发表于: 2018-07-18 23:41:46
1 634
今天完成的事情:
1.任务四做了一大半
2.学会了不少新东西
明天计划的事情:
1.完成任务四
2.
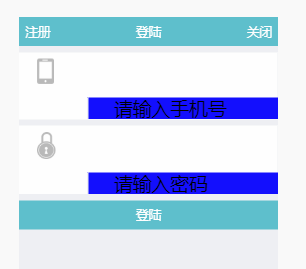
1.输入框和手机图标高度不一致。
收获:
第一:了解了以前的重置浏览器,
以前做九宫格的时候,总是不明白为什么会会先做一个*{margin:0;padding:0;},现在终于明白了,是浏览器默认的数据重置。
因为每一个浏览器都有不同的默认数据,重置了之后,不同的浏览器,显示的效果不会差距太大。
我还看了一点,说是不能太过粗暴,最好不需要什么,就重置什么。但是后来泽平大佬说是因为以前的浏览器比较落后,电脑性能不够好,现在不需要了,直接全部重置就行,星号走起。
第二。我还是把有些事情想的太复杂了,比如一开始,我想着怎么把一个图片和三个命令放在一起,登陆,关闭,和注册。但是后来想到,只需要设置一个背景,然后把三个字体放过去就行了。
一开始出的问题是,三个字体不在同一行,然后加了个display:inline-block,可以了。
加完之后,登陆又跑到和左边的注册一块去了,怎么搞都搞不好,在登陆的类里面加text-align:center也不行。后来在上级类里面加了text-align:center,才可以了。
然后就是rem,1rem=16px;为什么有时候用rem呢,因为比较先进的都可以用rem,是新出现的单位,对比较先进的浏览器都支持。
还有,我一开始把上面的背景色块设置了position:fixed。想着是上下滚动页面的时候,这个上面的栏目,可以保持固定,不会随着滚上去。但是这个命令之后,就不占用空间了。我想接下来的main类,就是输入电话号码和密码的和色块保持一定的距离,如果我margin-top设的值大,那么其实是以body为基点的,也就是上面的色块头部,会和框框重合,如果设置的小,那么色块会盖住头部。
到最后,取消掉了position,也不要absolute绝对定位;也不要relative相对定位,结果就可以了。
然后我把main分成了两个类,one,two
一个类距离上面的边距是10,下边距是1.一个类距离上边距是9,下边距是10.这样两个类摞起来,间距都是10.
main.one{
width: 100%;
background: white;
margin:10px -1px 1px -1px;
display: inline-block; #之所以添加这个,是让手机图形,和输入框框同一行。
}
main.two{
width: 100%;
background: white;
margin:9px -1px 10px -1px;
display: inline-block;
}
三。然后就是框框了,一开始,我的框框特别小,然后和我的背景也是不能融为一体的,但是后来,我在网上找了教程,就可以了。
input{
/*outline-style: none;*/
border:none; 不要边框
border-left-style: solid;边框左边的风格,就是实线的意思
border-color:#eff0f4;
font-size: 1.5rem;字体大小,16*1.5
/*height: 1.5rem;*/
width: 80%;宽度,就是那个可以输入字体的宽度,
margin-top: 0.8rem;外边距上边0.8*16
margin-left: 4rem;左边的外边距4*16;
padding-left: 2rem;内边距2*16;
background: blue;这个背景不要,我为了区分,加了个蓝色。
display: inline-block;同一行
}
同理,下面也加了登陆和背景,和头部一样的,就不多说了。
最后的效果如图,原本想传到githup看看效果,结果那个展示图样不会弄,只能展示代码,所以只好截个图啦。

还没弄好,输入框里面,和图标并不同行,明天再调试。





评论