发表于: 2018-07-18 09:42:36
3 366
今天完成的事情:
1.自26日昨天断断续续的学习了html和css的基础教程,上周六至本周一完成html和css的基础教程知识点的梳理,基本上对html和css的基础知识有一定的了解;
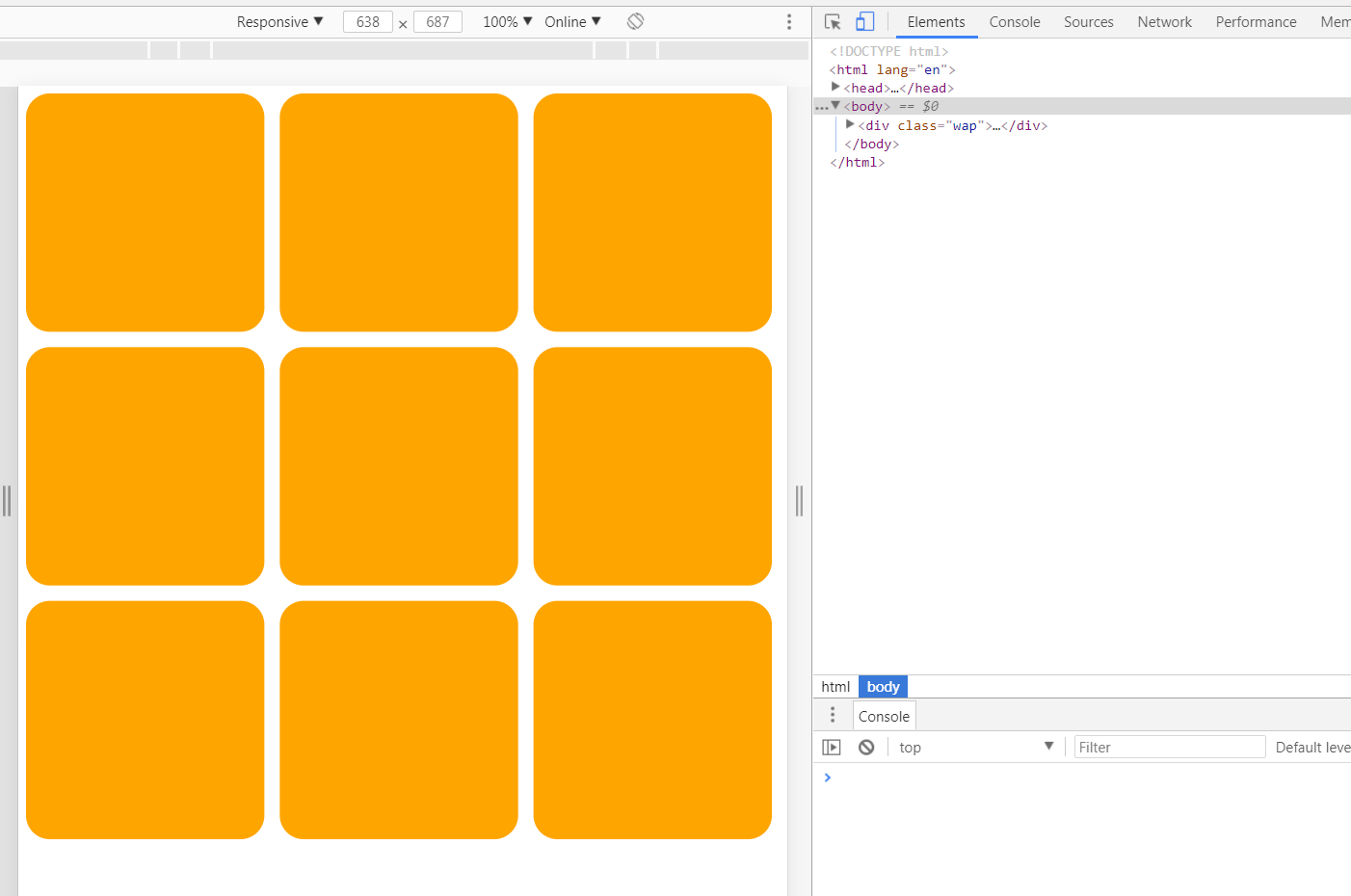
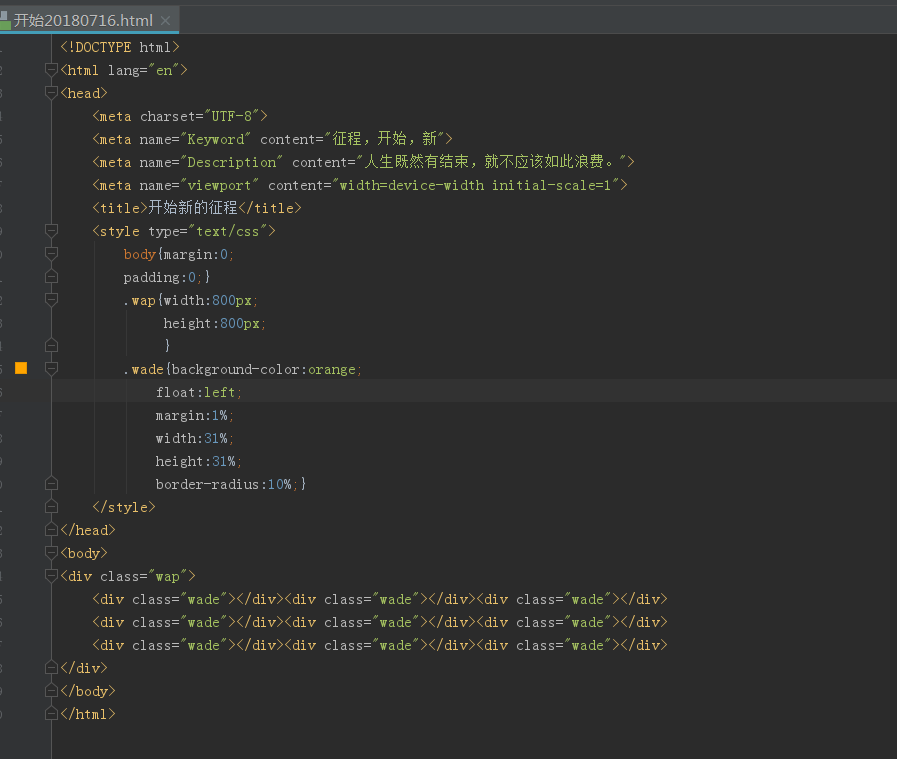
2.周一晚上至周二实践了一下任务一的九宫格内容,基本上把基本框架搭起来了,就是不知道是不是对的(等会在上图);
3.昨天晚上一直再按照古尘师兄关于NGINX的讲解在配置NGINX,不知道为什么在第二步出现了403错误,百度搞了好久都没搞定(效率太低,心理郁闷啊!),之后跳过上第三步该默认目录还是出错。

