图
画一个黄色正方形
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>黄色正方形</title>
<style type = "text/css">
#j{
width:700px;
height:700px;
background: yellow;
}
</style>
</head>
<body>
<div id = "j">
</div>
</body>
</html>
画九宫格
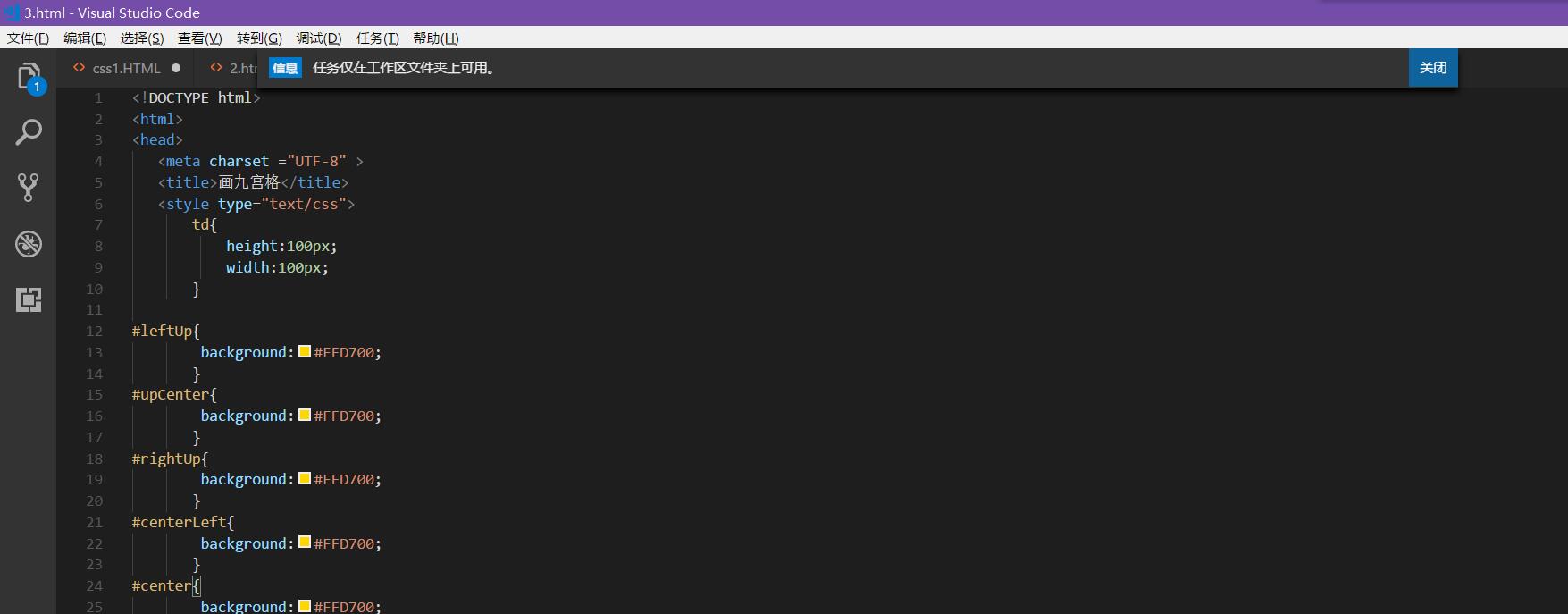
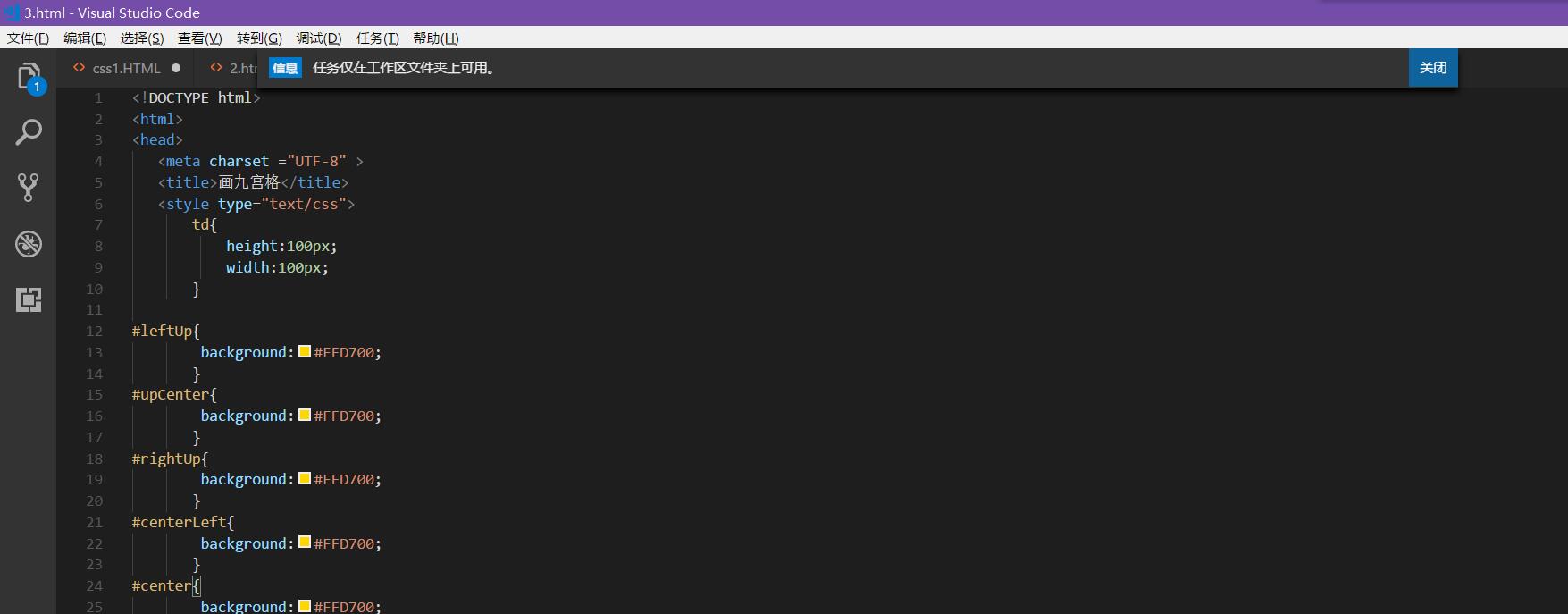
<!DOCTYPE html>
<html>
<head>
<meta charset ="UTF-8" >
<title>画九宫格</title>
<style type="text/css">
td{
height:100px;
width:100px;
}
#leftUp{
background:#FFD700;
}
#upCenter{
background:#FFD700;
}
#rightUp{
background:#FFD700;
}
#centerLeft{
background:#FFD700;
}
#center{
background:#FFD700;
}
#centerRight{
background:#FFD700;
}
#leftDown{
background:#FFD700;
}
#downCenter{
background:#FFD700;
}
#rightDown{
background:#FFD700;
}
</style>
</head>
<body>
<table>
<tr>
<td id="leftUp"></td>
<td id="upCenter"></td>
<td id="rightUp"></td>
</tr>
<tr>
<td id="centerLeft"></td>
<td id="center"></td>
<td id="centerRight"></td>
</tr>
<tr>
<td id="leftDown"></td>
<td id="downCenter"></td>
<td id="rightDown"></td>
</tr>
</table>
</body>
</html>
效果:

明日计划:
(编码实战)继续添加样式,以float浮动的方式布局,使其组合为九宫格(1小时),
遇到的问题:
在Visual studio code中如何直接运行写好的代码呢?点击“任务”,“运行任务”,就弹出了这个对话框,然后我实在文件夹里直接打开这个文件。百度了下,发现给出的方法有点小复杂。应该是对这个编辑器还不熟悉吧。

收获:
a、浮动的框可以向左右移动,直到其外边缘碰到包含框或另一个浮动框的边框止。
b、float:left 元素向左浮动
float:right 右
float:none 默认值,元素不浮动,并会显示在其文本中的位置
float:inherit 规定应该从父元素继承float属性的值







评论