发表于: 2018-07-17 22:36:49
1 671
今天完成的事情:今天开始任务八剩下的部分

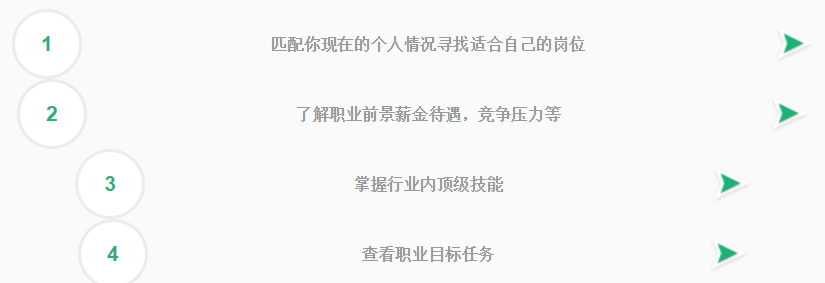
开始是这样的,然后再添加上圆形,然后是这样的

这个使用flex完成水平垂直居中解决

然后把三角型添加和文字内容改变一下,此时出现了新的问题就是,

文字长度不一时,总长度方式了改变,这个问题使用flex布局得到解决,使用justify-content:space-between,
解决这个问题后添加上第二排的圆圈,时出现了这个问题

这个使用设置最小宽度解决,但使用这个解决的同时,下方出现了滚动条,得到提示可以使用媒体查询解决。
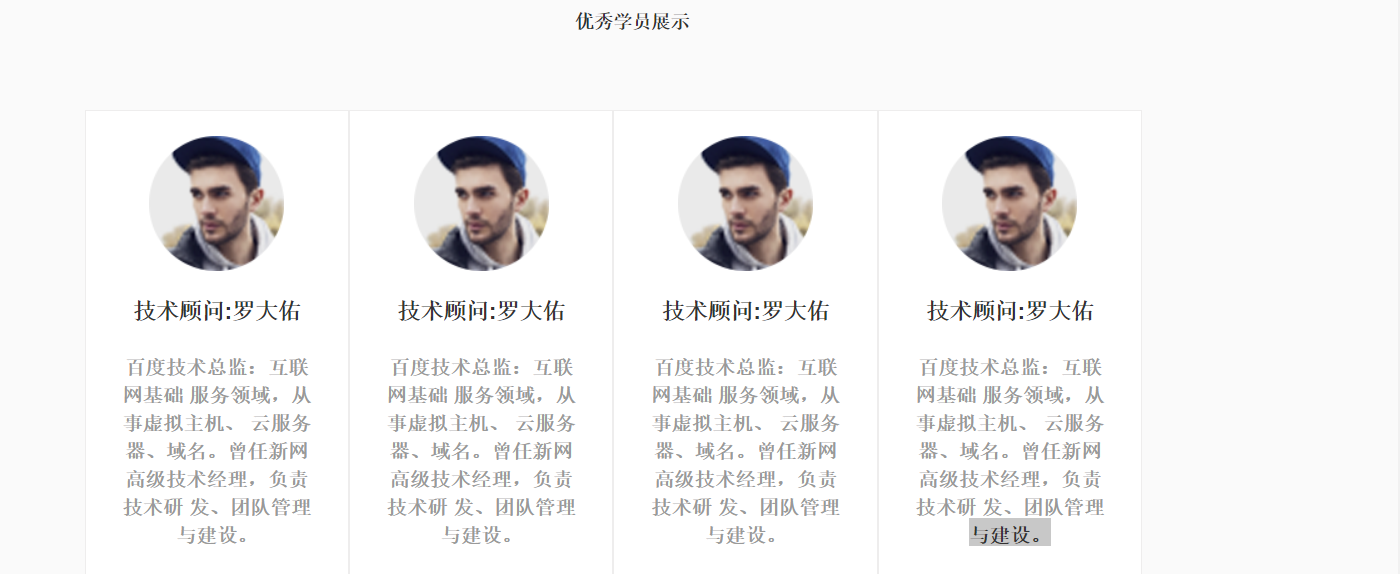
接下来在制作优秀学员展示

全部弄好后发现全部都往一边偏移了,立马使用f12检查是哪里出了问题,看到有margin的效果但,只要我设置margin就会把框给挤下去,
再在每个外面都套层div并设置padding后每个都有分隔了
但是出现了新问题

这个问题实在是自己犯傻导致的,复制时多复制了一行。。。
然后制作main的最后一部分
这个制作起来还是蛮简单的,我用button标签包着a标签再包着img标签,然后把样式修改一下就好了,
但是这样我把宽度缩小时,会相互覆盖,初期想法是,套一个设置固定宽高的div然后把宽高设置为100%,
这样设置后没有变化,然后直接设置img的宽高就好了
制作中间主题部分

完成图是这样的,中间在添加hover效果也出现了一个问题,因为5个框是相连的,阴影效果也会出现被覆盖的情况,需要在效果中添加定位的层级,开始使用绝对定位时出错,5个图标会合为一个,然后使用相对定位就好了
明天计划的事情:完成任务8
遇到的问题: 在上文中有提到,使用绝对定位5个盒子都合成一个了,需使用相对定位才行。
收获:学习了定位的层级知识,





评论