发表于: 2018-07-17 21:43:47
1 709
今天完成的事情:
1.完成任务10
2.学习transition过渡属性;
3.自定义修改radio和select的样式;
明天计划:
1.开始任务11;
2.学习使用SASS/LESS;
遇到的问题:
自定义修改radio属性时遇到点小问题;
收获总结:
1.学习transition属性:
transition属性是一种过渡属性,之前没怎么接触,今天在调整radio自定义属性时候用到了一下;
语法:transition: property duration timing-function delay;
property //设置过渡效果的 CSS 属性的名称
duration //完成过渡效果需要多少秒或毫秒。
timing-function //定义速度效果的速度曲线。
delay // 过渡效果何时开始。
transition属性主要用来表现一种过渡效果,可以配合hover使用;
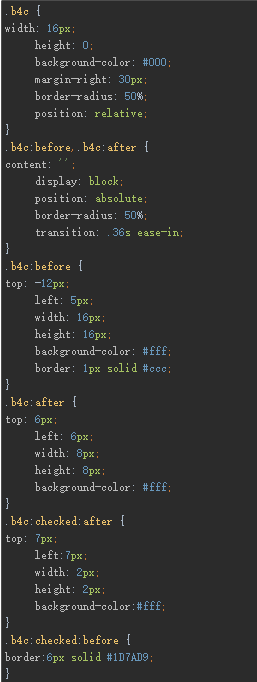
2.学习自定义修改radio样式:
我开始想的是能不能直接给radio设置背景色等,然而发现没用,于是去在网上查找攻略,发现
大多部分人通过使用CSS伪类:before 和 :after来改变样式;我的代码如下:


//通过使用before和after伪元素自定义单选按钮的样式;再结合checked:单选按钮被选中时改变被选
中按钮身上before和after伪元素的样式,从而来实现改变radio样式的效果。
//注意:任务要求一组单选按钮只能同时选中一个:name值一定要相同才能够单选,
要默认选项,再一个属性checked就可以了
3.分享CSS中可以继承的属性:
字体系列属性: 如font,font-family,font-weight......
文本系列属性: 如text-indent文本缩进;text-align:文本水平对齐;line-height:行高;......
元素可见性:visibility
表格布局属性:caption-side、border-collapse、
列表布局属性:list-style-type、list-style-image、
光标属性:cursor
页面样式属性:page、page-break-inside、
声音样式属性:speak、speak-punctuation
所有元素可以继承的属性:
1、元素可见性:visibility
2、光标属性:cursor
内联元素可以继承的属性
1、字体系列属性
2、除text-indent、text-align之外的文本系列属性
块级元素可以继承的属性
1、text-indent、text-align





评论