4.下面上两张任务一的进度图片


明天计划完成的事情:
1.先接受任务二,看任务二的内容有没有提示怎么处理NGINX问题的方案,
2.争取明天处理NGINX问题,完成任务一的内容。
遇到的问题:NGINX问题,真的不知道怎么搞。“第二步:具体的测试方法”出现403错误,“第三步:修改配置”出现无法访问网站的问题。
收获:(分两块说吧,一是26日至16日学习html和css的基础教程,二是16日至今进行任务一的情况)
一、学习html和css的基础教程收获
(一)html基础教程收获(感觉是需要掌握几个标签和标签有什么属性就行了)
1.文档类型声明<!DOCTYPE html>——html5
2.头标签<head>......</head>
1)<title> 2)<base> 3)<meta> 4)<link>(换没用过) 5)<style> 6)<script>(换没用过)
3.主体内容<body>......</body>
1)<p> 2<!--标签--> 3)h1 4)超链接<a> 5)图片标签<img> 6)表格<table> 7)列表<ul>/<ol>/<dl>
(二)css基础教程收获(感觉重点在css样式和css选择器)
1.css样式(背景、文本、字体、链接、列表、表格、轮廓)
2.css选择器(元素、类、ID、属性、后代、子元素>、相邻兄弟)
3.css框架模型(内容、padding、border、margin)
4.css定位(相对、绝对、浮动)——只会抄,不怎么会用
二、任务一实践收获
1.了解了Chrome开发工具,会一两个按钮(其他都不会)
2.viewport:三种vp,一段代码 <meta name="viewport" content="width=device-width initial-scale=1.0"/>





评论